场景
在网页中通过js调用Windows上本地的exe程序,
比如在浏览器中点击调用某播放器的exe程序。
url protocol 的方式来实现。用这种方式实现,任何浏览器都兼容,
不会存在只有IE或FIREFOX才行的情况。都用过QQ,迅雷,电驴,在网页上点击的时候,
就会弹出QQ,或者迅雷,电驴的下载界面,用的就是这个原理,在微软的MSDN上也有说明。
Registering an Application to a URI Scheme (Windows) | Microsoft Docs

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi?
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、新建一个txt文件,文件内容如下
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\myprotocol]
@="myprotocol Protocol"
"URL Protocol"= ""
[HKEY_CLASSES_ROOT\myprotocol\DefaultIcon]
@="D:\\SoftWare\\EasyPlayer-RTSP-Win-V3.0.19.0515\\EasyPlayer-RTSP.exe"
[HKEY_CLASSES_ROOT\myprotocol\shell]
@= ""
[HKEY_CLASSES_ROOT\myprotocol\shell\open]
@= ""
[HKEY_CLASSES_ROOT\myprotocol\shell\open\command]
@="\"D:\\SoftWare\\EasyPlayer-RTSP-Win-V3.0.19.0515\\EasyPlayer-RTSP.exe\""将上面内容中两处exe的路径修改为你自己要启动的exe的路径,注意第二个路径的双引号的使用以及
路径中双斜杠。
然后将此txt的文件的后缀名修改为.reg

双击该文件运行

点击是允许运行,显示添加注册表成功即可。
2、新建一个测试页面test.html
?
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
??? <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<div>
??? <a href="myprotocol://">
??????? 执行可执行文件
??? </a>
</div>
</body>
</html>
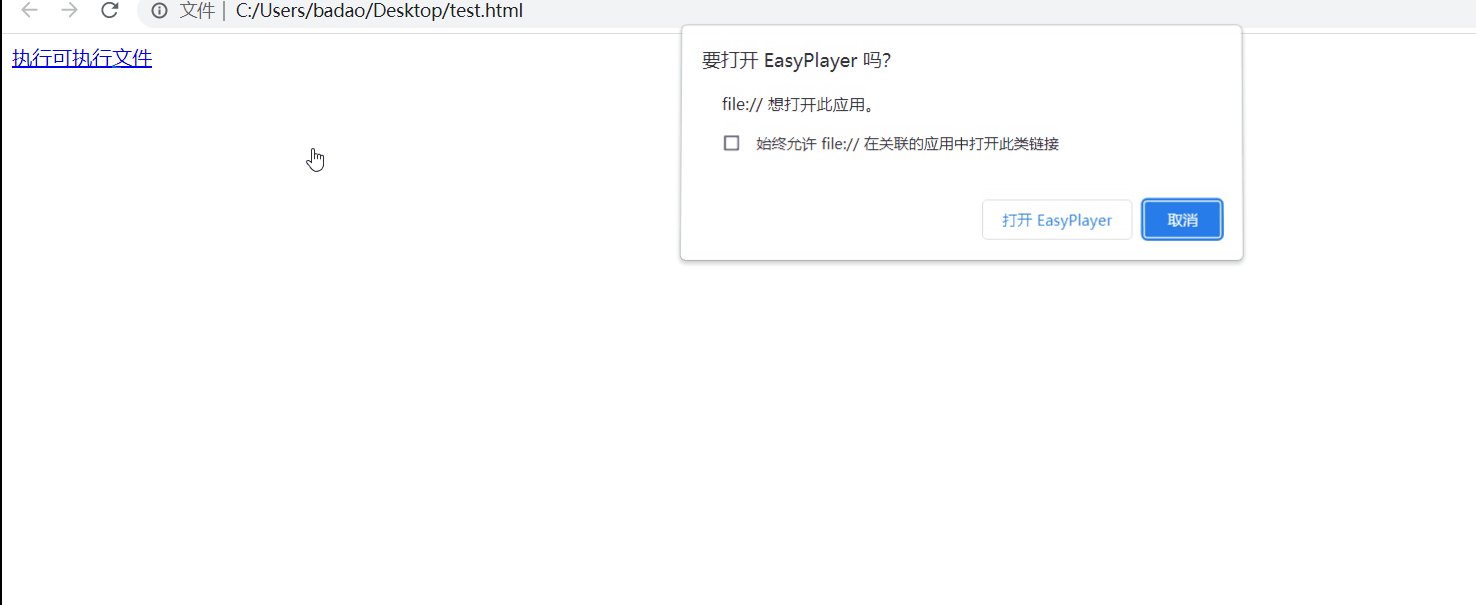
?在浏览器中打开html并点击a标签,效果如上。