安装compression-webpack-plugin
cnpm i -D compression-webpack-plugin@6.1.1vue.config.js中配置:

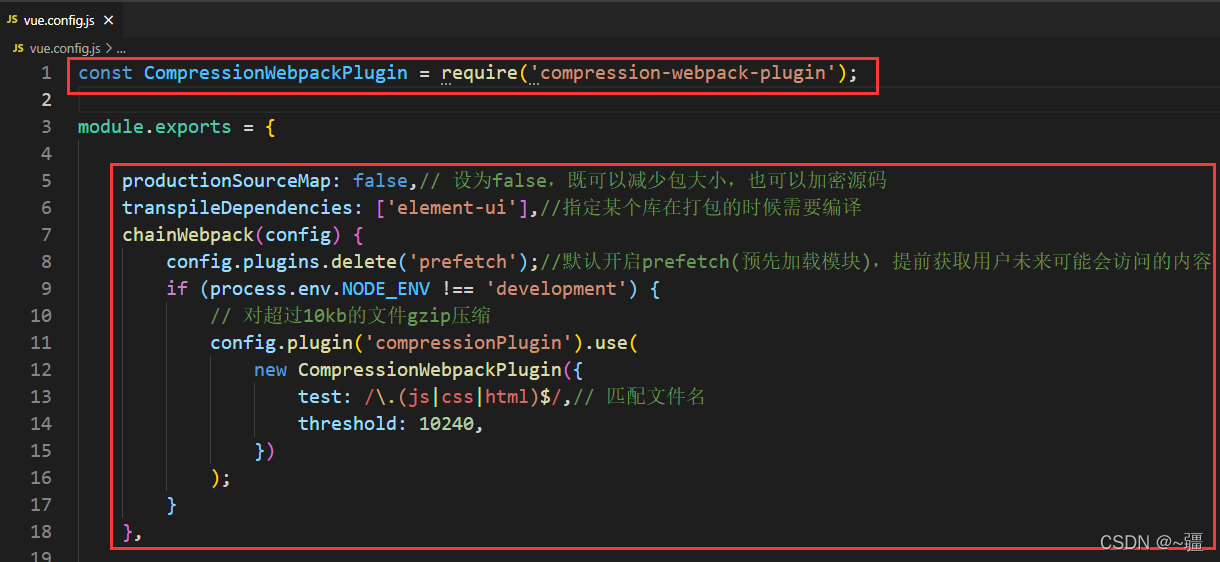
const CompressionWebpackPlugin = require('compression-webpack-plugin');
module.exports = {
productionSourceMap: false,// 设为false,既可以减少包大小,也可以加密源码
transpileDependencies: ['element-ui'],//指定某个库在打包的时候需要编译
chainWebpack(config) {
config.plugins.delete('prefetch');//默认开启prefetch(预先加载模块),提前获取用户未来可能会访问的内容 在首屏会把这十几个路由文件,都一口气下载了 所以我们要关闭这个功能模块
if (process.env.NODE_ENV !== 'development') {
// 对超过10kb的文件gzip压缩
config.plugin('compressionPlugin').use(
new CompressionWebpackPlugin({
test: /\.(js|css|html)$/,// 匹配文件名
threshold: 10240,
})
);
}
}
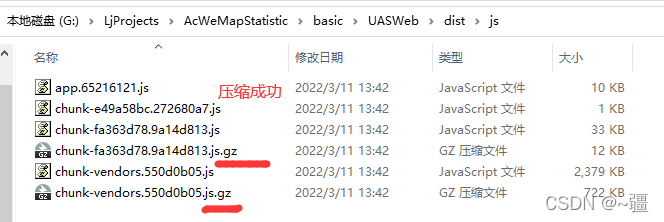
}执行命令打包:npm run build

?