提示:这里重点演示前端如何访问后端,对于前、后端的建立不作为重点
一、添加后端访问依赖
-
进入前端vue项目,进入内部或外部终端
-
输入如下代码并安装
cnpm install axios --save cnpm install qs --save -
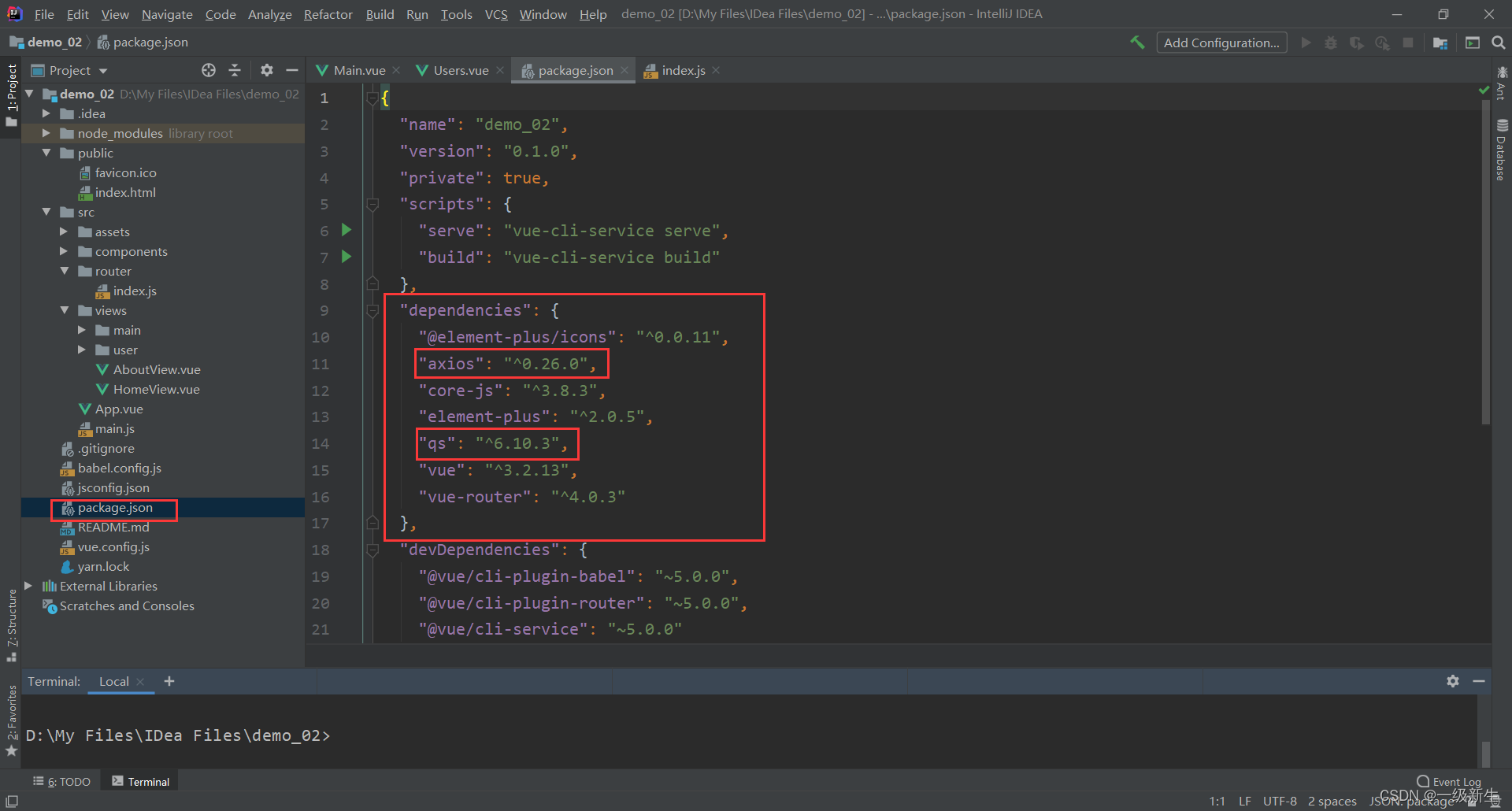
安装好之后可以在package.json中看到添加的依赖

-
在main.js中引入添加的依赖(main,js中存储组件的公共依赖,在此文件中添加依赖后无需再在各组件文件里单独添加依赖)
- 引入依赖

- 设置别名

- 在组件文件中通过 this.$axios.xxx 等即可使用依赖
- 引入依赖
二、建立后端
后端的建立可参考基于 Spring Mvc 一个简单项目的基本流程 <用户注册功能>(校正版)的第一、二步,建立符合自己前端的后端。
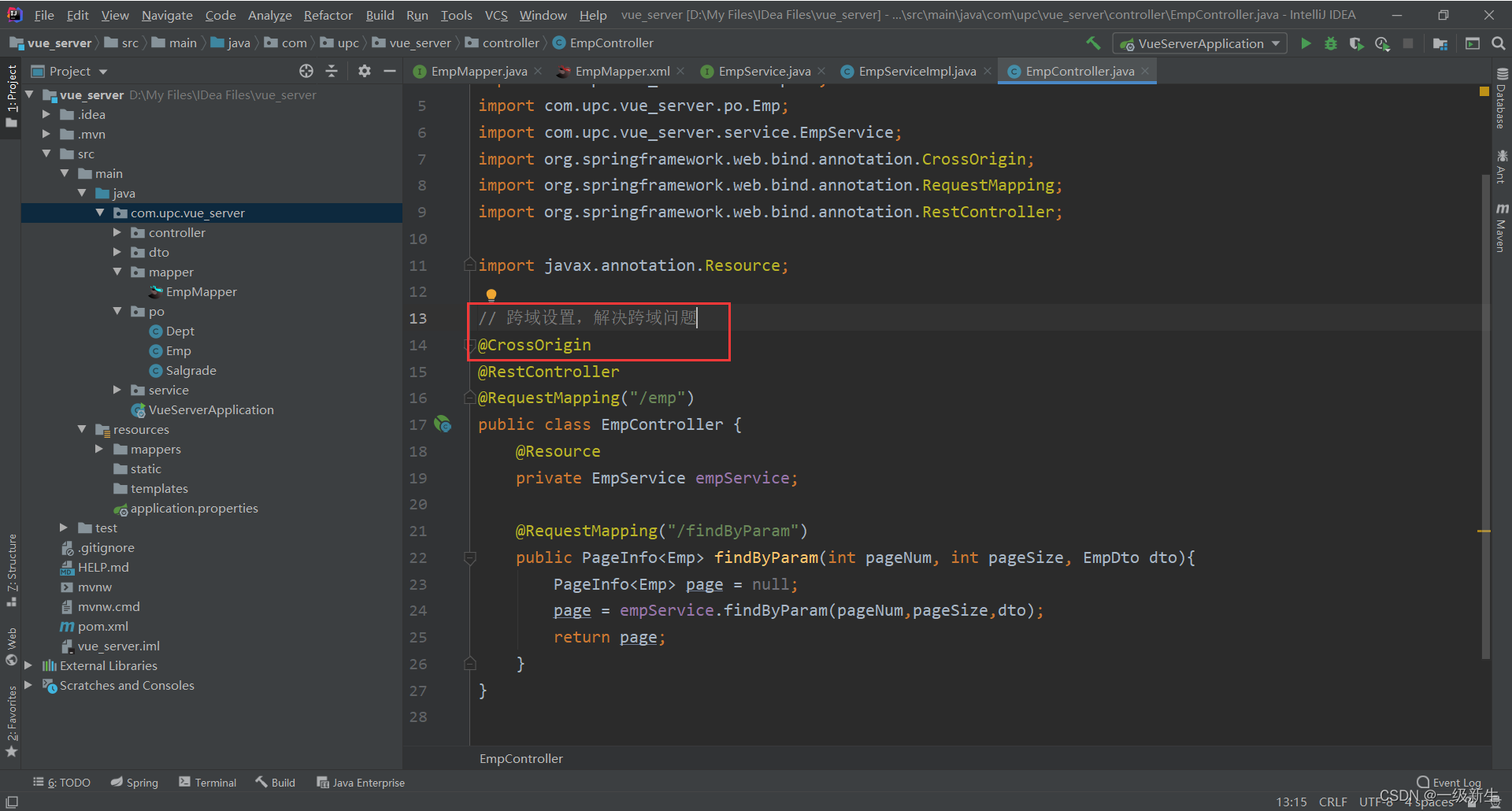
处理跨域问题 :前后端分离开发后,前后端的访问最主要的问题即跨域,即对于http的请求,为了安全,禁止ip地址和不同端口的程序项目访问,准确说仅可以访问但不响应。由于采用SpringBoot,所以通过在控制器中添加注解来解决。

三、配置前端
直接上前端的JS处代码
<script>
export default{
name:'Users',
data() {
return {
emp:{
ename:'',
loSal:'',
hiSal:'',
deptno:'',
},
depts:[],
emps:[],
pageNum:1,//当前页
pageTotle:0 ,//总条数
pageSize:4 //每页显示几条
}
},
methods:{
// 定义页面加载方法(例如搜索按钮触发该事件)
init(){
// ###打包参数###
this.emp.pageNum=this.pageNum;//JS中变量可以动态自动添加,可以不实现定义emp.pageNum
this.emp.pageSize=this.pageSize;
// 把json对象转为字符串
var param=this.$qs.stringify(this.emp);// 将emp数据转为字符串,作为参数上传
// ###参数传递、结果接收###
this.$axios // 将参数上传到后台的服务器端口8088、访问路径/vue、以及控制器与方法的RequestMapping路由
.post("http://localhost:8088/vue/emp/findByParam",param) //参数传递
.then(rst => { // 结果接收
console.log(rst);//如果获取了结果就在控制台打印
// vue前端将返回的后端返回的结果用data封装,而rst是包含了data以及其他参数的总结果集合
this.emps = rst.data.list;
this.pageTotle = rst.data.total;
}).catch(ex => {
console.log(ex);//如果没获取结果,就打印错误
});
},
// 定义Search方法
search(){
// 即页面加载方法
this.init()
}
}
}
</script>
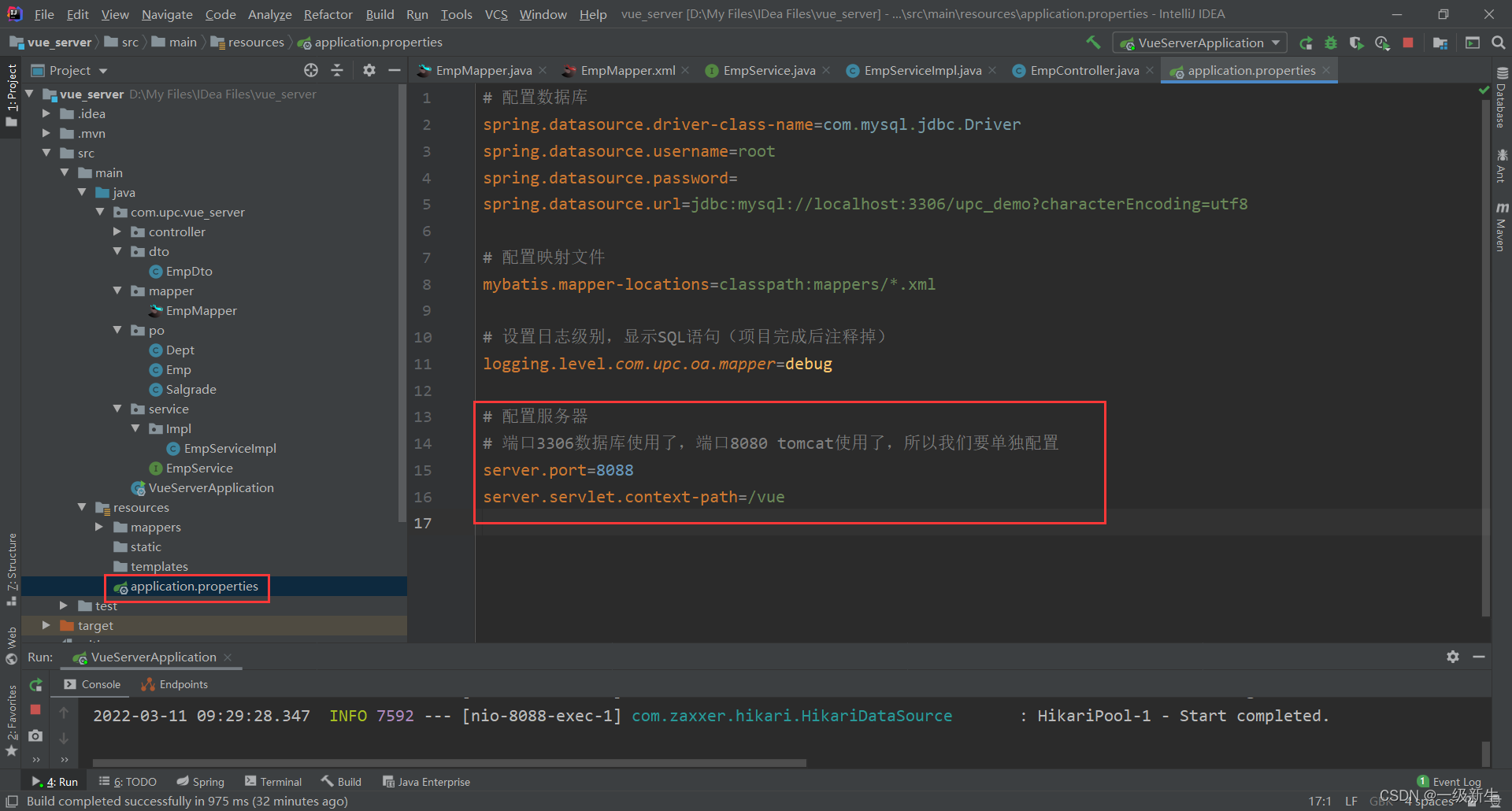
重点在于参数的目的地是 “http://localhost:8088/vue/emp/findByParam” ,这串链接的来源如下:
http://localhost:8088/vue

/emp/findByParam
