?封装网络请求
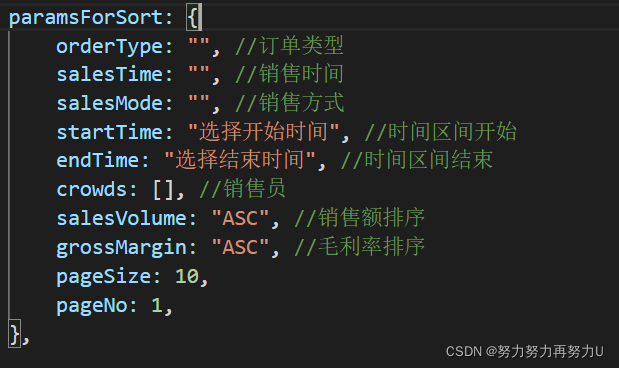
获取且定义变量的写法
设置值的方式
getSalesStatistics() {
let apiName = "salesStatistics";
let { paramsForSort } = this.data;
statictisService[apiName](paramsForSort)
.then(({ result }) => {
let { grossProfitMargin, saleStatisticsDOPage, totalGrossProfit, totalSales, totalSalesPrice } = result;
this.setData({
grossProfitMargin: this.toPercent(grossProfitMargin),
totalGrossProfit,
totalSales,
totalSalesPrice,
saleListWrapper: saleStatisticsDOPage,
saleList: saleStatisticsDOPage.list,
});
})
.finally(() => {
this.setData({
loading: false,
});
});
},定义条件查询的请求参数

使用Component构造页面?
const app = getApp();
// 请统一使用Component构造页面
Component(
app.beforeEnter({
options: {},
properties: {},
data: {
},
computed: {},
pageLifetimes: {
show() {
},
},
lifetimes: {
attached() {},
},
methods: {
},
})
);