安装
npm init vite@latest
Vite 需要 Node.js 版本 >= 12.0.0
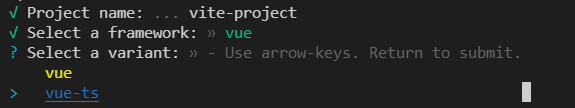
第一次安装完成后会直接提示你进行项目的创建

项目创建完成后,npm下载依赖,然后npm run dev,项目会被运行。

创建项目
第一次安装Vite后可以接着创建一个项目。那要是第二次使用呢?
官方给出了一些例子:搭建第一个 Vite 项目
还是以vue 3 + ts为例
npm init vite@latest vue-app --template vue-ts
安装Pinia
路由
安装路由
npm install vue-router@4
配置路由
在src下新建一个router文件夹,作为vue-router的配置目录。此目录下再新建index.ts文件,编辑内容如下:
import { createRouter, createWebHistory, RouteRecordRaw } from "vue-router";
const history = createWebHistory()
const routes: Array<RouteRecordRaw> = [
{
path: "/",
redirect: "/home",
},
{
path: "/home",
name: "home",
component: () => import("../views/home/index.vue"),
},
];
const router = createRouter({
history,
routes
})
export default router
首页
新建一个views文件夹,作为项目界面开发目录。参考router中的配置可知,在views目录下新建home目录并新建index.vue,编辑文件如下:
引入路由
在main.ts中引入
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
createApp(App).use(router).mount("#app");
在App.vue中使用vue-router
<template>
<div>
<router-view />
</div>
</template>
<script setup lang="ts">
</script>
<style>
#app {
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
完成

SCSS
安装
npm install -D sass
使用
<style scoped lang="scss">
.menu{
font-size: 30px;
}
</style>
注:不需要再安装加载器,否则会报错。百度了好久,一个靠谱的都么有,最后在官网找到了

axios
npm install axios --save
Element Plus
安装
npm install element-plus --save
引入:main.ts
// main.ts
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')

搭建好的项目
https://gitee.com/idonotyou/vite_vue3_ts.git