基于bpmn.js 流程编辑器的引入开发 ant design、camunda
流程(process) 之 流程编辑器 - bpmn.js引入
本工作流采用主流流行bpmn.js2.0查看/编辑器,git地址,此编辑器同时支持activity、flowable、camunda三工作流引擎,可扩展性较强;根据上文提及,本项目引入
camunda工作流,故而下文以此展开
1.1 编辑器初步引入
- 采用npm方式安装bpmn.js,本文采用
7.2.1版本
npm install --save bpmn-js
- 编写dom实例
<div ref="canvas" style="width: 90%; height: 70vh"></div>
- 初始化
<script>
// 引入相关的依赖
import BpmnModeler from "bpmn-js/lib/Modeler";
import "bpmn-js/dist/assets/diagram-js.css";
import "bpmn-js/dist/assets/bpmn-font/css/bpmn-embedded.css";
import "bpmn-js/dist/assets/bpmn-font/css/bpmn.css";
import "bpmn-js/dist/assets/bpmn-font/css/bpmn-codes.css";
export default {
name: "流程图演示",
components: {},
// 生命周期 - 创建完成(可以访问当前this实例)
created() {},
// 生命周期 - 载入后, Vue 实例挂载到实际的 DOM 操作完成,一般在该过程进行 Ajax 交互
mounted() {
this.init();
},
data() {
return {
// bpmn建模器
bpmnModeler: null,
container: null,
canvas: null,
};
},
methods: {
init() {
// 获取到属性ref为“canvas”的dom节点
const canvas = this.$refs.canvas;
// 建模
this.bpmnModeler = new BpmnModeler({
container: canvas,
});
this.createNewDiagram();
},
createNewDiagram() {
// 将字符串转换成图显示出来
const that = this;
// 此处为初始化的xml,亦可是接口传参过来的xml字段
let bpmnXml = bpmnHelper.getBpmnTempate();
if (that.params.bpmnXml) {
bpmnXml = that.params.bpmnXml;
}
that.bpmnModeler.importXML(bpmnXml, function (err) {
if (err) {
console.log("bpmn文档导入失败");
} else {
// 绑定监听事件
that.success();
// 图形自适应
const canvas = that.bpmnModeler.get("canvas");
canvas.zoom("fit-viewport", "auto");
}
});
},
success() {
// console.log('创建成功!')
},
},
};
</script>
- [优化]去除右下角bpmn.io图标
初始化之后处理,亦可通过css的样式'display:none;'处理
// 删除 bpmn logo
const Logo = document.querySelector(".bjs-powered-by");
while (Logo.firstChild) {
Logo.removeChild(Logo.firstChild);
}
- [优化]添加流程图网格样式
在canvas容器添加class,并添加以下样式处理
/* 添加网格 */
.my-process-designer__canvas {
background: url("data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iNDAiIGhlaWdodD0iNDAiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PGRlZnM+PHBhdHRlcm4gaWQ9ImEiIHdpZHRoPSI0MCIgaGVpZ2h0PSI0MCIgcGF0dGVyblVuaXRzPSJ1c2VyU3BhY2VPblVzZSI+PHBhdGggZD0iTTAgMTBoNDBNMTAgMHY0ME0wIDIwaDQwTTIwIDB2NDBNMCAzMGg0ME0zMCAwdjQwIiBmaWxsPSJub25lIiBzdHJva2U9IiNlMGUwZTAiIG9wYWNpdHk9Ii4yIi8+PHBhdGggZD0iTTQwIDBIMHY0MCIgZmlsbD0ibm9uZSIgc3Ryb2tlPSIjZTBlMGUwIi8+PC9wYXR0ZXJuPjwvZGVmcz48cmVjdCB3aWR0aD0iMTAwJSIgaGVpZ2h0PSIxMDAlIiBmaWxsPSJ1cmwoI2EpIi8+PC9zdmc+");
}
- 效果图

1.2 编辑器自定义扩展
-
汉化
i18n支持import customTranslate from "../js/customTranslate/customTranslate"; var customTranslateModule = { translate: ["value", customTranslate], }; this.bpmnModeler = new BpmnModeler({ container: canvas, // 添加翻译模块 additionalModules: [ customTranslateModule, ], }); -
常用功能禁用
可以继续通过additionalModules选项来实现,additionalModules允许你使用自定义模块来修改或替换现有功能
this.bpmnModeler = new BpmnModeler({
container: canvas,
additionalModules: [
{
// 禁用滚轮滚动
zoomScroll: ["value", ""],
// 禁止拖动线
bendpoints: ["value", ""],
// 禁用左侧面板
paletteProvider: ["value", ""],
// 禁止点击节点出现contextPad
contextPadProvider: ["value", ""],
// 禁止双击节点出现label编辑框
labelEditingProvider: ["value", ""]
}
]
});
1.3* 添加右侧属性面板
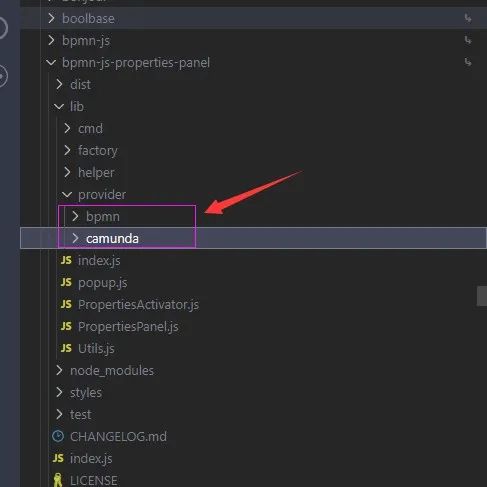
此处亦属于自定义扩展内容,因权重较大,固拎出介绍;需安装bpmn-js-properties-panel的插件;bmpn.js为用户目前提供了两种方式的属性面板:
常规bpmn面板与camunda面板,当然也可以使用自定义的方法引入面板,现推荐参阅该方式进行添加,本项目使用camunda工作流,故使用bpmn官方推荐的camunda 属性面板方式引入:
- 安装
bpmn-js-properties-panel插件,与camunda扩展执行属性
npm install --save bpmn-js-properties-panel
npm install --save camunda-bpmn-moddle
- 添加标签渲染容器
<div id="js-properties-panel" class="panel"></div>
- 样式引入
import "bpmn-js-properties-panel/dist/assets/bpmn-js-properties-panel.css";
- 添加,前文提及
customTranslate同样支持此属性面板的汉化效果
// 右侧属性栏这个框
import propertiesPanelModule from 'bpmn-js-properties-panel'
// 右侧属性栏里的内容
import propertiesProviderModule from 'bpmn-js-properties-panel/lib/provider/camunda'
// camunda描述json
import camundaModdleDescriptor from 'camunda-bpmn-moddle/resources/camunda'
let canvas = this.$refs.canvas;
this.bpmnModeler = new BpmnModeler({
container: canvas,
//添加控制板
propertiesPanel: {
parent: "#js-properties-panel",
},
//添加属性面板
additionalModules: [
propertiesPanelModule,
propertiesProviderModule,
],
//模块拓展,拓展camunda的描述
moddleExtensions: {
camunda: camundaModdleDescriptor,
},
});
-
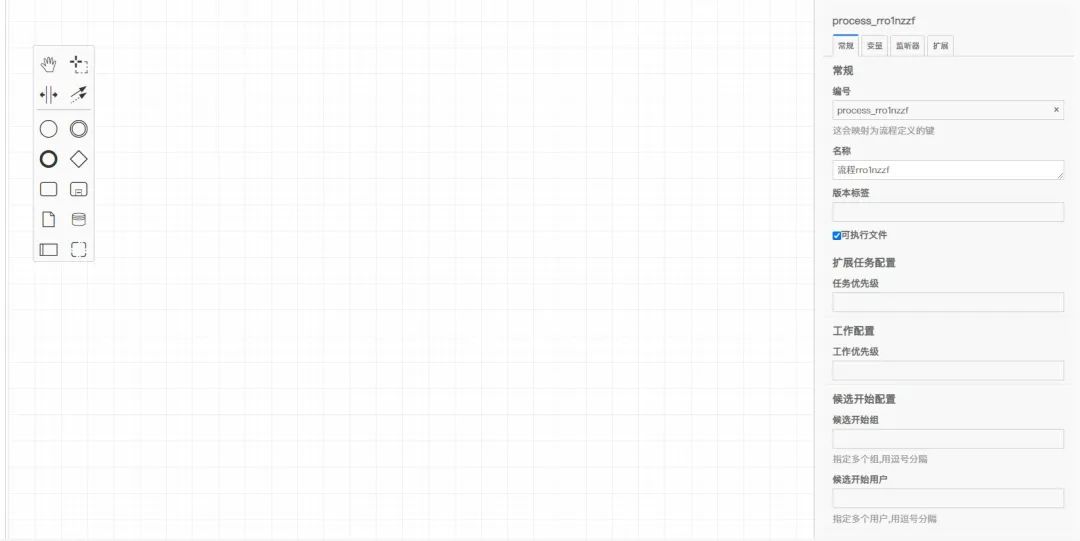
效果图

-
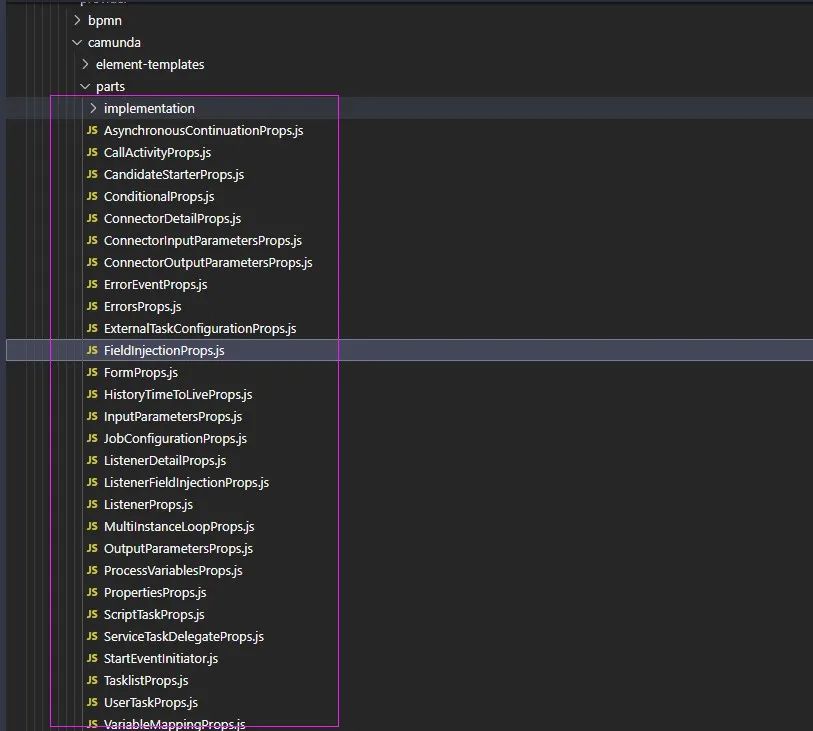
基于camunda属性面板开发,需要集成
bpmn-js-properties-panel源码在项目中,根据节点寻找对应的props文件,更改源码完成,此不详解
—EOF—