
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.nav_text{
display: flex;/* flex布局 */
flex-direction: row-reverse;/* 横向靠右排列,row默认左 */
}
nav{
position: relative;/* position定位, relative相对定位*/
background-color:#f38418
}
nav img{
position: absolute;/* absolute绝对定位*/
}
nav ul li{
list-style: none;/* 去掉列表前的符号*/
display: inline-block;/* 设置为行内块,不会换行*/
margin: 30px 50px;/* 外边距*/
}
</style>
</head>
<body>
<nav>
<div><img src="\logo.jpg"> </div>
<div class="nav_text">
<ul>
<li><a>泰迪</a></li>
<li><a>可卡</a></li>
<li><a>比熊</a></li>
<li><a>博美</a></li>
<li><a>边牧</a></li>
</ul>
</div>
</nav>
</body>
</html>
一、了解-Flex布局
传统的布局方式有三种,标准流、浮动和定位
准则:多个块级元素纵向排列用标准流,横向排列用浮动
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
float布局缺点
给父元素添加 float :left 时会让父元素也脱离文档流 产生坍塌 !
如果子元素使用定位或外边距等方法超出该元素时会被隐藏 !
因此不建议使用 其 进行排版!
Flex布局
2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
注意:设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
任何一个容器都可以指定为Flex布局。
属性包括
- flex-direction 排列方向
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
以下flex内容引用菜鸟教程https://www.runoob.com/w3cnote/flex-grammar.html
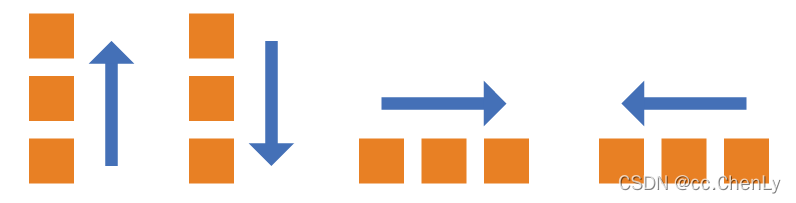
1、 flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}

2、flex-wrap属性
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
(1)nowrap(默认):不换行。
(2)wrap:换行,第一行在上方。
(3)wrap-reverse:换行,第一行在下方。
3、 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> <flex-wrap>;
}
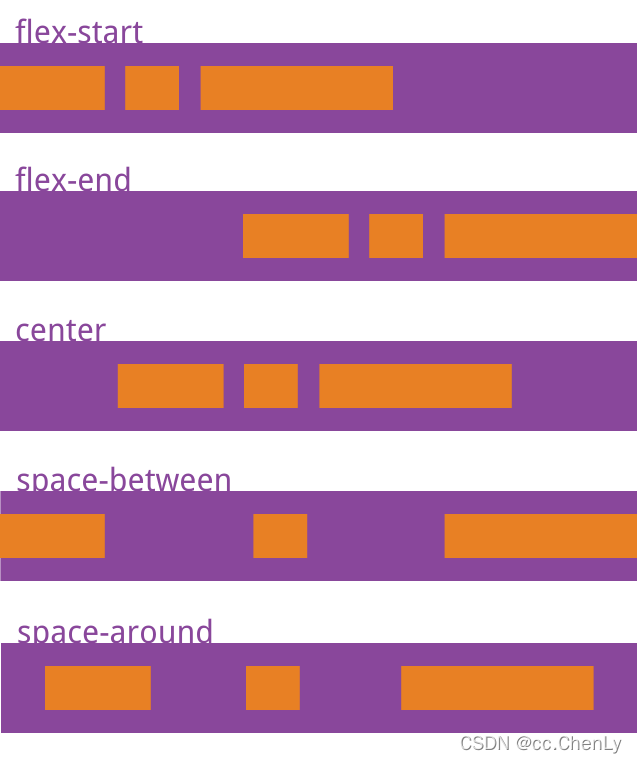
4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
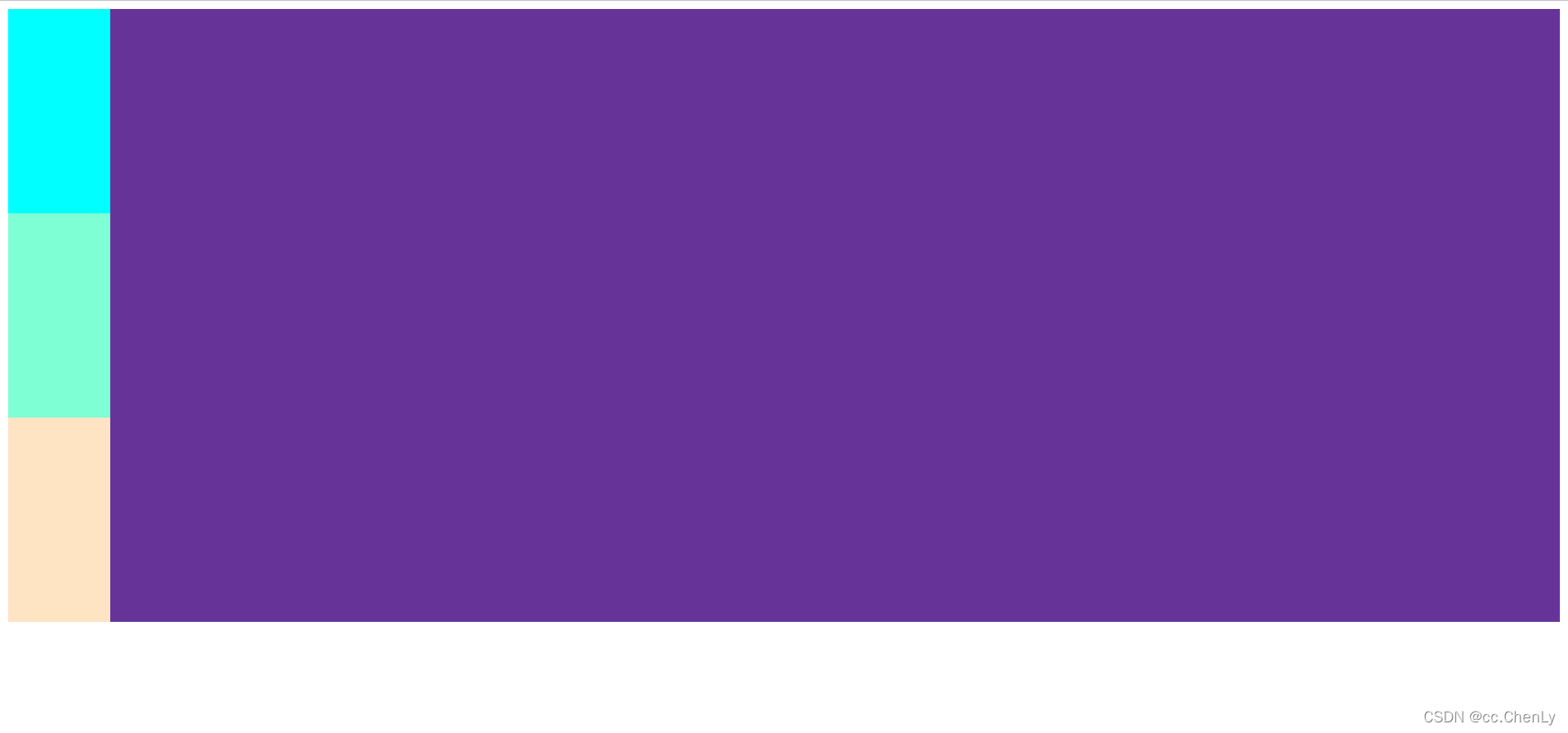
例子:
<head>
<title>Document</title>
<style>
.nav{
background: rebeccapurple;
}
.a{
width: 100px;
height: 200px;
background-color: aqua;
}
.b{
width: 100px;
height: 200px;
background-color:aquamarine;
}
.c{
width: 100px;
height: 200px;
background-color: bisque;
}
</style>
</head>
<body>
<div class="nav">
<div class="a"></div>
<div class="b"></div>
<div class="c"></div>
</div>
</body>

1、
.nav{
display: flex;
background: rebeccapurple;
}

二、定位
定位=定位模式+边偏移
(1)是否脱标
(2)以谁为基准点
定位有相对定位、绝对定位、固定定位、粘性定位
定位要点:
1)绝对定位盒子水平居中不能用auto,得用left:50%;margin-left:盒子的宽度一半
2)给行内元素设置定位后,可用设置宽和高
3)给块级元素加绝对或者固定定位,默认和内容大小相同
4)脱标的盒子不触及外边距塌陷
1、相对定位relative
特点:
(1)以它原来的位置为基准点
(2)原来在标准流的位置仍然继续占有
(3)不脱标
2、绝对定位absolute
特点:
(1)以父级元素为基准点,当元素没有父级元素或是父元素原来没有定位时,以浏览器为准
(2)以最近一级含有非static定位的父级元素为准
(3)脱标,不占有原来标准流的位置
一般这样用:子绝父相
3、固定定位ficed
特点:
(1)固定在浏览器的可视区范围,跟父元素没有关系
(2)脱标,不占有原来标准流的位置
4、粘性定位sticky(不常用)
特点:
(1)相对和固定的混合,以浏览器可视区为参照物移动
(2)不脱标