react
- 提供定义 react 组件(ReactElement)的必要函数, 一般来说需要和渲染器(react-dom,react-native)一同使用. 在编写react应用的代码时, 大部分都是调用此包的 api.如React.Component
- 开发时使用的绝大部分api
- class 组件中使用setState()
- function 组件里面使用 hook,并发起dispatchAction去改变 hook 对象
- 改变 context(其实也需要setState或dispatchAction的辅助才能改变)
react-dom
- 是 react 与 web 平台连接的桥梁(可以在浏览器和 nodejs 环境中使用), 将react-reconciler中的运行结果输出到 web 界面上. 在编写react应用的代码时,大多数场景下, 能用到此包的就是一个入口函数ReactDOM.render(<App/>, document.getElementByID(‘root’)), 其余使用的 api, 基本是react包提供的.
- 引导react应用的启动(通过ReactDOM.render).
- 能够将react-reconciler包构造出来的fiber树表现出来, 生成 dom 节点(浏览器中), 生成字符串(ssr)
react-reconciler
- 综合协调react-dom,react,scheduler各包之间的调用与配合,管理 react 应用状态的输入和结果的输出. 将输入信号最终转换成输出信号传递给渲染器
- 接收react-dom包(初次render)和react包(后续更新setState)发起的更新请求.
- 将fiber树的构造过程包装在一个回调函数中, 并将此回调函数传入到scheduler包等待调度.
具体流程:
- 接受输入(schedulerUpdateOnFiber), 将fiber树生成逻辑封装到一个回调函数中(涉及fiber树形结构, fiber.updateQueue队列, 调和算法等)
- 把此回调函数(performSyncWorkOnRoot或performConcurrentWorkOnRoot)送入scheduler进行调度
- scheduler会控制回调函数执行的时机, 回调函数执行完成后得到全新的 fiber 树
- 再调用渲染器(如react-dom, react-native等)将 fiber 树形结构最终反映到界面上
scheduler
- 调度机制的核心实现, 控制由react-reconciler送入的回调函数的执行时机, 在concurrent模式下可以实现任务分片.
- 在内部维护一个任务队列, 优先级高的排在最前面
- 循环消费任务队列, 直到队列清空.
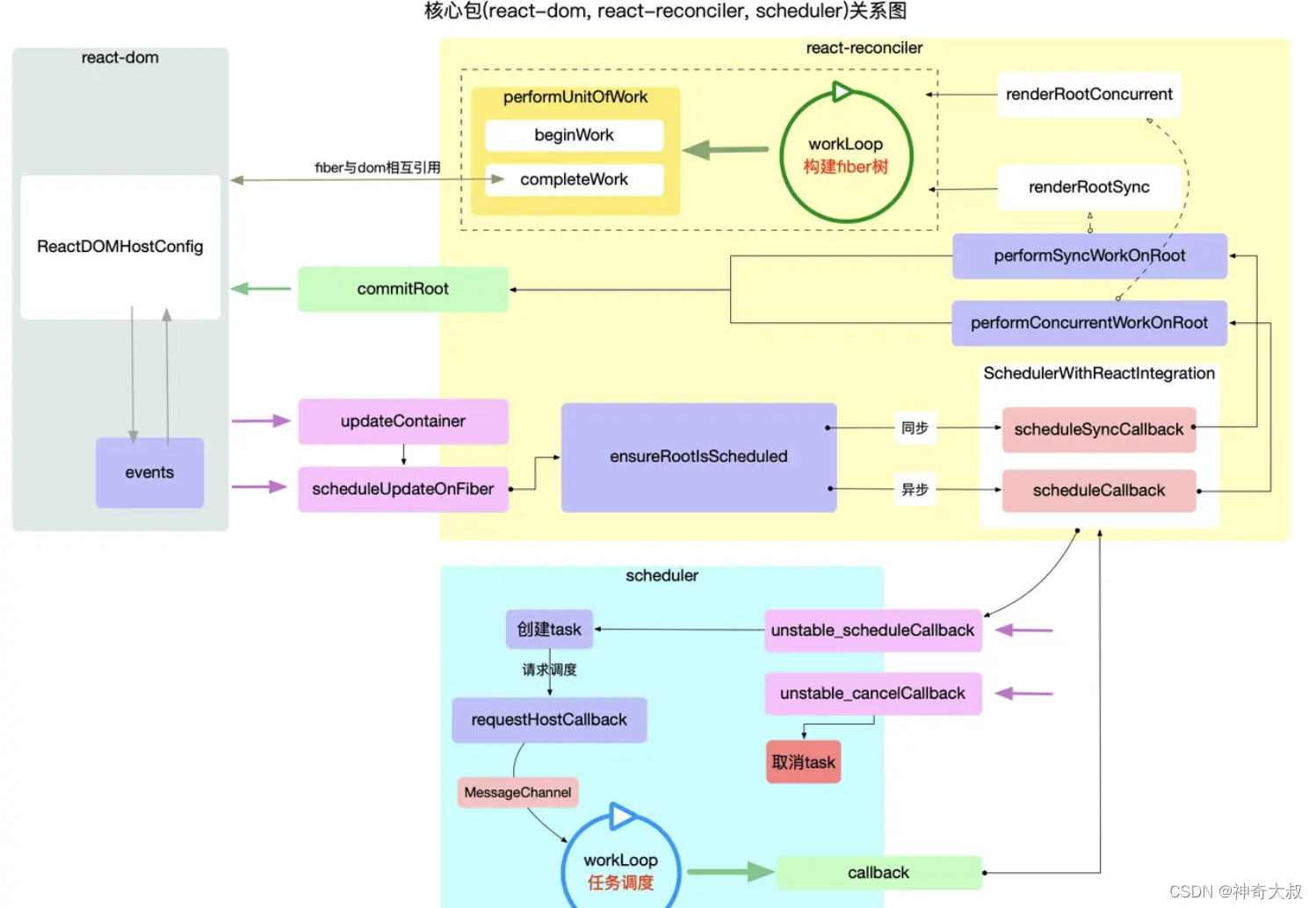
整体工作逻辑(不一定正确)
- 从updateContainer开始,根据scheduler进行任务调度,展开后面流程