其实就是在容器组件里放一个插槽(slot)。
VUE的看点是组件。组件应用的典型例子,是一个网站首页。分为若干版块。每个版块都是一个方框框,样式一致,只是版块中间内容不同。对于VUE来说,很自然的想法,就是方框是一个组件,然后里面嵌套个性化内容,或者每个版块索性也做一个组件。这样就提出了题目描述的需求:如何实现自定义组件中再嵌套其他组件。俄罗斯套娃。

实现起来十分简单。就是在方框组件(即容器组件)中放置一个插槽(slot)。
1、容器组件(Block.vue)
<template>
<div>
<div class="title">
{{title}}
</div>
<div class="content">
<slot></slot>
</div>
</div>
</template>
<script>
export default {
props: ['title'],
setup () {
return {
}
}
}
</script>
<style scoped>
.title {
height: 35px;
}
.content {
padding: 5px;
}
</style>
2、子组件(Yacht.vue)
<template>
<div>
<Button>太空飞船租赁业务备案</Button>
</div>
</template>
3、调用
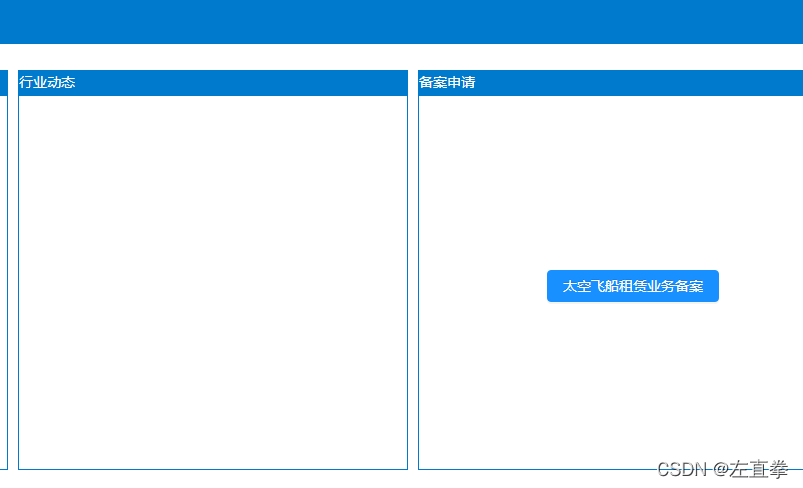
<Block title="行业动态">
</Block>
<Block title="备案申请">
<Yacht />
</Block>
4、后记
这种需求本来十分普遍。但在某度上搜索,却极少能找到相应的答案。也许是我搜索条件不对?又或许,找计算机相关资料,某度其实真的需要改进太多。没办法,只能捏着鼻子用下去。
react上我也遇到过类似问题。解决方案见拙作:
react小记