首先如果我们使用的是volar,在 tsconfig.json 中通过 compilerOptions.type 指定全局组件类型。
// tsconfig.json
{
“compilerOptions”: {
// …
“types”: [“element-plus/global”]
}
}
第二、需要安装unplugin-vue-components 和 unplugin-auto-import这两款插件
npm install -D unplugin-vue-components unplugin-auto-import
然后把下列代码插入到你的 Vite 或 Webpack 的配置文件中
Vite
// vite.config.ts
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default {
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
}
Webpack(我使用的是webpack和vue3 cli创建出来的项目),所以修改webpack配置要新建一个vue.config.js文件,在根目录上,它会在打包的时候被合并在webpack的配置里面
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
// ...
configureWebpack: {
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()]
}),
Components({
resolvers: [ElementPlusResolver()]
})
]
}
}
现在我们已经引入完成Element puls了,他会知道帮我们配置打包引入相关的css文件。但是我们在使用的时候还是要注册组件才能使用啊,但是每次使用的时候都要声明注册一次组件很麻烦,我们有没有比较简单的方法呢?
有,当然有啦,不然我写这篇文章是干嘛,接下来就让我手把手教你。
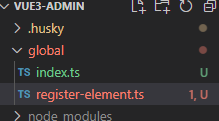
首先我们先在根目录创建一个目录global文件

然后我们再创建一个index.ts文件,作为主接口,index.ts里面编写如下内容
// 从vue 中导入APP类型
import { App } from 'vue'
// 导入我们们的组件注册声明文件
import registerElement from './register-element'
// 导出(暴露)我们的主接口方便main接口调用使用
export function globalRegister(app: App): void {
// 使用use函数安装我们的registerElement
app.use(registerElement)
}
register-element.ts里面的内容
import { App } from 'vue'
// 导入我们的element-plus的css文件
import 'element-plus/dist/index.css'
// 把我们需要使用的组件进行导入
import {
ElButton,
ElCheckbox,
ElForm,
ElFormItem,
ElInput,
ElLink,
ElRadio,
ElTabPane,
ElTabs
} from 'element-plus' // 需要的就导入
// 把我们要使用的组件名放入一个数组里面
const components = [
ElButton,
ElForm,
ElFormItem,
ElInput,
ElRadio,
ElTabs,
ElTabPane,
ElCheckbox,
ElLink // 需要的就导入
]
export default function (app: App): void {
// 循环我们的组件名数组进行全局注册
for (const component of components) {
app.component(component.name, component)
}
}
在我们的main函数里面进行导入使用
import { globalRegister } from '../global'
createApp(App).use(globalRegister).mount('#app')
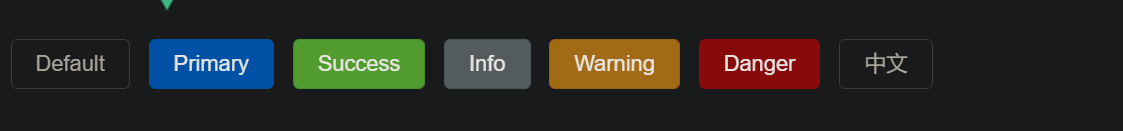
然后我们就可以在vue3项目里直接使用Element plus组件了
最终效果