一,子模板及其模板继承
模板继承个关系和父子一样,子可以继承父的所有内容,模板继承可以将父模板的内容继承过来有,换汤不换药,同时子模块也可以在拥有父模块的基础上添加新的内容。
二,例子
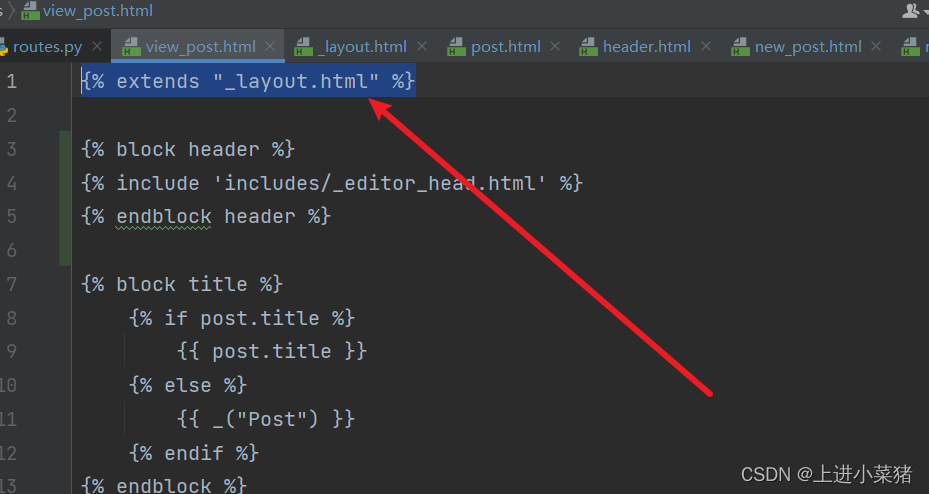
{% extends "_layout.html" %}
在一个html的开头我们发现,有上面这样一行代码。

而我们观察发现,这个html文件和普通的文件不一样。这个html文件没有《head》和《body》,也没有开头的声明,下面的内容直接拒收body里的内容,不符合常理。
三,extends标签
模板:
// 导入头部页面
{% extends "_layout.html" %}
// 定义编辑区域
{% block content %}
{% endblock content %}
通过观察发现,子模块在拥有父模块的基础上添加新的内容需要写在:
{% block content %}
{% endblock content %}
里面,这样子模块拥有父模块的所有插件以及样式的引用,而且还有自己的内容。
四,找到名为_layout.html的文件观察

发现,_layout.html里引用了非常多的样式和插件文件,这样在子模块里也可以使用这些插件文件。
五,尝试增加新的jqurey插件
根据之前的分析,猜想,如果要增加插件功能的话要在_layout.html引入,之后在子模板的应用即可。
这是我的jqurey插件内容。
html代码:
<style>
html{
height:3000px;
}
</style>
<script src="http://www.jq22.com/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="toTop.js"></script>
六,找到关键引入文件
加入到_layout.html父模板里。
<script type="text/javascript" src="toTop.js"></script>
改为静态模板路径:
<script src="{{ url_for('static', filename='GoToTop.js') }}"></script>
因为
<script src="http://www.jq22.com/jquery/1.8.3/jquery.min.js"></script>
之前有新版的引入,这个引入在线的可以省略。
这种行为也可能依赖于应用内嵌的 Jinja 。注意子模板没有定义 footer 块,会 使用父模板中的值。
你不能在同一个模板中定义多个同名的 {% block %} 标签。因为块标签以两种 方向工作,所以存在这种限制。即一个块标签不仅提供一个可以填充的部分,也在父级 定义填充的内容。如果同一个模板中有两个同名的 {% blok %} 标签,父模板 无法获知要使用哪一个块的内容。
记得启动插件改为true
七,启动flask
输入
flask run
启动项目
八,观察效果

完美解决,因为项目的所有子模板都是继承_layout.html父模板,这样引用可以让所有的页面具有此效果。