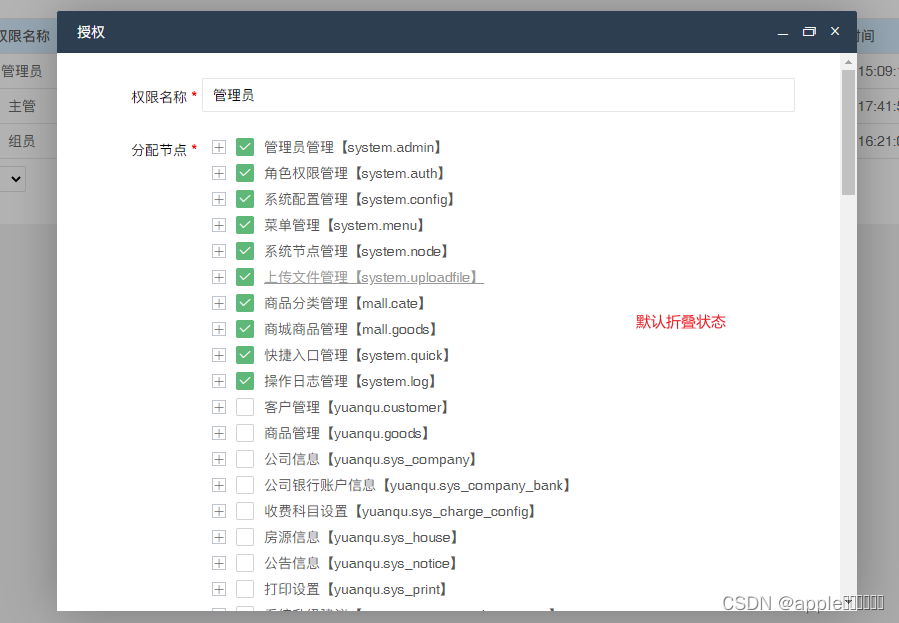
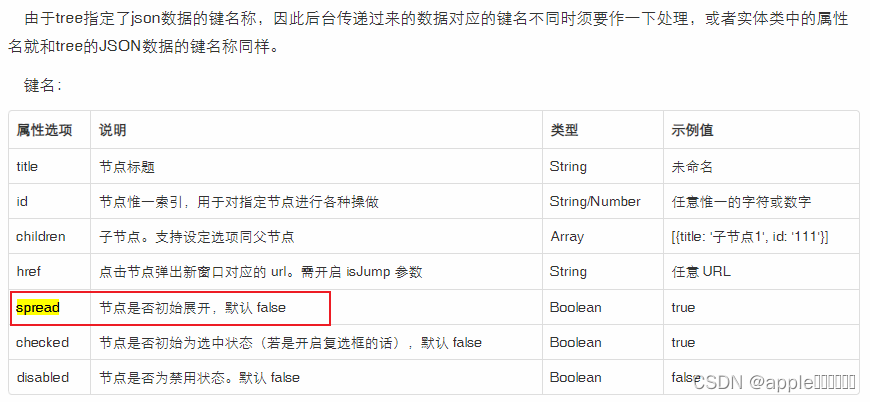
记录:tree.render设置默认折叠,此设置比较特殊,由后台返回数据参数spread决定

php 代码:
/**
* 根据角色ID获取授权节点
* @param $authId
* @return array
* @throws \think\db\exception\DataNotFoundException
* @throws \think\db\exception\DbException
* @throws \think\db\exception\ModelNotFoundException
*/
public function getAuthorizeNodeListByAdminId($authId)
{
$checkNodeList = (new SystemAuthNode())
->where('auth_id', $authId)
->column('node_id');
$systemNode = new SystemNode();
$nodelList = $systemNode
->where('is_auth', 1)
->field('id,node,title,type,is_auth')
->select()
->toArray();
$newNodeList = [];
foreach ($nodelList as $vo) {
if ($vo['type'] == 1) {
// spread:设置是否展开
$vo = array_merge($vo, ['field' => 'node', 'spread' => false]);
$vo['checked'] = false;
$vo['title'] = "{$vo['title']}【{$vo['node']}】";
$children = [];
foreach ($nodelList as $v) {
if ($v['type'] == 2 && strpos($v['node'], $vo['node'] . '/') !== false) {
$v = array_merge($v, ['field' => 'node', 'spread' => true]);
$v['checked'] = in_array($v['id'], $checkNodeList) ? true : false;
$v['title'] = "{$v['title']}【{$v['node']}】";
$children[] = $v;
}
}
!empty($children) && $vo['children'] = $children;
$newNodeList[] = $vo;
}
}
return $newNodeList;
}
js 代码:
authorize: function () {
var tree = layui.tree;
ea.request.get(
{
url: window.location.href,
}, function (res) {
res.data = res.data || [];
tree.render({
elem: '#node_ids',
data: res.data,
showCheckbox: true,
id: 'nodeDataId',
onlyIconControl: false,
text: {
none: '<div class="cate-empty">无</div>',
},
});
}
);
ea.listen(function (data) {
var checkedData = tree.getChecked('nodeDataId');
var ids = [];
$.each(checkedData, function (i, v) {
ids.push(v.id);
if (v.children !== undefined && v.children.length > 0) {
$.each(v.children, function (ii, vv) {
ids.push(vv.id);
});
}
});
data.node = JSON.stringify(ids);
return data;
});
}
效果: