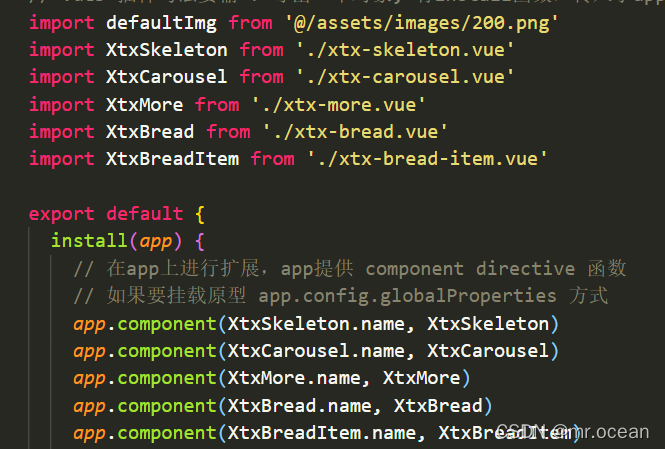
当我们在开发vue项目中,随着项目的深入,那么使用的组件肯定会越来越多,如果只是几个组件还好,如果组件过多,就会造成繁琐,不好维护的情况,如下图:

那么有没有一种方法可以实现vue项目的组件批量注册呢?

思路-大致步骤
- 使用
require提供的函数context加载 某一个目录下所有的,vue后缀的文件 - 然后
context函数会返回一个导入函数importFn- 它有一个属性
keys()获取所有的文件路径
- 它有一个属性
- 通过文件路径数组, 通过遍历数组,在使用
importFn根据路径导入组件对象 - 遍历的同时进行全局注册即可
落地代码
// 获取文件路径函数
const importFn = require.context('./', false, /\.vue$/)
export default {
install(app) {
// 遍历文件路径数组
importFn.keys().forEach((path) => {
// 导入组件
const component = importFn(path).default
// 注册组件
app.component(component.name, component)
})
}
}
注意: 总结
require.context()是webpack提供的自动导入的API- 参数1: 加载的文件目录
- 参数2: 是否加载子目录
- 参数3: 正则,匹配文件
- 返回值: 导入函数importFn
- keys() 获取读取到的所有文件列表