Button 和Split类型的按钮都可以通过 menu 添加子菜单。默认状况添加的子菜单需要点击按钮的下拉箭头来显示菜单项, 如何实现将鼠标移动到按钮就显示子菜单,鼠标移除菜单自动隐藏呢?
splitbutton的子菜单实现
通过配置 splitbutton的menu属性可以用来添加分割类型按钮的子菜单,代码类似:
{
xtype: 'splitbutton',
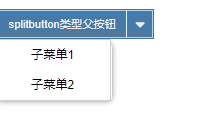
text: 'splitbutton类型父按钮',
menu: [{
text: '子菜单1'
}, {
text: '子菜单2'
}]
}
实现的效果:

如果需要对子菜单做一些属性配置的话,也可以这样定义:
{
xtype: 'splitbutton',
text: 'splitbutton类型父按钮-定义方式2',
menu: {
items:[{
text: '子菜单1'
}, {
text: '子菜单2'
}]
}
}
以上splitbutton的子菜单实现的效果是:
- 点击下拉箭头,显示子菜单;在空白区块鼠标点击,菜单隐藏</
