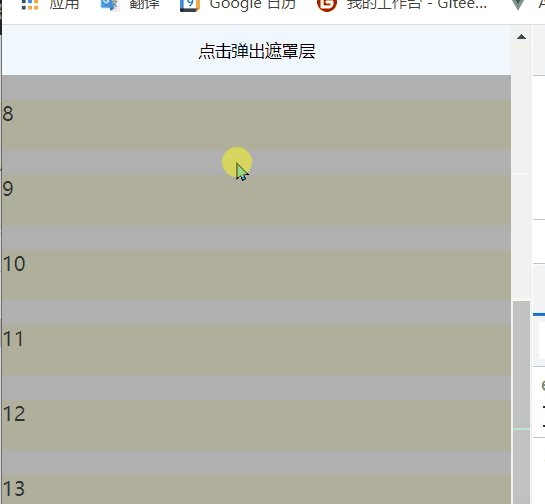
先看下效果:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body,
div,
button{
margin: 0;
padding: 0;
}
.container{
width: 100vw;
height: 100vh;
}
.top{
position: fixed;
top: 0;
width: 100%;
z-index: 100;
}
.top button{
width: 100%;
height: 40px;
border: none;
background-color: aliceblue;
outline: none;
}
.modal{
position: absolute;
width: 100%;
height: calc(100vh - 40px);
background-color: rgba(100, 100, 100, .5);
z-index: 100;
display: none;
}
.bottom{
margin-top: 40px;
}
.box{
height: 40px;
margin-top: 20px;
background-color: lightgoldenrodyellow;
}
</style>
</head>
<body>
<script>
window.onload = function(){
function defferScroll(e){
e.preventDefault()
}
const btn = document.getElementsByTagName('button')[0]
btn.addEventListener('click', function(e){
e.stopPropagation()
const modal = document.getElementsByClassName('modal')[0]
// console.log(modal)
modal.setAttribute('style', 'display: block;')
document.body.addEventListener("touchmove", defferScroll, {passive: false});
document.body.addEventListener("wheel", defferScroll, {passive: false});
})
document.body.addEventListener('click', function(e){
const modal = document.getElementsByClassName('modal')[0]
// console.log(modal)
modal.removeAttribute('style')
document.body.removeEventListener("touchmove", defferScroll, {passive: false});
document.body.removeEventListener("wheel", defferScroll, {passive: false});
})
}
</script>
<div class="container">
<div class="top">
<button>点击弹出遮罩层</button>
<div class="modal"></div>
</div>
<div class="bottom">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box">7</div>
<div class="box">8</div>
<div class="box">9</div>
<div class="box">10</div>
<div class="box">11</div>
<div class="box">12</div>
<div class="box">13</div>
<div class="box">14</div>
<div class="box">15</div>
<div class="box">16</div>
<div class="box">17</div>
<div class="box">18</div>
</div>
</div>
</body>
</html>
不过这个代码有个bug,换成自适应移动端的时候,最上面固定的那个蓝色的按钮会动,我暂时还改不了。