项目场景:
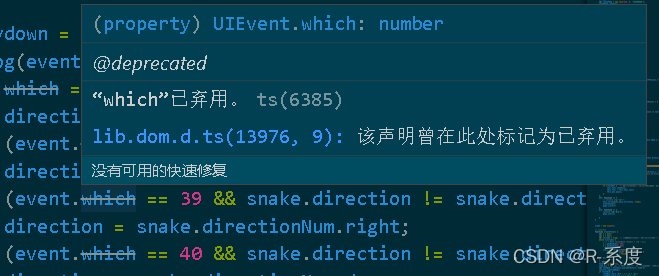
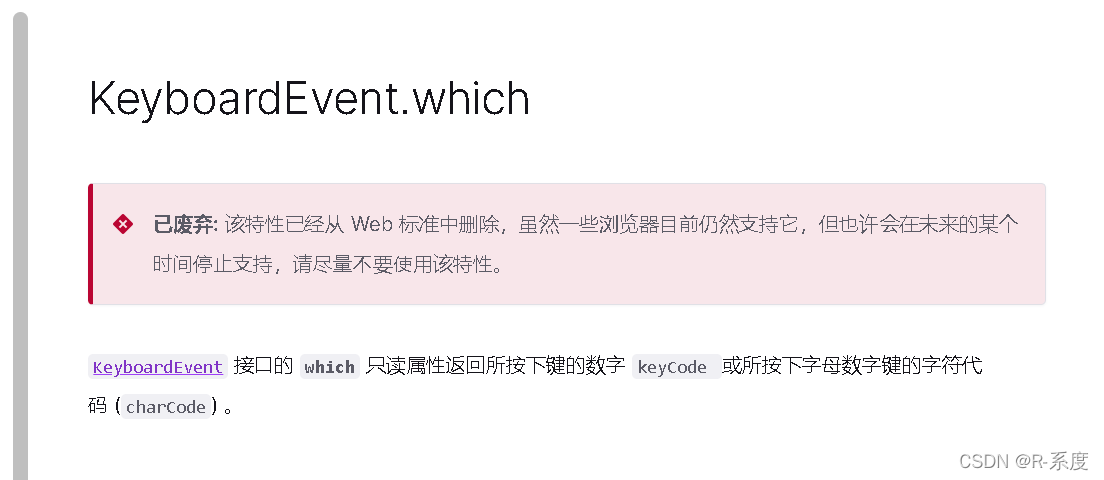
做小游戏开发项目时,显示键盘事件event.which方法已弃用,可替换为为KeyboardEvent.key 或者KeyboardEvent.code
虽然不做更改也可以运行,但强迫症看着属实有些难受,而且技术迭代那么快,我们也要随时关注官方更新呀!
问题描述

document.onkeydown = function (event) {
console.log(event.which); //提示“which”已弃用
if (event.which == 37 ) {
console.log('左');
} else if (event.which == 38) {
console.log('上');
} else if (event.which == 39) {
console.log('右');
} else if (event.which == 40) {
console.log('下');
}
}
原因分析:
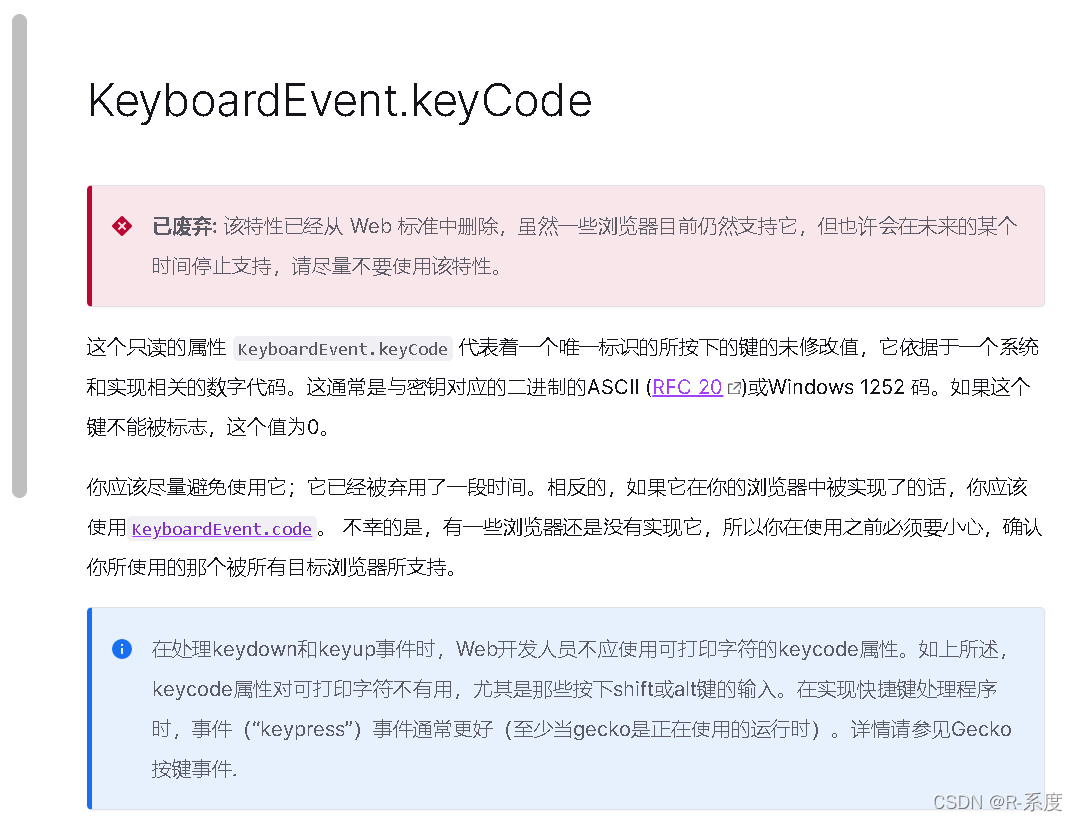
查看文档后发现keyCode也随之弃用

解决方案:
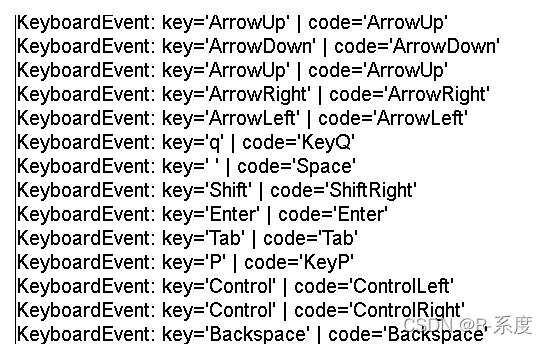
一、可以替换成event.key方法
document.onkeydown = function (event) {
console.log(event.key);
if (event.key == 'ArrowLeft' ) {
console.log('左');
} else if (event.key == 'ArrowUp') {
console.log('上');
} else if (event.key == 'ArrowRight') {
console.log('右');
} else if (event.key == 'ArrowDown' ) {
console.log('下');
}
}
二、同理可替换为event.code,在此项目中同样适用
document.onkeydown = function (event) {
console.log(event.code);
if (event.code == 'ArrowLeft' ) {
console.log('左');
} else if (event.code == 'ArrowUp') {
console.log('上');
} else if (event.code == 'ArrowRight') {
console.log('右');
} else if (event.code == 'ArrowDown' ) {
console.log('下');
}
}
注意**
code和key获取过来的部分键盘值会有差异,如做判断需要注意混淆