网页刷新
F5和ctrl+f5的区别:
F5是刷新,ctrl+f5是强制刷新。
一个网络页面,不仅仅是一个HTML构建,还会依赖很多其他的资源,CSS,JS,图片等。这些资源都是通过网络,下载到浏览器本地的。由于这些资源大小不固定,当数据包过大,而网络传输速度又比较慢的时候(相对于访问内存/磁盘),页面的加载就会比较慢。此时的浏览器就会把这些资源缓存到本地,以提高后续访问的速度(已存在于本地,可以直接下载)。
f5刷新仍然会重复利用这些缓存的数据。而ctrl+f5 强制刷新 不会重复利用缓存的数据,会直接清空缓存,重新下载。
网页前端构造HTTP请求
在网页前端构造HTTP请求主要有三种方式:
1.直接在浏览器中输入URL(构造了一个GET请求)
2.使用form表单。(可以构造GET和POST)
3.使用ajax.(可以构造各种请求。)
form表单构造
也可以通过Java,基于其中 的Socket来构造一个HTTP请求~
(实际上,任何能够访问网络的语言,都可以用来构造HTTP请求)
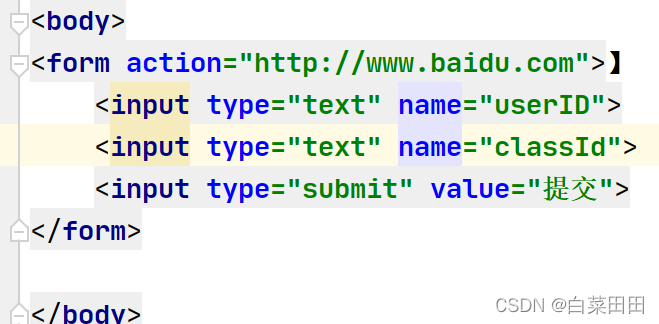
创建一个HTML文件,创建form标签,写入以下代码:

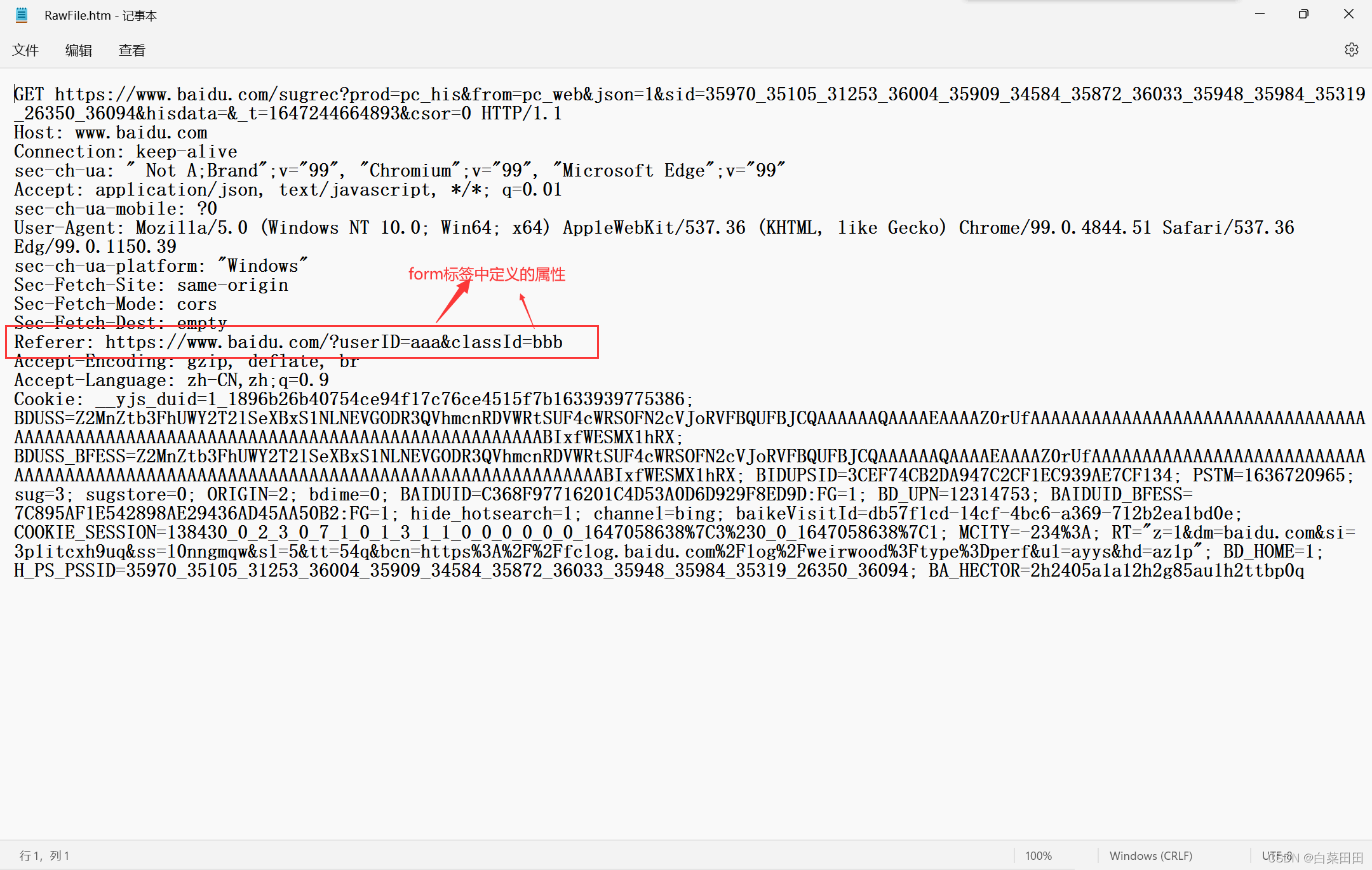
在网页中输入aaa,bbb。使用fiddler抓包后显示的文本如下:

可以看到,input标签的name属性,就成了URL中查询字符串中的key值,input标签中输入 的内容,就成了查询字符串中对应的value.
这样就构建了一个GET请求。
将method属性改为POST,就可以构建POST请求。
<form action="http://www.baidu.com" method="post">
通过form表单能构建的http请求只有GET和POST两种,比较局限。
ajax构造各种请求
ajax介绍
ajax全称:Asynchronous JavaScript And XML(异步 JavaScript 及 XML)
作用:实现异步请求技术。(在不重新加载网页的情况下,与服务器交换数据, 并更新部分网页的技术)
ajax并非新的技术,而是原有几种技术的组合,特点如下:
- 使用CSS和HTML表示
- 使用DOM模型进行交互和动态显示
- 通过核心的XMLHttpRequest对象来和服务器进行异步通信
- 使用javascript进行绑定和使用
什么是同步/异步请求
什么是同步请求
用户的操作触发浏览器发送请求。
举例:假设当前网页上有一个a标签,用户点击a标签,浏览器发送请求,然后服务器给出响应。
什么是异步请求
浏览器自动的发送请求,与用户无关。
举例:在用户注册时,用户首先输入身份证号,然后用户继续填写其他信息,同时,浏览器会自动发送一个请求,将用户输入的身份证号发送给服务器,验证是否可用(是否是18位,是否是数字,是否合规等)。
同步异步区别理解
1.同步请求:当我们注册某账户时,需要依次填写用户名,密码…等各种信息,然后手动提交,才会将浏览器中输入的信息上传到服务器进行验证 是否合规,是否重复等,然后返回在浏览器上显示,提示用户是否合规等信息,这种方式速度较慢,需要全部填写完成后刷新整个页面才提交到服务器,如果没有通过验证,还需要我们重新输入信息再提交,比较浪费时间和流量。
2.异步请求:使用ajax时会构造异步请求,例如将用户输入的用户名绑定一个鼠标离焦事件,当用户名输入完成,鼠标离开文本框时浏览器就会自动将用户名发送给服务器进行校验,用户在输入其他信息时,服务器就会返回并在浏览器上显示是否重复信息。这种方式节省流量,节省时间,一旦输入错误及时反馈,不需要重复填写。
什么情况下使用ajax
在不刷新页面的情况下,通过发送请求,返回响应,验证并修改网页中部分信息(一个动态的过程),这样的请求需要使用异步请求。
注意:超链接标签a和form表单标签在发送请求时都会刷新页面
ajax运行机制
在页面不刷新时,向服务器发送请求,达到页面和后台交互的目的。
现在的主流浏览器都实现了ajax引擎,相当于在浏览器中内置了ajax对象,我们不需要创造对象,只需要使用该对象即可。
相当于在用户和服务器之间加了一个中间层(ajax引擎)

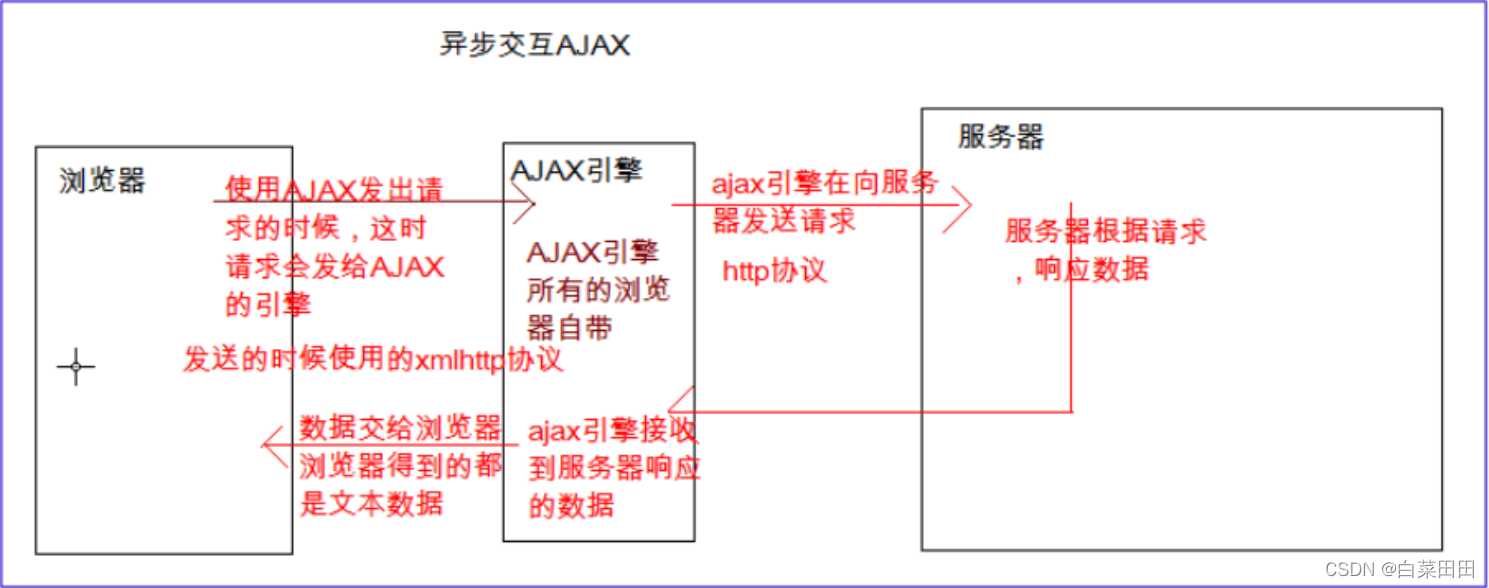
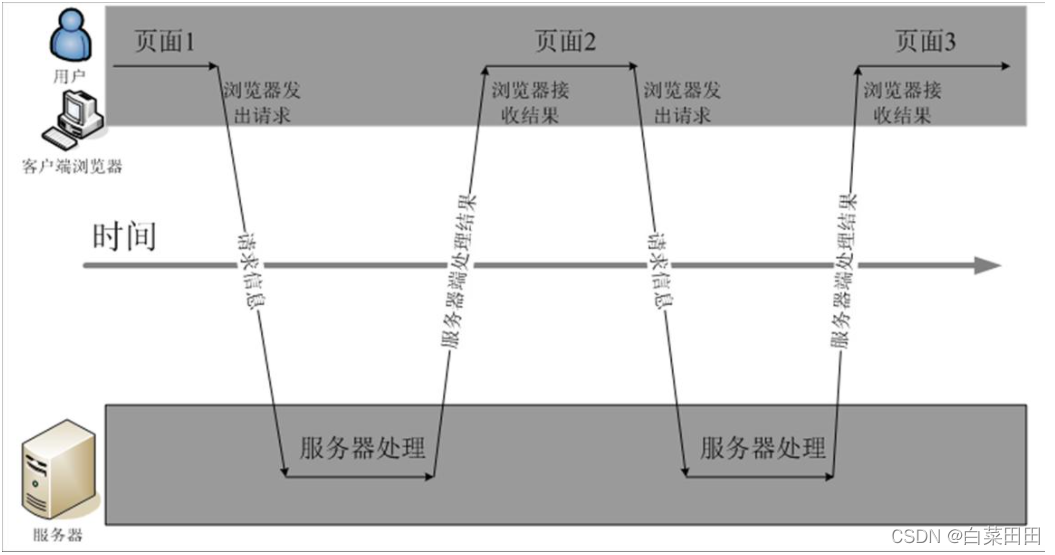
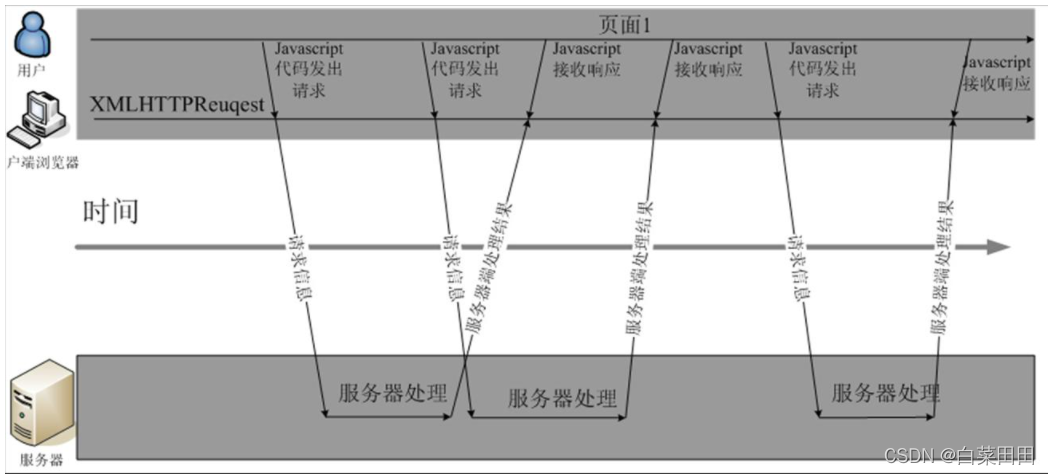
浏览器的普通交互和异步交互(使用ajax)的对比:
普通交互:

ajax交互:

代码举例
在JS代码中通过使用ajax来发送一个http请求。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//1.构造一个 XMLHttpRequest对象
let httpRequest=new XMLHttpRequest();
//4.注册一个回调函数,用来异步的处理相应的数据
httpRequest.onreadystatechange=function(){
// resdyState 的取值有多种情况
//0. 表示请求未初始化
//1.和服务器建立了链接
//2. 请求已经被服务器接受
//3.请求在服务器上正在处理
//4.请求完成了,响应数据已经获取到
if(httpRequest.readyState==4){
//获取响应的状态码和body
console.log(httpRequest.status);
console.log(httpRequest.responseText);
}
}
//2.构造一个HTTP请求
httpRequest.open('GET','http://42.192.83.143:8080/AjaxMockServer/info');
//3.发送这个HTTP请求
httpRequest.send();//发送请求
</script>
</body>
</html>
封装ajax方法
像上面这样使用ajax 是比较原始的一种方法。我们可以自己封装一个ajax方法,也可以借助第三方库,用别人封装好的ajax方法来使用。
下面我们自己封装一个ajax方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 参数 args 是一个 JS 对象, 里面包含了以下属性
// method: 请求方法
// url: 请求路径
// body: 请求的正文数据
// contentType: 请求正文的格式
// callback: 处理响应的回调函数, 有两个参数, 响应正文和响应的状态码
function ajax(args) {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
// 0: 请求未初始化
// 1: 服务器连接已建立
// 2: 请求已接收
// 3: 请求处理中
// 4: 请求已完成,且响应已就绪
if (xhr.readyState == 4) {
args.callback(xhr.responseText, xhr.status)
}
}
xhr.open(args.method, args.url);
if (args.contentType) {
xhr.setRequestHeader('Content-type', args.contentType);
}
if (args.body) {
xhr.send(args.body);
} else {
xhr.send();
}
}
// 调用该函数
ajax({
method: 'get',
url: '/info',
callback: function (body, status) {
console.log(status);
console.log(body);
}
});
</script>
</body>
</html>
一般都是借助第三方库来使用ajax.
(类似于Java可以借助maven工具从中央仓库下载我们需要的依赖)
使用ajax一般依赖于jQuery
jQuery:JavaScript中最知名,使用最广泛的第三方库之一。jQuery对DOM api进行了非常好的封装,是一个功能很全面的库。我们直接拿来使用就可以。jQuery的使用非常简单,将需要使用的依赖的网址直接引入到JS代码中就可以。
下面介绍如何引入依赖网址:
在浏览器中搜索jquery cdn.


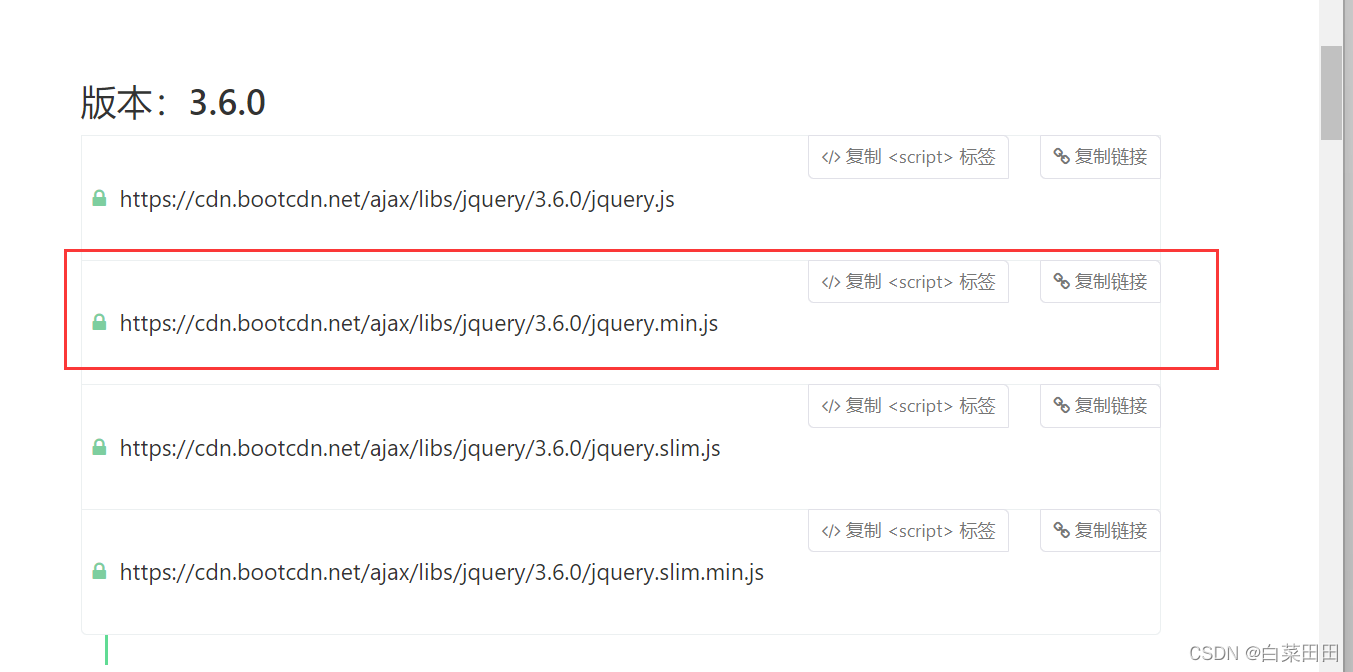
进入后复制自己想要使用的依赖网址就可以,这里使用第二个。
min:表示压缩后的JS代码,体积更小
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
//基于jQuery 里面的ajax 来进行使用
$.ajax({ //$是jQuery中已经定义好了的一个对象(变量)
// jQuery中的所有的api都是$对象的方法
type:'GET',
url:'http://42.192.83.143:8089/AjaxMoclServer/info',
success:function (data,status) {
//data就是响应的body,status 就是响应的状态码
console.log(status);
console.log(data);
}
});
</script>
</body>
</html>
在浏览器页面加载的过程中,是可以同时发起多个ajax请求的。
此时的多个ajax请求相当于是一个并发执行的关系,并且在当前的网站开发中,ajax是一种非常常用的方式。
文章参考:
https://www.cnblogs.com/sharpest/p/10188412.html