封装工具类
**目的:**将配置文件与axios进行一个简单的结合,优化代码,简化发送请求的代码。
-
创建axios.js文件,最好创建个文件夹再放axios,以便将后续的统一请求的文件夹与axios文件同级放,看起来比较清晰。

-
npm下载axios,在axios.js文件里引入axios包。(router与store分别存储的路由与token,在拦截器处理请求的时候需要用到)

-
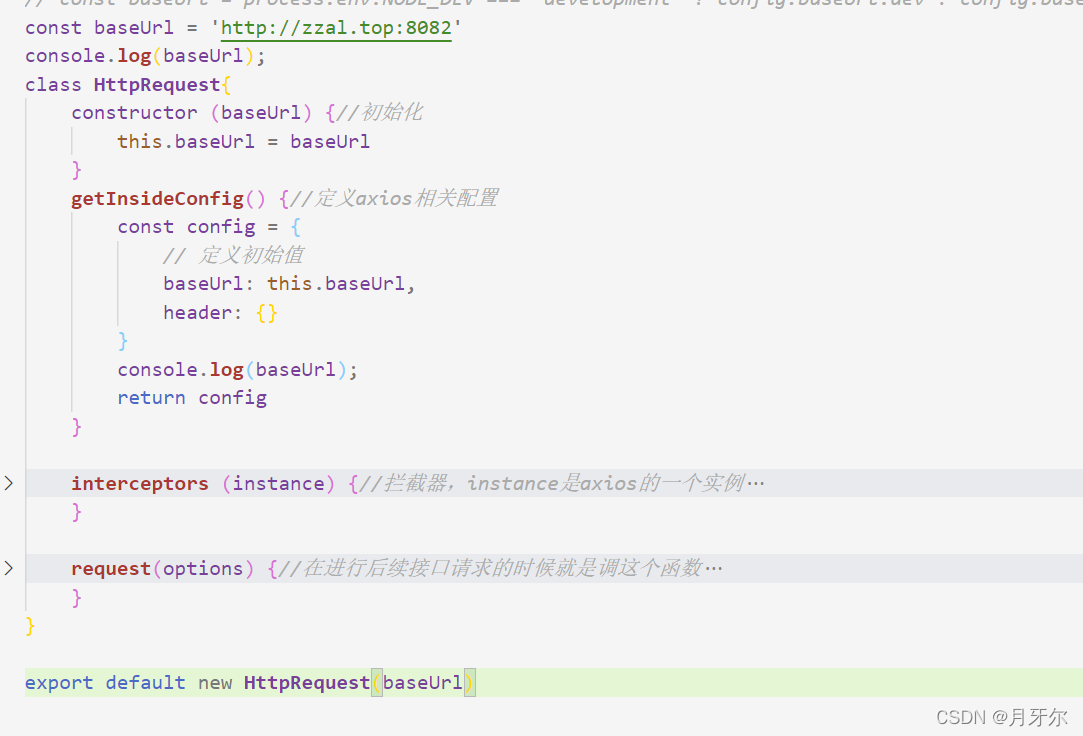
定义一个变量用于拿到后端的接口请求地址

-
这里用的es6的class类的语法,constructor()是一个构造方法,用来接收实例对象传进来的参数,这里做一个初始化,this指向实例对象。(我理解的Class还是个构造函数,但是用起来结构比写普通的构造函数结构更加清晰,尤其是在写对象的时候,需要注意的是这样写的话里边的函数是不可以加function的)
第二个函数用于定义axios的相关配置,就是每个请求都需要有的属性。
第三个函数就是拦截器的相关操作了,一些判断都在这里边
最后一个是后续进行请求时需要调用的函数,下面详说。

-
**interceptors(instance)**函数,instance是一个传入拦截器的一个axios实例,对发送的请求做处理
这里是将axios的实例请求配置传入后,第一个函数是请求发送成功时,配置headers与检测token,其实检测token在路由守卫中已经判断过,如果能进来说明是存在token的,只需要在返回请求时候检测token是否合理,第二个函数则是在请求错误的时候用***Promise***异步返回错误信息,
// 添加请求拦截器,若token存在则在请求头中加token,不存在也继续请求 instance.interceptors.request.use( function (config) { console.log(store.state.token); if(store.state.token){ // 每次发送请求之前检测都vuex存有token,那么都要放在请求头发送给服务器,没有则不带token console.log('已进入配置headers'); config.headers = { 'Authorization' : store.state.token // Authorization是必须的 } //这里的headers配置也可以写成 //config.headers.token = store.state.token //或 //config.headers.Authorization = store.state.token //这不是一成不变的,看自己的项目适合哪一种,有的会报错,token的位置就写存储时的位置,不同的项目可能不同 } return config; }, function (error) { //请求错误 console.log("在request拦截器显示错误", error.response); return Promise.reject(error); } ); -
添加响应拦截器,响应成功的话在这里统一判断返回的状态码(根据后端返回的状态码来写,一般都是200),如果状态码正确就返回请求的结果,错误则返回后端返回的错误信息。如果响应错误,根据后端返回的状态码返回不同的错误信息,例如我们这里403代表token失效,这里跳转到登录页,下边的配置用于登录成功后继续跳转到用户所在的路由
// 添加响应拦截器 instance.interceptors.response.use( //响应成功 function (response) { console.log(response,'response'); return response.data.code === 200 ? response:Promise.reject(response.data.message);//在status正确的情况下,code不正确则返回对应的错误信息 }, //响应错误 function (error) { console.log(error,'error'); if(error.response){ //在status不正确的情况下,判别status状态码给出对应响应 console.log("在response拦截器显示错误",error.response) switch (error.response.status){ case 403: //token过期 // store.commit("delToken") router.replace({ path:'/login', query:{ redirect: router.currentRoute.fullPath }//将跳转的路由path作为参数,登录成功后跳转到该路由 }) } } // return Promise.reject(error); return Promise.reject(error.response.data) } );至此拦截器部分大致完成
-
这里是request(options),这个函数是在进行axios请求时调用的函数,options是传进来的配置
request(options) {//在进行后续接口请求的时候就是调这个函数 const instance = axios.create()//创建axios实例 options = { ...this.getInsideConfig(), ...options}//把return的配置解构出来,接收传入的相关配置 this.interceptors(instance)//调用拦截器,将创建的axios实例传进去 return instance(options)//拿到axios实例,传入数据,返回接口请求的结果 } -
最后把new一个class类的实例对象,传入baseUrl,并暴露出来,这个文件结合大致就完成了
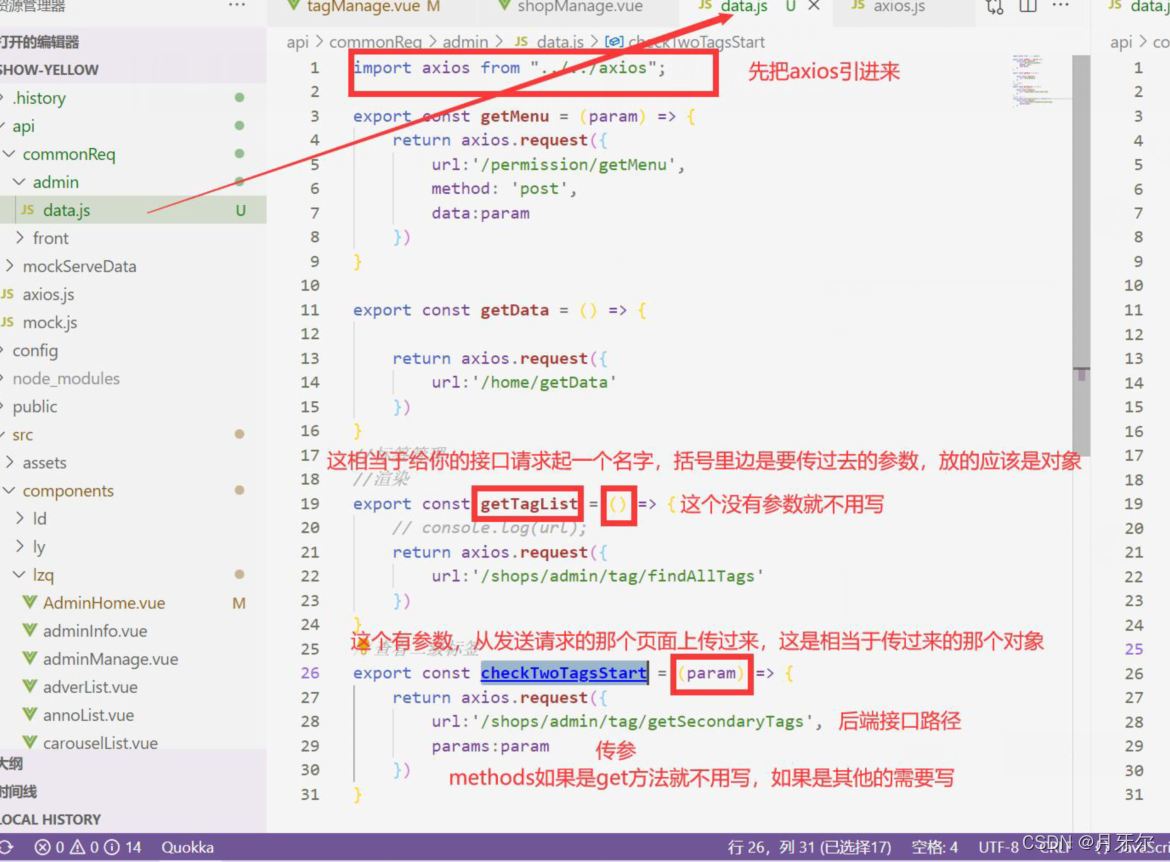
export default new HttpRequest(baseUrl)附加上请求时的做法,方便我以后屡思路,我先创建的commonReq用于写发送请求的文件



最终就是这样的,比以前从axios开始写简洁了很多,里边应该还有很多不完善,说法不严谨甚至曲解的地方,以后再再理解了再改,也是为了自己好找好理解吧。