前言
如果需要实现网页和服务器的数据交接,实现更多用户体验的效果,我们就需要进行前后端交接的知识了解。接下来就让我们来了解这一切吧。
服务器概念和知识
上网的目的
我们上网为了了解各种信息,听上各种好听的歌曲,看很多好看的视频动画电影连续剧,上网非常的重要。而上网本质目的,就是通过互联网的形式来获取和消费资源。
那么这个过程是怎么实现的呢?我们可以来了解客户端和服务器的关系:

- 上网过程中,负责存放和对外提供资源的电脑,叫做服务器
- 上网过程中,负责获取和消费资源的电脑,叫做客户端
URL地址的概念
URL(全称是UniformResourceLocator)中文叫统一资源定位符,用于标识互联网上每个资源的唯一存放位置。浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问到对应的资源。
URL地址一般由三部组成:
- 客户端与服务器之间的通信协议
- 存有该资源的服务器名称
- 资源在服务器上具体的存放位置
我们来看图了解他的组成部分:

?
客户端与服务器的通信过程
让我们看图理解这个过程:

?除了上图的解释,我们还可以通过浏览器来解析这个过程:

?
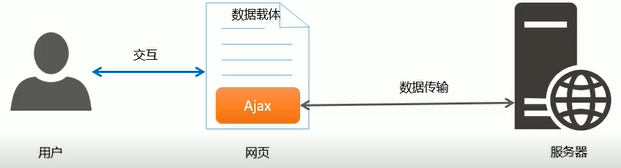
网页中如何请求数据
看图例:

?
资源的请求方式
客户端请求服务器时,请求的方式有很多种,最常见的两种请求方式分别为get和post请求。
GET
客户端请求服务器时,请求的方式有很多种,最常见的两种请求方式分别为get和post请求。
get 请求通常用于获取服务端资源(向服务器要资源)
例如:根据URL地址,从服务器获取HTML文件、css文件、js文件、图片文件、数据资源等
POST
post请求通常用于向服务器提交数据(往服务器发送资源)
例如:登录时向服务器提交的登录信息、注册时向服务器提交的注册信息、添加用户时向服务器提交的用户信息等各种数据提交操作
?
?
Ajax
什么是Ajax?Ajax的全称是 Asynchronous Javascript And XML(异步JavaScript和XML)。
通俗的理解:在网页中利用XMLHttpRequest对象和服务器进行数据交互的方式,就是Ajax。
之前所学的技术,只能把网页做的更美观漂亮,或添加一些动画效果,但是,Ajax能让我们轻松实现网页与服务器之间的数据交互。

?Ajax可以用于什么场景之中?
- 用户名检测:注册用户时,通过ajax的形式,动态检测用户名是否被占用
- 搜索提示:当输入搜索关键字时,通过ajax的形式,动态加载搜索提示列表
- 数据分页显示:当点击页码值的时候,通过ajax的形式,根据页码值动态刷新表格的数据
- 数据的增删改查:数据的添加、删除、修改、查询操作,都需要通过ajax的形式,来实现数据的交互
了解了什么事Ajax,我们来看看jQuery中的Ajax。
了解jQuery中的Ajax
浏览器中提供的XMLHttpRequest用法比较复杂,所以jQuery对 XMLHttpRequest进行了封装,提供了一系列 Ajax相关的函数,极大地降低了Ajax的使用难度。
jQuery中发起 Ajax请求最常用的三个方法如下:
- $.get0
- $.post0
- $.ajax0
1.$.get0
$.get0函数的语法
jQuery中 $.get(函数的功能单一,专门用来发起get请求,从而将服务器上的资源请求到客户端来进行使用。$.get0函数的语法如下:
$.get (url,[data],[callback])

?
$.get()发起不带参数的请求
使用$.get(函数发起不带参数的请求时,直接提供请求的URL地址和请求成功之后的回调函数即可,示例代码如下:
$.get('http://www.liulongbin.top:3006/api/getbooks',function(res){
console.log(res)//这里的res 是服务器返回的数据
}) ?
?
$.get()发起带参数的请求
使用$.get(函数发起带参数的请求时,示例代码如下:
$.get('http://www.liulongbin.top:3006/api/getbooks',(id: 1),function(res){
console.log(res)
})
?
2.$.post()
$.post()函数的语法
jQuery 中 $.post(函数的功能单一,专门用来发起post请求,从而向服务器提交数据。$.post(函数的语法如下:
$.post(ur1,[data], [callback ])

?
$.post()向服务器提交数据
使用$post0向服务器提交数据的示例代码如下:
$.post('http://www.liulongbin.top:3006/api/addbook',//请求的URL地址
bookname:'水浒传',author: '施耐庵',publisher: '上海图书出版社'},//提交的数据
function (res){//回调函数
console.log (res)
}
) ?
?
3.$.ajax()
$.ajax()函数的语法

?
使用$.ajax()发起GET请求
使用$.ajax0发起GET请求时,只需要将type属性的值设置为'GET'即可:
如果不需要data属性,可以选择忽略
$.ajax({
type: 'GET',//请求的方式
url: 'http://www.liulongbin.top:3006/api/getbooks',//请求的URL地址data: { id: 1 ,// 这次请求要携带的数据
success: function (res){//请求成功之后的回调函数
console.log(res);
})使用$.ajax()发起POST请求
使用$.ajax(发起 POST 请求时,只需要将type属性的值设置为·POST·即可:
$.ajax({
type: 'POST',
url: 'http://www.liulongbin.top:3006/api/addbook',
data: {
bookname: '史记',
author: '司马迁',
publisher: '上海图书出版社'
},
success: function(res) {
console.log(res)
}
})接口
使用Ajax请求数据时,被请求的URL地址,就叫做数据接口(简称接口)。同时,每个接口必须有请求方式。接口是前后端交接的重要文档,一般由后端提供
例如:
http://www.liulongbin.top:3006/api/getbooks ?获取图书列表的接口(GET请求)
http://www.liulongbin.top:3006/api/addbook ?添加图书的接口(PosT请求)
分析接口的请求过程

?
?
接口文档
接口文档,顾名思义就是接口的说明文档,它是我们调用接口的依据。好的接口文档包含了对接口URL,参数以及输出内容的说明,我们参照接口文档就能方便的知道接口的作用,以及接口如何进行调用。
组成部分
接口文档可以包含很多信息,也可以按需进行精简,不过,一个合格的接口文档,应该包含以下6项内容,从而为接口的调用提供依据:
- 接口名称:用来标识各个接口的简单说明,如登录接口,获取图书列表接口等。
- 接口URL:接口的调用地址。
- 调用方式:接口的调用方式,如GET 或 POST.
- 参数格式:接口需要传递的参数,每个参数必须包含参数名称、参数类型、是否必选、参数说明这4项内容。
- 响应格式:接口的返回值的详细描述,一般包含数据名称、数据类型、说明3项内容。
- 返回示例(可选):通过对象的形式。例举服务器返回数据的结构。
?
接口文档示例

?
?
?
小节
今天的知识分享就做到这里,之后分享更多的内容。这一次的知识分享,我们需要了解我们互联网进行数据传输的过程是怎么实现的,了解使用jQuery中的Ajax的使用方法,然后了解接口的含义概念,了解怎么使用接口文档。感谢观看。

?