说在前面
在前端开发过程中,有的时候我们会希望可以直接将excel上的数据复制粘贴到页面上的表格中,所以也就有了这一篇博客。
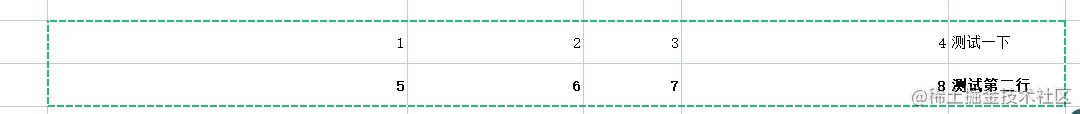
效果


思路
我们可以监听页面的paste事件,监听到paste事件的时候可以读取剪切板的数据,获取到的是一串字符串,我们需要将其转换成我们想要的格式,如Array,转换为数组。

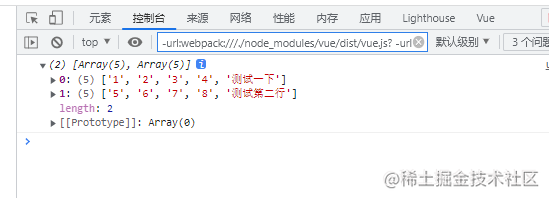
上图为获取剪切板数据打印的数据(console.log(val)),这样我们可以看出字符串还保留着excel表格的格式。

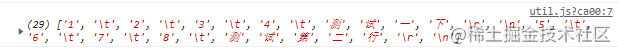
上图为剪切板数据分隔后的结果(console.log(val.split(""))),我们可以发现’\t’代表一个制表符,’\r\n’代表的是一个换行符,到了这里,我们就不难处理了吧。
注意
前面我们分析到了’\r\n’代表一个换行符,但其实这里有一个坑:
- \n是换行,英文是New line
- \r是回车,英文是Carriage return
机械打字机有回车和换行两个键作用分别是:
换行就是把滚筒卷一格,不改变水平位置 。
回车就是把水平位置复位,不卷动滚筒 。
Enter = 回车+换行(\r\n) 注:\r\n连用时,不能调换顺序
- unix换行:\n(0x0A)
- MAC回车:\r(0x0D)
- WIN回车换行:\r\n(0x0D,0x0A)
换行符其实有三种不同的表示,所以我们要兼容一下这三种情况,我们可以这样处理val = val.replace(/\r\n|\r/g, "\n");现将\r\n和\r都转成\n,这样换行符就只剩下\n了。
代码
document.addEventListener("paste", function() {
if (event.clipboardData || event.originalEvent) {
var clipboardData = event.clipboardData || window.clipboardData;
var val = clipboardData.getData("text");
console.log(val);
console.log(val.split(""));
val = val.replace(/\r\n|\r/g, "\n");
let str = val.split("\n");
let arr = new Array(str.length - 1);
for (let i = 0; i < str.length - 1; i++) {
let temp = str[i].split("\t");
arr[i] = temp;
}
console.log(arr);
event.preventDefault();
}
});