地图检索组件需要覆盖下面的按钮样式
需求:地图组件打开需要覆盖下面的按钮的样式
存在的问题:按钮样式显示在地图组件的上方,并且改变层级没有用
我的思路:一直在用那个z-index,想改变样式。但是就是改变不了
解决方案:是在按钮添加v-show,里面定义一个变量,接着设置bm-local-search里面的方法,方法里面写与设置的变量相反的值。
思路差异:我一直在纠结的是z-index层级的变化,而不是换一个思维去考虑按钮的显示,还有就是没考虑是这个组件bm-local-search的调用方法,这是我没有想到的一个点,也是我最早排除的一个思维。
<!-- 地图弹出框 -->
<el-dialog
:visible.sync="mapDialogVisible"
:show-close="true"
width="50%"
height="650px"
>
<div class="map-search-line">
<el-input
v-model="mapKeyword"
style="width: 100%; margin-right: 20px"
placeholder="请输入地点"
/>
<!-- <el-button type="primary">搜索</el-button> -->
</div>
<div class="map-container-box">
<baidu-map
v-if="mapDialogVisible"
class="map-container"
:center="{ lng: mapSiteObj.longitude, lat: mapSiteObj.latitude }"
:zoom="16"
@moving="syncCenterAndZoom"
@moveend="syncCenterAndZoom"
@zoomend="syncCenterAndZoom"
>
<bm-local-search
class="local-search-box"
:keyword="mapKeyword"
:auto-viewport="false"
@infohtmlset="infoSelectHanlder"
@markersset="showSuggestion"
></bm-local-search>
<bm-marker
:position="{ lng: mapSiteObj.longitude, lat: mapSiteObj.latitude }"
:dragging="true"
@dragend="markerDragOver"
>
</bm-marker>
</baidu-map>
</div>
<div class="map-buttons-container">
<el-button
v-show="showFooterButtons"
type="primary"
@click="mapSaveAndClose"
>保存并返回</el-button
>
<el-button v-show="showFooterButtons" @click="mapCancelAndClose"
>取消</el-button
>
</div>
</el-dialog>
return{
showFooterButtons: true,
}
methods: {
showSuggestion() {
this.showFooterButtons = false;
},
infoSelectHanlder() {
this.showFooterButtons = true;
this.mapKeyword = "";
},
}
地图弹出框
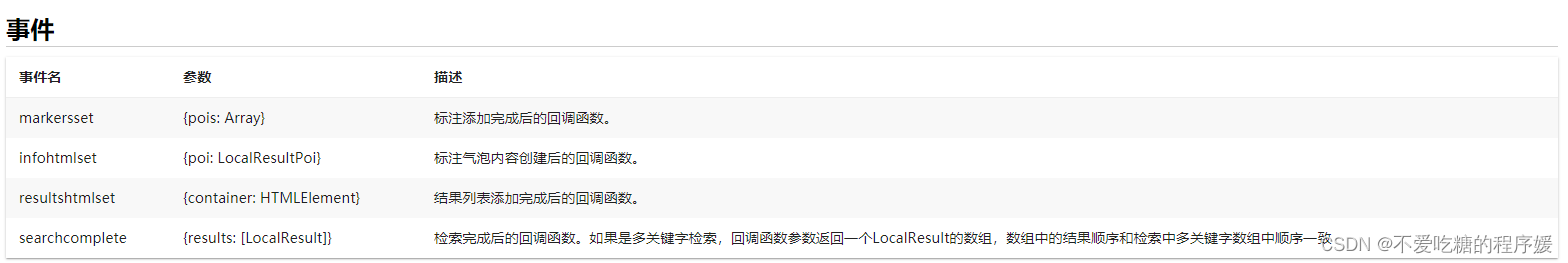
1.Vue Baidu Map地图组件
https://dafrok.github.io/vue-baidu-map/#/zh/search/local-search
2.地区检索BmLocalSearch