<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JackieDYH</title>
<script>
String.prototype.getValue = function (parm) {
var reg = new RegExp("(^|&)" + parm + "=([^&]*)(&|$)");
var r = this.substr(this.indexOf("\?") + 1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
function init() {
var url = window.location.href;
if (url.getValue('name') == null) {
alert('没有传递参数');
} else {
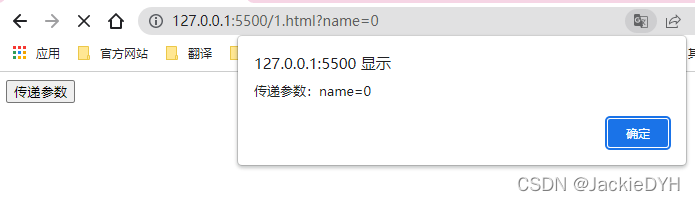
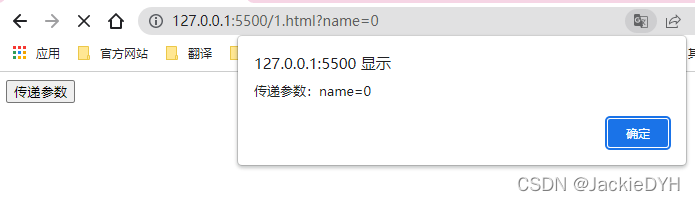
alert('传递参数:name=' + url.getValue('name'));
}
}
</script>
</head>
<body onload="init();">
<input type="button" onclick="window.location=window.location + '?name=0';return false;" value="传递参数" />
</body>
</html>

|