写这篇文章,主要是因为我记性不太好,所以记录下来,方便以后查看,距离2020 年 9 月 19 号的发布,已经有一年多了,是时候可以学起来了。
一、在开始之前,请确保已经正确安装了 node.js
(1)如何检查是否安装了node.js
在命令提示符面板中,输入命令:node -v,出现版本号即为已安装,如下图。

(2)若未安装node.js
下载地址 https://nodejs.org/en/download/,选择对应你系统的Node.js版本进行下载。安装步骤不再赘述,直接下一步、下一步,完成。
安装完成后,检测nodejs是否安装成功。输入cmd,然后回车,打开cmd窗口,键入命令 node -v,以及 npm -v ,查看nodejs是否安装成功,出现如上图所示结果即为安装成功。
二、检查Vue CLI版本
输入vue -V命令,检查你是否安装了脚手架。

对于 Vue 3.x 的项目,需要使用 Vue CLI v4.5 以上的版本。如果Vue CLI 版本较低,需要升级。
(1)若安装版本过低,升级
升级只需要四步:
卸载旧版本:npm uninstall vue-cli -g
安装新版本:
yarn global add @vue/cli
# OR
npm install -g @vue/cli

查看版本号:vue -V

(2)若未安装
yarn global add @vue/cli
# OR
npm install -g @vue/cli
安装完成后可以在命令行输入 vue -V (注意第二个 V 大写),如果出现版本号则安装成功。
三、通过命令行创建项目
vue create vue3-demo
// vue3-demo 是项目目录的名称
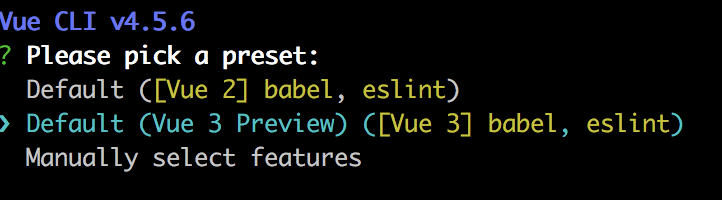
运行命令之后,通过【↑】【↓】键选择条目

这里可以直接选择 Vue 3 然后回车,Vue CLI 就会帮我们完成后续的创建工作
// 也可以选择第三项 “Manually select features”,会有更多的自定义配置,这里暂不介绍
四、项目结构
项目创建之后,会在当前目录下多出一个项目文件夹
通过命令行创建的默认 Vue 3 项目是一个比较纯粹的项目

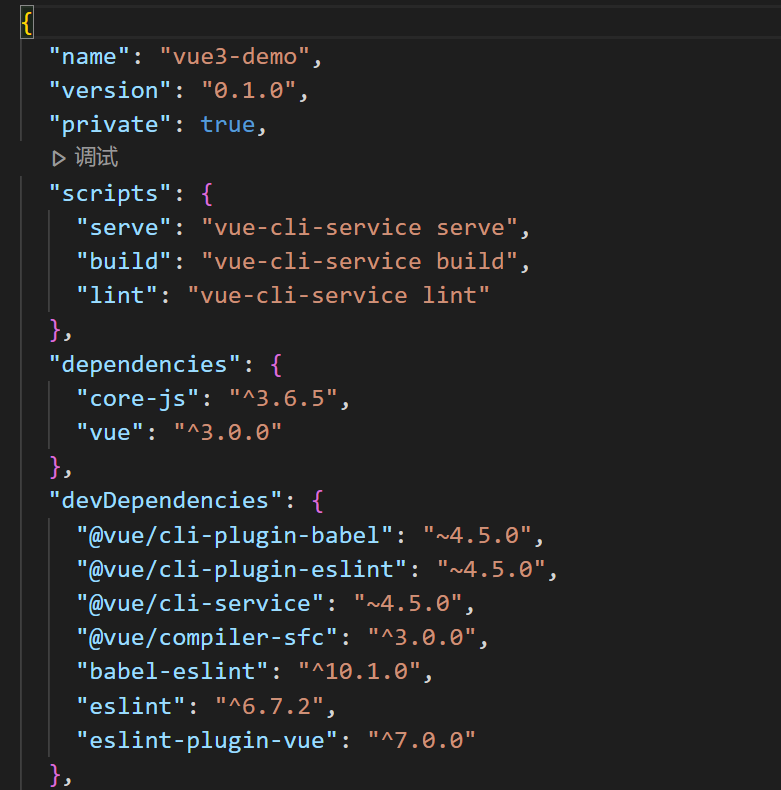
从它的 package.json 中可以看到只有 vue.js 的核心依赖,然后启动项目试试,在项目根目录运行终端,在命令行输入
npm run serve
在浏览器中打开链接 http://localhost:8080/,就能看到项目的启动页
项目默认使用的端口是 8080,如果想使用别的端口,可以在项目的根目录创建一个 vue.config.js
// vue.config.js
module.exports = {
outputDir: 'dist', // 打包的目录
lintOnSave: true, // 在保存时校验格式
productionSourceMap: false, // 生产环境是否生成 SourceMap
devServer: {
open: true, // 启动服务后是否打开浏览器
overlay: { // 错误信息展示到页面
warnings: true,
errors: true
},
host: '0.0.0.0',
port: 8066, // 服务端口
https: false,
hotOnly: false,
// proxy: { // 设置代理
// '/api': {
// target: host,
// changeOrigin: true,
// pathRewrite: {
// '/api': '/',
// }
// },
// },
},
}
这个文件中的 devServer.port 即启动本地服务的端口。
项目中有一个 public 文件夹,可以存放一些不需要经过 webpack 打包的文件。
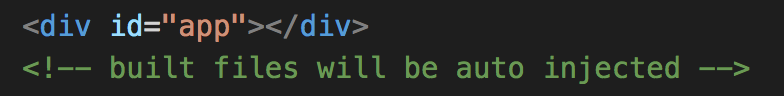
这个目录下有一个 index.html 文件,这是整个应用的 html 基础模板,也是打包编译后的项目入口
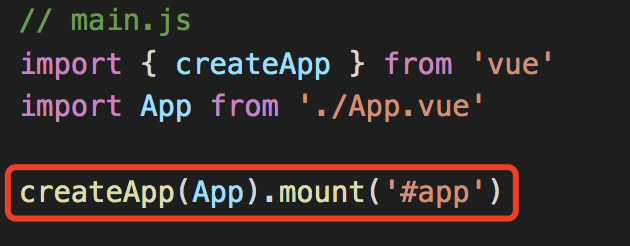
这个 index.html 文件中有一个 #app 节点:

Vue 的实例会挂载到这个节点。
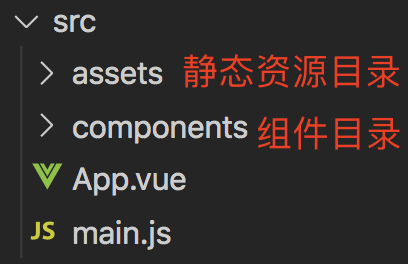
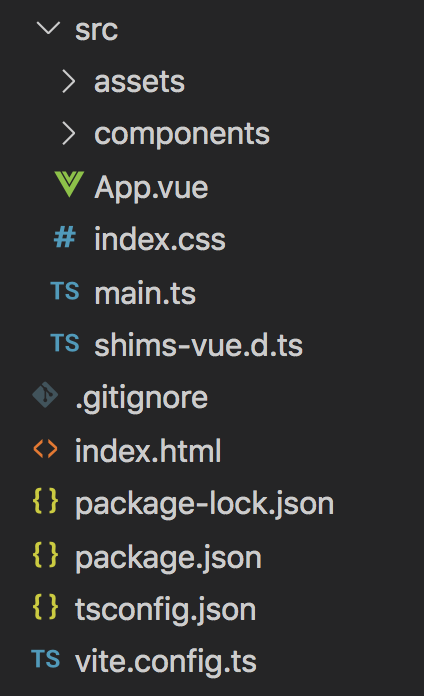
项目的代码在 src 目录下:

现在的 src 目录非常简洁,其中 main.js 是 webpack 打包的入口文件

五、TypeScript
Vue 3 有一个重要的特性就是更好的支持 TypeScirpt
在使用 Vue CLI 创建项目的时候,可以选择 “Manually select features” 选项,然后选择 “TypeScript”,这样就能直接创建 ts 项目
如果一开始没有创建 ts 项目,但电脑上装有 Vue CLI,可以通过下面的命令将项目改造为 ts 项目:
vue add typescript

(1)Use class-style component syntax? (Y/n) y
是否使用Class风格装饰器?
即原本是:home = new Vue()创建vue实例
使用装饰器后:class home extends Vue{}
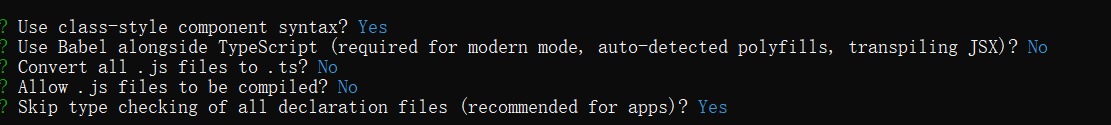
(2)Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? Yes
是否使用 Babel 编译 TS 语法
TypeScript 本身就有编译功能,默认会把 JavaScript 代码转换为 ECMAScript 3 版本兼容的代码
如果你需要现代模式、自动检测 polyfill、转换 JSX 语法等功能,则建议开启这个选项
当选择以后,TypeScript 本身只会把代码转为 ESNext,也就是最新版的 ECMAScript 规范
然后由 Babel 把 ECMAScript 转换为低版本 JavaScript,例如 ECMAScript 5,以及自动检测 polyfill、转换 JSX 等功能
说白了就是让 TypeScript 转换和 Babel 转换相结合起来一起使用
(3)Convert all .js files to .ts? No
是否需要把所有 .js 文件转换为 .ts 资源
不建议使用,转换的过程会修改已有的 .js 资源代码,可能会带来问题,建议手动启用 TypeScript 之后手动把 .js 处理为 .ts
(4)Allow .js files to be compiled? No
是否允许编译 .js 文件模块,不建议开启,既然选择了 TypeScript,就最好全部更换为 TypeScript,而不要两者混搭,反而变得不伦不类
不过我们也可以自己动手,一步一步的引入 TypeScript,看看 vue add typescript 到底做了什么
首先安装 typescript 依赖:
npm install typescript -D
然后在项目根目录创建 tsconfig.json 文件:
{
"include": [
"src/**/*.ts",
"src/**/*.tsx",
"src/**/*.vue",
],
"exclude": [
"node_modules"
],
"compilerOptions": {
// 与 Vue 的浏览器支持保持一致
"target": "es5",
// 如果使用 webpack 2+ 或 rollup,可以利用 tree-shake:
"module": "es2015",
// 这可以对 `this` 上的数据 property 进行更严格的推断
"strict": true,
"moduleResolution": "node"
}
}
然后把 src 目录下的 main.js 文件名改为 main.ts,以及其他 js 文件改为 ts 后缀(config.js => config.ts)
并编写 .d.ts 文件 shims-vue.d.ts 放到 src 目录下,和 main.ts 平级
/* shims-vue.d.ts */
declare module '*.vue' {
import { defineComponent } from 'vue';
const component: ReturnType<typeof defineComponent>;
export default component;
}

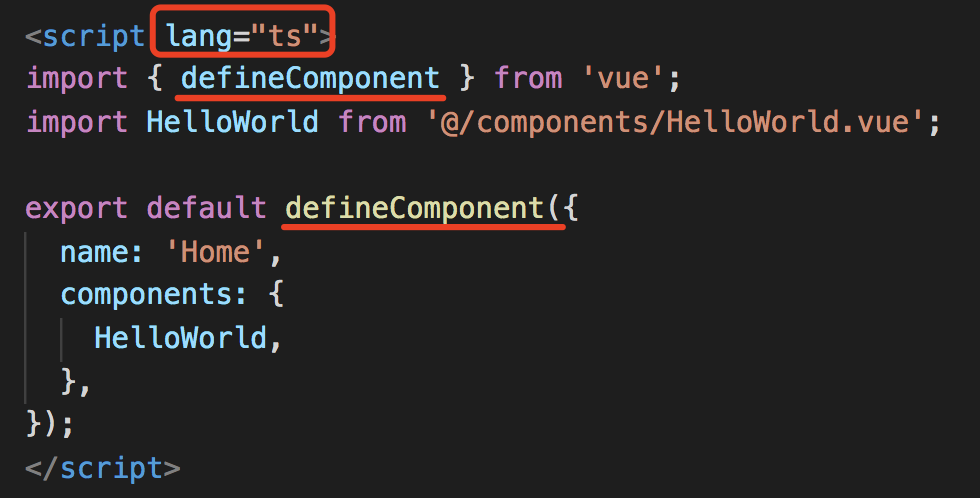
由于 Vue 3 是使用 TypeScript 编写的,所以只要在 script 标签上声明 lang=“ts”,就能直接在 .vue 文件中使用 ts 语法
为了让 TypeScript 能够正确推断 Vue 组件中的类型,还需要使用全局方法 defineComponent 来定义组件

Vue 有一些特性和 TypeScript 并不能完美契合 (如 computed 的返回类型)
为了更好的使用 ts,建议提前阅读《TypeScript 支持》
到这里项目内部的改造基本完成,接下来只要将入口文件从 main.js 改为 main.ts 即可。
如果是 Vue CLI 创建的普通项目,只需要安装 @vue/cli-plugin-typescript
npm install @vue/cli-plugin-typescript -D