【前言】
看过webpack手册系列(翻译官方webpack guides,并添加示例)后基本可以上手webpack,
其中有一章讲到使用html-webpack-plugin这个插件生成html,
webpack手册-03-Output Management_uikoo9的专栏-CSDN博客
但是使用相对比较简单,遇到一些复杂的场景就不知道怎么操作了,
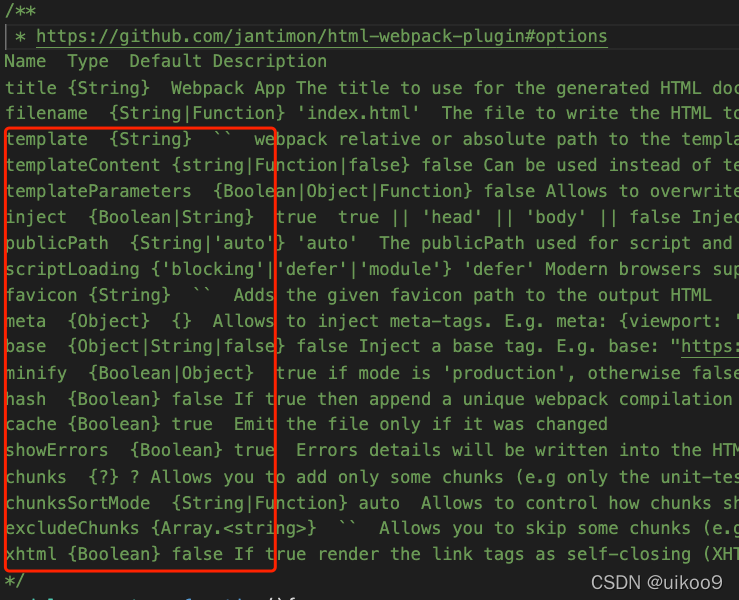
本章介绍一下html-webpack-plugin这个插件
【简单使用】
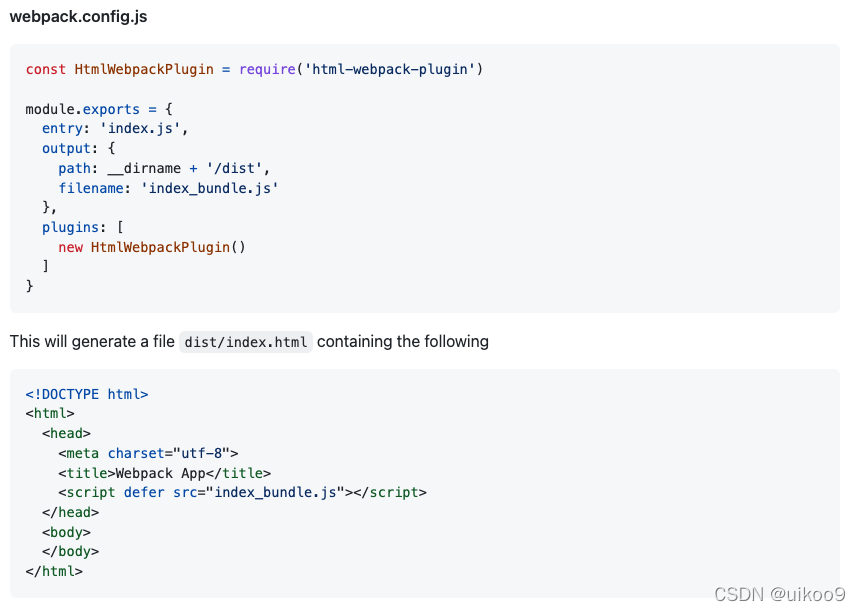
最简单的使用就是引入htmlwebpackplugin,会默认在dist下生成html文件,如下

接之前webpack手册系列最新代码来讲,
最新代码:GitHub - insistime/webpack-guides at 0.3.7
这里运行npm run build后会在dist目录下生成index.html文件
【修改html文件名称-filename】
如果想定制生成的html名称,使用如下配置即可
filename: 'admin.html',如果想按entry的名字生成html名字,比如有多个入口entry,可以使用如下配置
// filename by function
filename: function(entryName){
return entryName + '.html'
},对应的entry是app,

则再次运行npm run build后,dist下生成了app.html文件

代码详见:GitHub - insistime/webpack-guides at 1.0.0?
【使用模板html-template】
上述都是默认生成html了,如果html内有想定制的内容,比如放一个id为root的div该怎么做的,
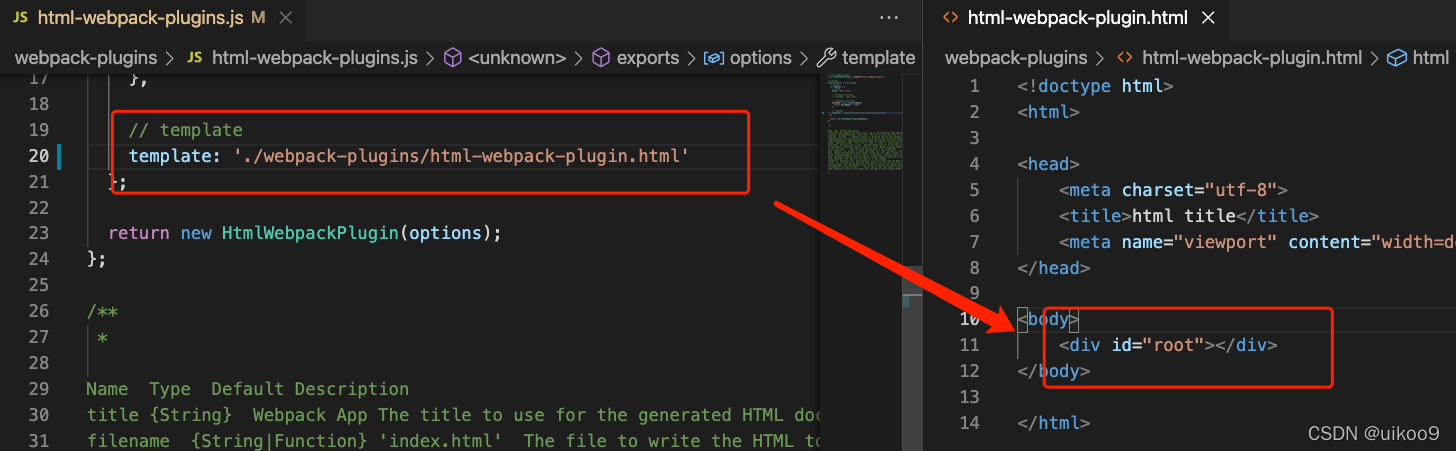
可以使用html模板,让html-webpack-plugin生成,配置如下

执行npm run build后可以看到生成的app.html内已经有id为root的div了

代码详见:https://github.com/insistime/webpack-guides/tree/1.0.1?
【注入位置-inject】
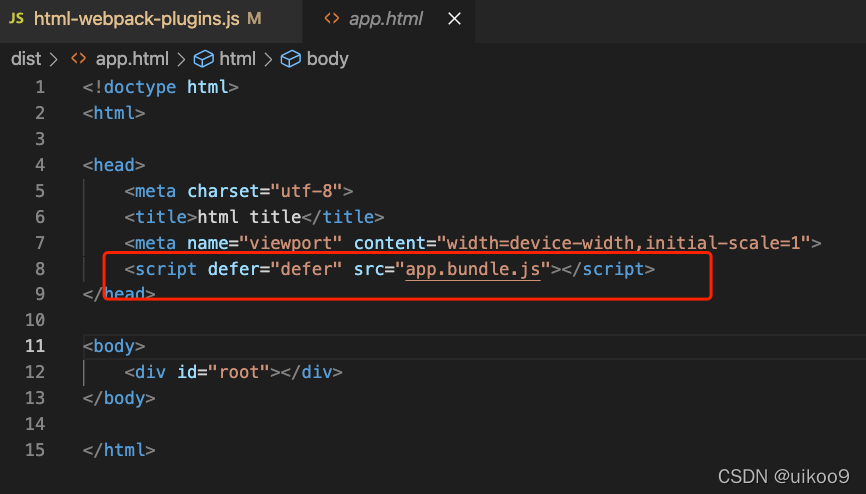
默认生成的html中的静态资源会放在head中,

如果想将静态资源放到body的底部应该怎么做,
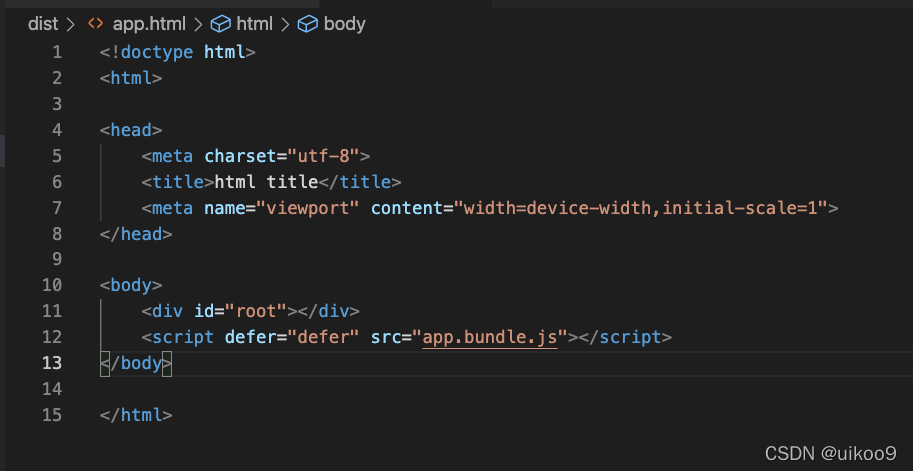
使用如下配置即可
// inject
inject: 'body'可以看到生成的html中静态资源已经挪到body的底部了

代码详见:https://github.com/insistime/webpack-guides/tree/1.0.2
【其余配置-others】
剩余的配置项,大部分可以通过template使用的html内容来实现,这里就不赘述了