课程链接:
课程代码:
https://github.com/felipeaamacedo/threejs-jorney https://github.com/felipeaamacedo/threejs-jorney
https://github.com/felipeaamacedo/threejs-jorney
一、创建第一个3D实例?
如果我们想建立?一个3d场景我们需要几个要素
0.建立一个画布(element)用于展示场景的位置
1.建立场景
2.实例化模型
? ? ? ? 2.1 创建 材质
? ? ? ? 2.2 创建 形状
3.建立一个相机
? ? ? ? 3.1相机加 z轴 值
4.场景加入(相机,模型)
5.将 实例化ThreeJSRender 渲染函数
6.设置渲染函数的 宽,高
7.让实例加载 场景和 相机
<!--
* @Description:
* @Version: 2.0
* @Autor: ycw
* @Date: 2022-03-09 17:18:11
* @LastEditors: ycw
* @LastEditTime: 2022-03-09 17:53:04
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://threejs.org/build/three.js"></script>
<title>Document</title>
<script src="/js/index.js" ></script>
</head>
<body>
<canvas class="webgl"></canvas>
</body>
</html>?
/*
* @Description:
* @Version: 2.0
* @Autor: ycw
* @Date: 2022-03-10 17:14:12
* @LastEditors: ycw
* @LastEditTime: 2022-03-14 17:41:29
*/
import "./style.css";
import * as THREE from "three";
const sizes={
width:800,
height: 600
}
const canvas=document.querySelector('.webgl')
const sence=new THREE.Scene() //场景
const geometry=new THREE.BoxGeometry(1,1,1) //形状
const meterial=new THREE.MeshBasicMaterial({color:'red'}) //材质
const mesh=new THREE.Mesh(geometry,meterial) //模型
const camera=new THREE.PerspectiveCamera(75,sizes.width/sizes.height)
camera.position.z=3; //设置相机井深距离
sence.add(camera) //场景中加入相机
sence.add(mesh) //场景中加入
const renderer=new THREE.WebGLRenderer({ //实例化 3d渲染器
canvas
})
renderer.setSize(sizes.width,sizes.height) //设置渲染高度,宽度
renderer.render(sence,camera) //设置 渲染场景 相机
?二,模型编组?new THREE.Group()
目的:将多个模型进行编组,以及可以对编组后进行移动等操作
 ?
?
const geometry = new THREE.BoxGeometry(1, 1, 1);//创建一个 方块模型
const material = new THREE.MeshBasicMaterial({ color: 0xff0000 }); //设置材质
const mesh1 = new THREE.Mesh(geometry, material); // 实例化模型1
const mesh2 = new THREE.Mesh(geometry, new THREE.MeshBasicMaterial({ color: 'blue' }));//实例化第二个模型
mesh2.position.x=2;//将模型向 x轴移动2距离
const mesh3 = new THREE.Mesh(geometry, new THREE.MeshBasicMaterial({ color: 'green' }));
//实例化模型3
mesh3.position.x=-2;//将模型3向x轴移动 -2距离
const group=new THREE.Group();//创建一个编组
group.add(mesh1) //组内加入模型1
group.add(mesh2) //组内加入模型2
group.add(mesh3) //组内加入模型3
group.position.set(1,0.3,1); //设置组的坐标(x,y,z)?
?
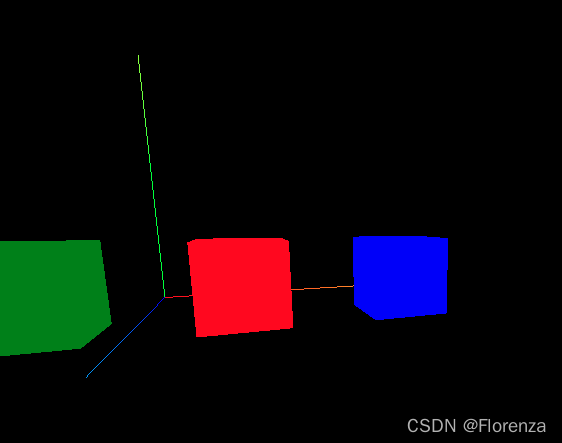
三,3d坐标系new THREE.AxesHelper(3)
创建可视化坐标系?
const axesHelper=new THREE.AxesHelper(3) //创建一个可视化3d坐标系
scene.add(axesHelper); //将坐标系放入到场景当中四 camera.lookAt() 方法
简介:Threejs相机对象
Camera的.lookAt()方法用来设置相机对象看向的位置参数:
.lookAt()方法的参数是三维空间中一个点世界坐标xyz,参数可以是分别输入xyz参数形式.lookAt(x,y,z),参数也可以是一个表示坐标的三维向量对象.lookAt(new THREE.Vector3(x,y,z))
例子
camera.lookAt(new THREE.Vector3(1,0,1)) //设置相机视角
scene.add(camera); //场景中加入相机效果

?完整代码:
/*
* @Description:
* @Version: 2.0
* @Autor: ycw
* @Date: 2022-03-10 17:14:12
* @LastEditors: ycw
* @LastEditTime: 2022-03-14 18:10:40
*/
import "./style.css";
import * as THREE from "three";
const scene = new THREE.Scene();
const geometry = new THREE.BoxGeometry(1, 1, 1);
const material = new THREE.MeshBasicMaterial({ color: 0xff0000 });
const mesh = new THREE.Mesh(geometry, material);
const mesh2 = new THREE.Mesh(geometry, new THREE.MeshBasicMaterial({ color: 'blue' }));
mesh2.position.x=2;
const mesh3 = new THREE.Mesh(geometry, new THREE.MeshBasicMaterial({ color: 'green' }));
mesh3.position.x=-2;
const group=new THREE.Group();
group.add(mesh)
group.add(mesh2)
group.add(mesh3)
group.position.set(1,0.3,1);
const axesHelper=new THREE.AxesHelper(3)
scene.add(group);
scene.add(axesHelper)
const sizes = {
width: 800,
height: 600,
};
const camera = new THREE.PerspectiveCamera(75, sizes.width / sizes.height);
camera.position.z = 6;
camera.position.x = 1;
camera.position.y = 1;
camera.lookAt(new THREE.Vector3(3,0,1))
scene.add(camera);
const canvas=document.querySelector('.webgl')
const renderer = new THREE.WebGLRenderer({
canvas
})
renderer.setSize(sizes.width, sizes.height);
renderer.render(scene, camera);
?