Echarts使用感悟
1、前言
最开始想在网站上建立一个类似github提交记录的图表,但是我想要的功能和他不一样。希望横坐标是日期,纵坐标是时间,图表类型是散点图,这样可以清晰的看出哪天哪个时间段有提交,并且点击之后由可显示内容。
由于之前没有前端开发经验,在网上查找到ECHARTS这个基于JavaScript的数据可视化图表库。里面有很多例子可以用,也非常漂亮。
2、开发过程
2.1 找到样例
大概看了所有的样例,最后选中Punch Card of Github,此项符合大致符合预期的想法。
与预期存在的不同:
- X轴的内容不一样,希望是日期,并随当前日期推动增加
- Y轴不同,希望是具体的时间,如18:30
- 提示不一样,原只能提示固定语句+横纵坐标,希望提示该点代表的内容
- 散点图中点为原点,大小根据Z值来设定,希望是条状最好能够从事件发生时间到结束时间,方便查看是哪个时间段发生的
- 由于X轴是日期,并且动态,希望下方有一个日期缩放比例尺,可以动态操作显示。
基于以上的内容,也就是基本功能要求进行开发。
2.2 二次开发
- 首先从官方下载样例,运行成功。
- 找到官方的开发文档查阅细节问题,进一步修改。ECHARTS API
开发要点:
- Y轴数据:此项数据是固定的,通过JavaScript生成
function Ylabledata() {
var mydataY = [];
for (var i=5;i<24;i++)
{
var str_i;
if (i<10) {
str_i = '0'+i.toString();
}
else
{
str_i = i.toString();
}
for (var j=0;j<60;j++)
{
var str_j;
if (j<10) {
str_j = '0'+j.toString();
}
else
{
str_j = j.toString();
}
mydataY.push(str_i+':'+str_j);
}
}
mydataY.push('24:00');
return mydataY;
};
const YTime = Ylabledata();
- X轴数据:此项数据动态,先获取当前时间,然后从固定时间开始计算动态Y轴数据。
function Xlabledata() {
var mydataX = [];
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
var day = date.getDate();
for (var i = 2022; i <= year; i++) {
var Dyear = i.toString();
if (i == year)
{var monthflag = month;}
else
{var monthflag = 12;}
for (var j = 1; j <= monthflag; j++) {
// 下一年怎么打印存在问题
if(i==2022)
j = 3;
if (j<10) {
var Dmonth ='0' + j.toString();
}
else
{ var Dmonth = j.toString();}
for (var k = 1; k <= 31; k++) {
if (k<10) {
var DDay ='0' + k.toString();
}
else
{ var DDay = k.toString();}
mydataX.push(Dyear+'-'+Dmonth+'-'+DDay);
console.log(Dyear+'-'+Dmonth+'-'+DDay);
}
}
}
return mydataX;
};
const XDates = Xlabledata();
- 散点位置: 此项是根据数据库中提交的具体时间如2022-3-23 22:33来进行编码获取在图表中的位置,将所有的编码在后台实现发送到前端。
- 其他点位置提示,内容显示主要在API中tooltip中的formatter来进行设置
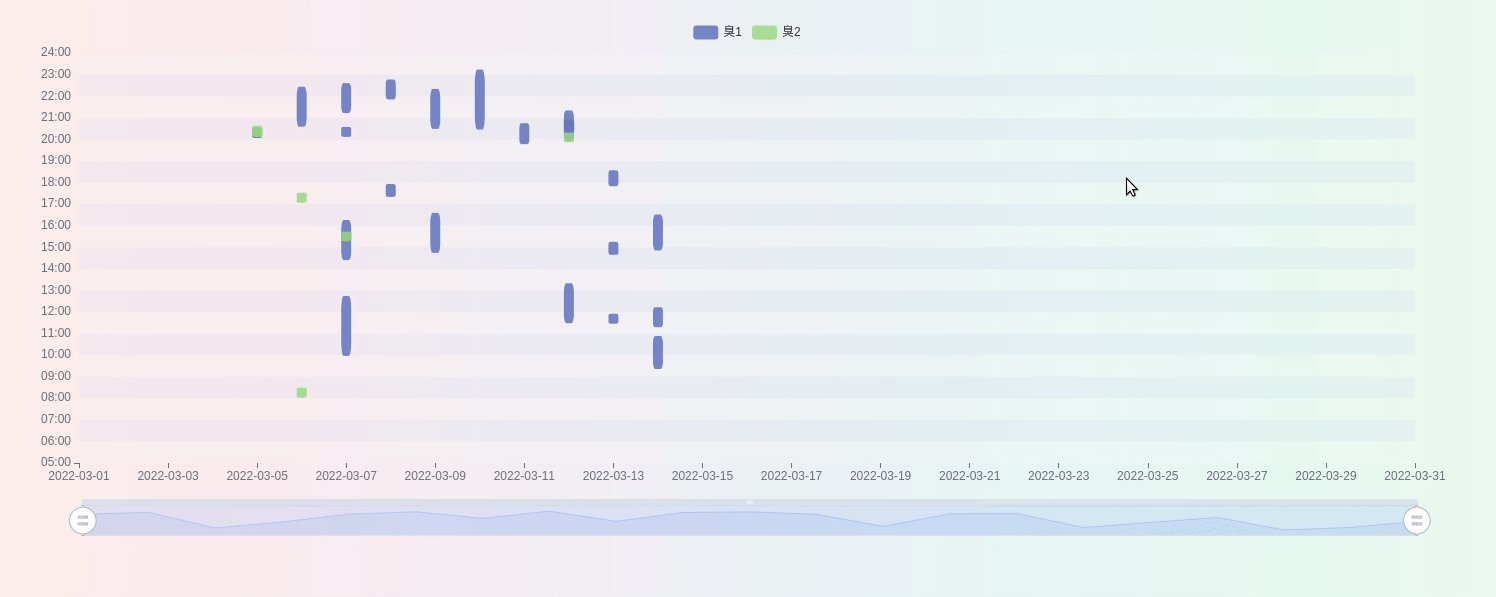
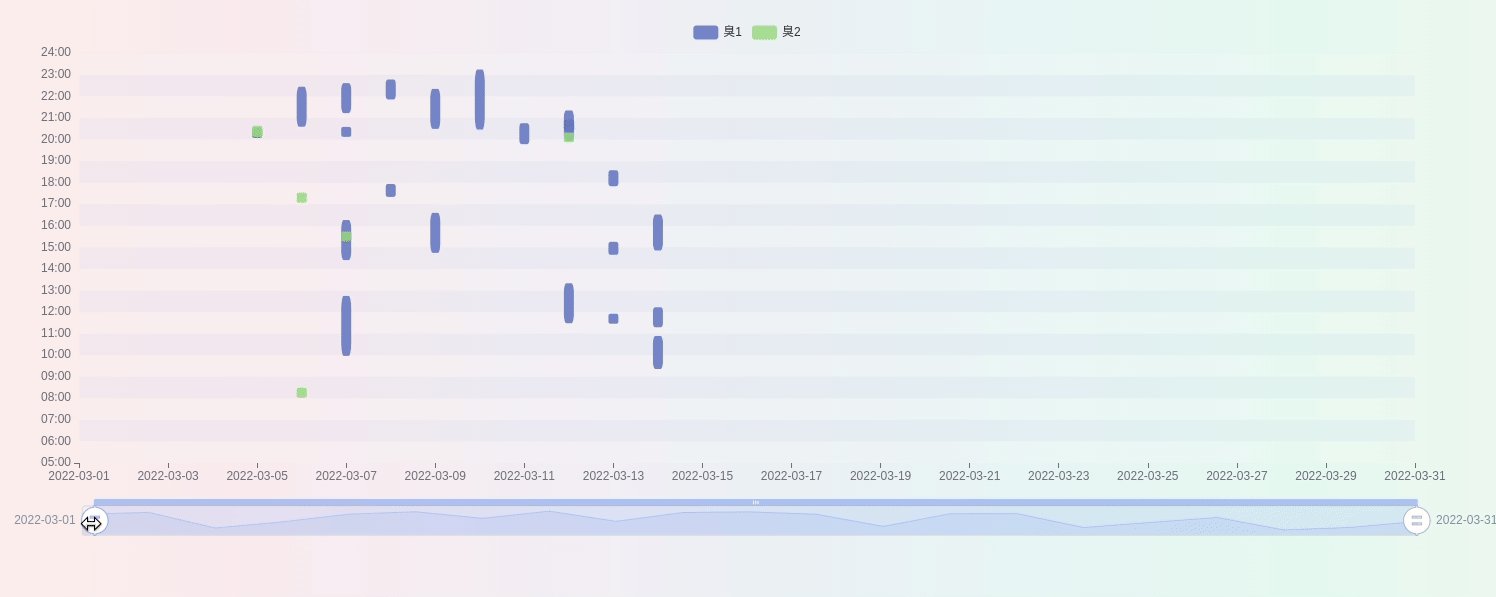
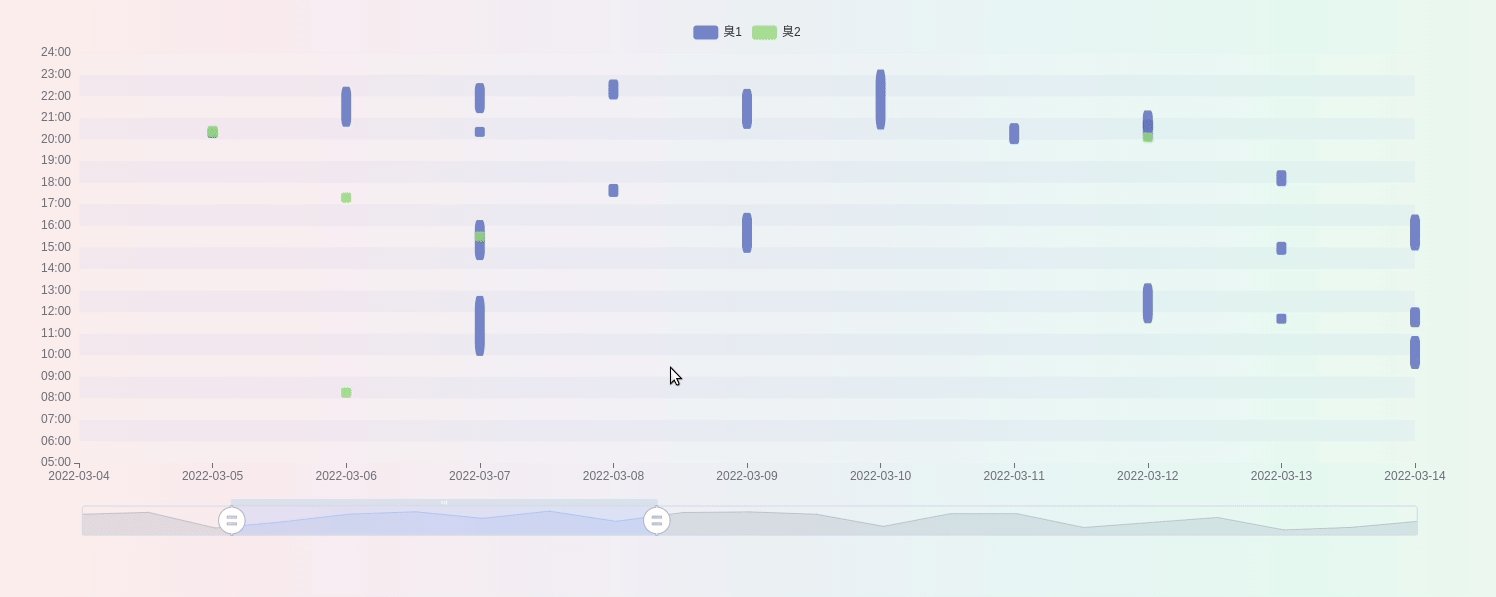
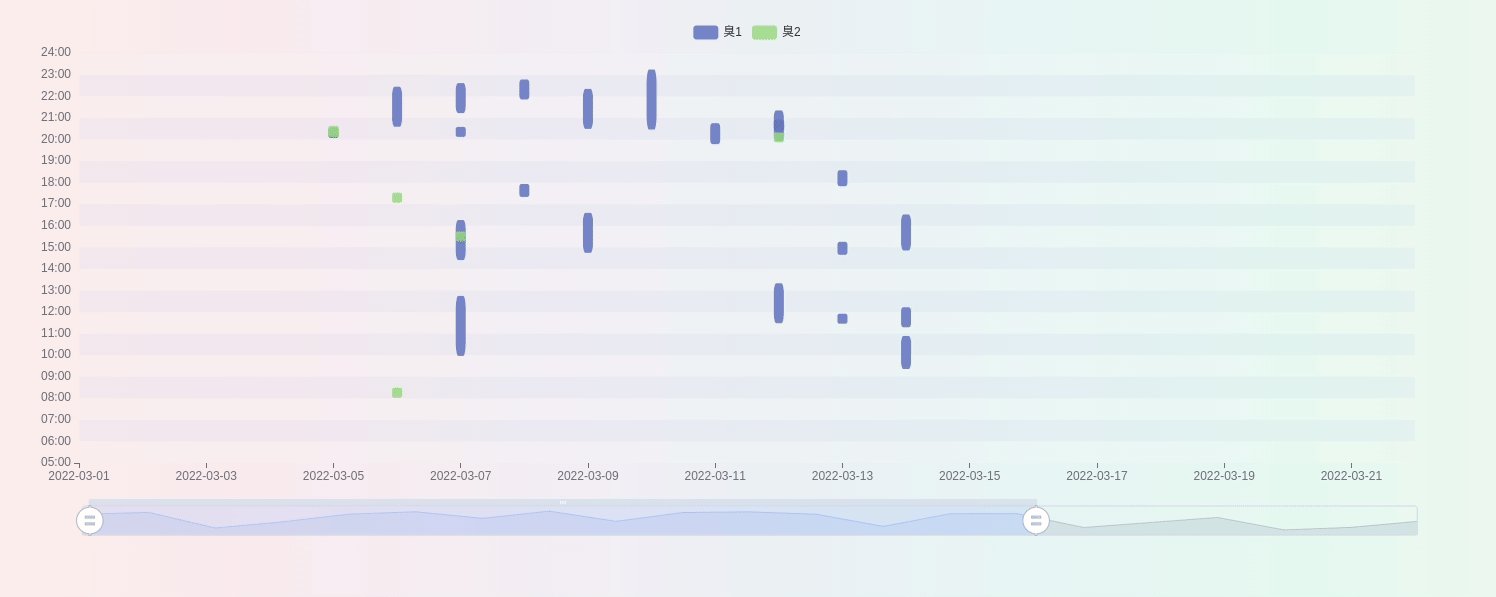
- 下方的日期缩放轴通过官方提供的样例更改dataZoom
dataZoom: [
{
textStyle: {
color: '#8392A5'
},
handleIcon:
'path://M10.7,11.9v-1.3H9.3v1.3c-4.9,0.3-8.8,4.4-8.8,9.4c0,5,3.9,9.1,8.8,9.4v1.3h1.3v-1.3c4.9-0.3,8.8-4.4,8.8-9.4C19.5,16.3,15.6,12.2,10.7,11.9z M13.3,24.4H6.7V23h6.6V24.4z M13.3,19.6H6.7v-1.4h6.6V19.6z',
dataBackground: {
areaStyle: {
color: '#8392A5'
},
lineStyle: {
opacity: 0.8,
color: '#8392A5'
}
},
brushSelect: true
},
{
type: 'inside'
}
]