一、文章参考
二、问题描述
工作中,遇到了一个前同事开发的一个项目,打包之后已经发布了,但是,在使用后期发现需要修改源码,有些需求不满足,结果发现同事没有将代码提交到SVN ,导致找不到源码
于是在网上找到了 reverse-sourcemap 工具,可以将.js.map文件转为源码,然后基于反编译的文件再做修改
三、快速入门
3.1 安装
npm install --global reverse-sourcemap
3.2 案例
-
单个sourceMap文件反编译
reverse-sourcemap -o aaa -v app.9fbea7c7.js.map
将 app.9fbea7c7.js.map 反编译到 aaa 目录下 -
批量sourceMap反编译
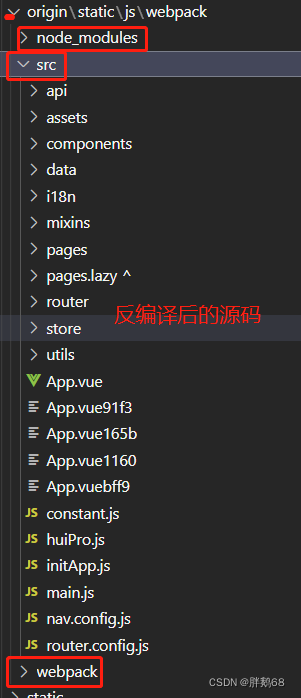
reverse-sourcemap -o origin -v ./static/js
将 ./static/js目录下所有的 .js.map 类型的文件(递归)反编译到 origin 目录下面

- reverse-sourcemap属性说明
| 属性名 | 说明 | 默认值 |
|---|---|---|
| -h, --help | Help and usage instructions | |
| -V, --version | Version number | |
| -v, --verbose | Verbose output, will print which file is currently being processed | 输出路径 |
| -o, --output-dir | String Output directory - default: . | 默认是当前目录 . |
| -M, --match String | Regular expression for matching and filtering files - default: .map$ | 默认是 .map 类型的文件 |
| -r, --recursive | Recursively search matching files | 默认递归 |