一.首先创建toast文件夹
文件夹里有Toast.vue文件 和index.js文件
1.index.js如下
import Toast from "./Toast";
const obj = {}
obj.install = function (Vue){
const Construct = Vue.extend(Toast);
const toast = new Construct();
toast.$mount(document.createElement('div'))
document.body.appendChild(toast.$el)
Vue.prototype.$toast = toast;
}
export default obj;
2.Toast.vue
<template>
<div class = "toast" v-show="isShow">
<div>{{message}}</div>
</div>
</template>
<script>
export default {
name: "Toast",
props:{
message:{
type:String,
default:''
},
isShow:{
type:Boolean,
default: false
}
},
methods:{
show(message,time = 1000){
this.isShow = true;
this.message = message;
console.log("使用的是通过插件形式的Toast");
setTimeout(()=>{
this.isShow = false;
this.message = '';
},time)
}
}
}
</script>
<style scoped>
.toast{
background: rgba(0,0,0,0.5);
font-size: 20px;
border-radius: 10px;
padding: 8px 10px;
color: white;
position: fixed;
transform: translate(-50%,-50%);
top: 50%;
left: 50%;
transition: all 3s;
}
</style>
二、使用方法
1.首先在main.js中导入该组件
import toast from "./components/common/toast"
Vue.use(toast);
2.在代码中使用
直接在Vue文件的任意方法中以下语句即可使用
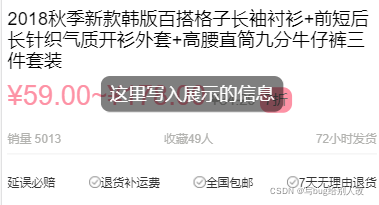
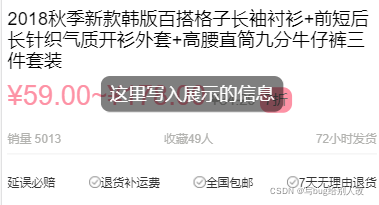
this.$toast.show("这里写入展示的信息");
3.使用效果

|