文章目录
一、路由基本框架
在src目录下新建router文件夹作为我们的路由文件,创建index.js文件,写入基本路由框架:
index.js:
// 路由文件
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../components/Home.vue'
Vue.use(VueRouter)
const router=new VueRouter({
routes:[
{
path:'/home',
component:Home
}
]
})
export default router
在components文件夹下添加Home.vue:
<template>
<div>Home</div>
</template>
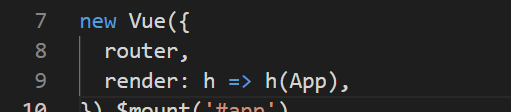
main.js中添加我们自定义的router

App.vue中添加我们的视图及链接
<template>
<div id="app">
<router-link to="/home">Home</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
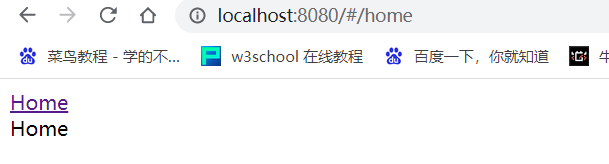
最后路由跳转结果:

二、导航守卫
1.全局导航守卫:router.beforeEach
也叫做全局前置守卫,整个项目中,无论是哪一个路由变化都会触发这个守卫
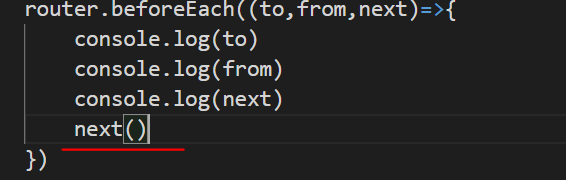
代码如下:

当我们点击Home进行跳转时,并没有发生变化,控制台打印如下:可以发现,to为我们将要去的路由,from为我们来自哪个路径,而next则是可以解除这种守卫的函数。

添加上next,发生跳转:

2.路由独享守卫:beforeEnter
当要访问某个路由的时候才会触发这个守卫,全局守卫对所有路由都有效果,写在全局中。所以路由独享守卫针对某一单个路由,就要写在单个路由里。
这里为了区分加了与没加独享守卫的区别,额外添加一个person路由(具体添加步骤和home一样):
代码如下:

结果显示:
首先点击Person,路由发生跳转:

返回‘’/’'路由后,点击Home,发现路由没有跳转,打印三个参数:

在守卫函数内部调用next()函数后即释放守卫,发生跳转
3.组件内路由
这个路由上一篇Vue复习(4):Vue-路由相关曾提到过,这里为person添加上参数id。
效果如下,具体添加过程Vue复习(4):Vue-路由相关的第五条提到过:

这里解释一下什么是组件内路由,当路径发生变化,但是渲染的组件没有发生变化的时候触发,即如我们的这个person组件,点击person1和person2只是路径发生了变化,但是两个路径渲染的是一个组件person,只是参数不同,所以触发组件内守卫。
1.beforeRouteEnter
在渲染的组件对应的路由被确定之前调用
Person.vue组件中代码如下
<template>
<div>Person
{{$route.params.id}}
</div>
</template>
<script>
export default {
beforeRouteEnter(to,from,next){
console.log(to)//要去的路径
console.log(from)//上一个路径
console.log(next)
}
}
</script>
当我们点击完home后点击任何一个Person都没有反应,控制台打印了我们的三个参数,说明此时守卫被触发,我们无法跳转到Person路由上,解决方法还是调用next()函数,释放守卫

2.beforeRouteUpdate
当路由发生改变,但组件被重复使用时调用
Person.vue组件中代码如下:
<template>
<div>Person
{{$route.params.id}}
</div>
</template>
<script>
export default {
beforeRouteUpdate(to,from,next){
console.log(to)//要去的路径
console.log(from)//上一个路径
console.log(next)
},
}
</script>
还是先点击Home,然后点击Person1,路径改变,组件被渲染,控制台没反应:

点击Person2 发现路径不变,也没有渲染,可见更新没有成功,控制台打印三个参数,说明守卫触发,无法进行更新,(在内部调用next()即可释放):

3.beforeRouteLeave
离开该组件时调用
Person.vue组件中代码如下:
<template>
<div>Person
{{$route.params.id}}
</div>
</template>
<script>
export default {
beforeRouteLeave(to,from,next){
console.log(to)//要去的路径
console.log(from)//上一个路径
console.log(next)
}
}
</script>
首先点击Home发生跳转到Home路由下,控制台无响应,一切正常:

再点击Person1,也发生跳转和渲染,,控制台无响应,一切正常:
 再点击Person2,也发生跳转和渲染,,控制台无响应,一切正常:
再点击Person2,也发生跳转和渲染,,控制台无响应,一切正常:

但当你再点击Home时,即离开Person路由时:
路由没有变化,Home组件没有被渲染,控制台打印三个参数,说明守卫被触发(在内部调用next()即可释放),

三、路由懒加载
所谓懒加载,就是当我只访问了某一个路由时,我却要同时调用其他import引入的路由,所以我们在路由定义的时候加载。具体代码如下,即不用单独引入Home组件,而是写在路由内部:

四、滚动行为scrollBehavior
当你在某宝上浏览商品,点击 进入详情页,发挥后的浏览页面还会停留在刚才点击的地方,而不是回到顶部。
为了观察方便,我们给App.vue添加如下样式:
<style>
a{
display: block;
margin-bottom: 50px;
}
#app{
height:2000px;
}
</style>
再在router的index.js文件里添加滚动行为:
// 路由文件
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../components/Home.vue'
import Person from '../components/Person.vue'
Vue.use(VueRouter)
const router=new VueRouter({
routes:[
{
path:'/home',
component:Home,
},
{
path:'/person/:id',
component:Person
}
],
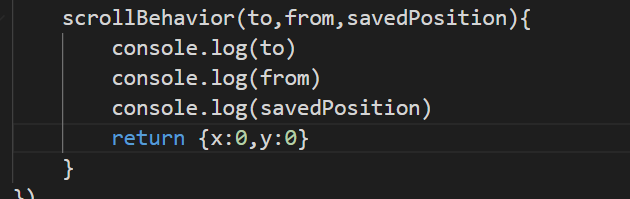
scrollBehavior(to,from,savedPosition){
console.log(to)
console.log(from)
console.log(savedPosition)
}
})
export default router
此时页面可以滚动。

然后你滚动一定距离,点击Person2,

然后返回,你会发现页面还停留在之前的地方,然后控制台打印中有一条是;

这就是你当前的位置
如果你想返回后回到顶部,可以在里面添加return: