一.会有空位的情况
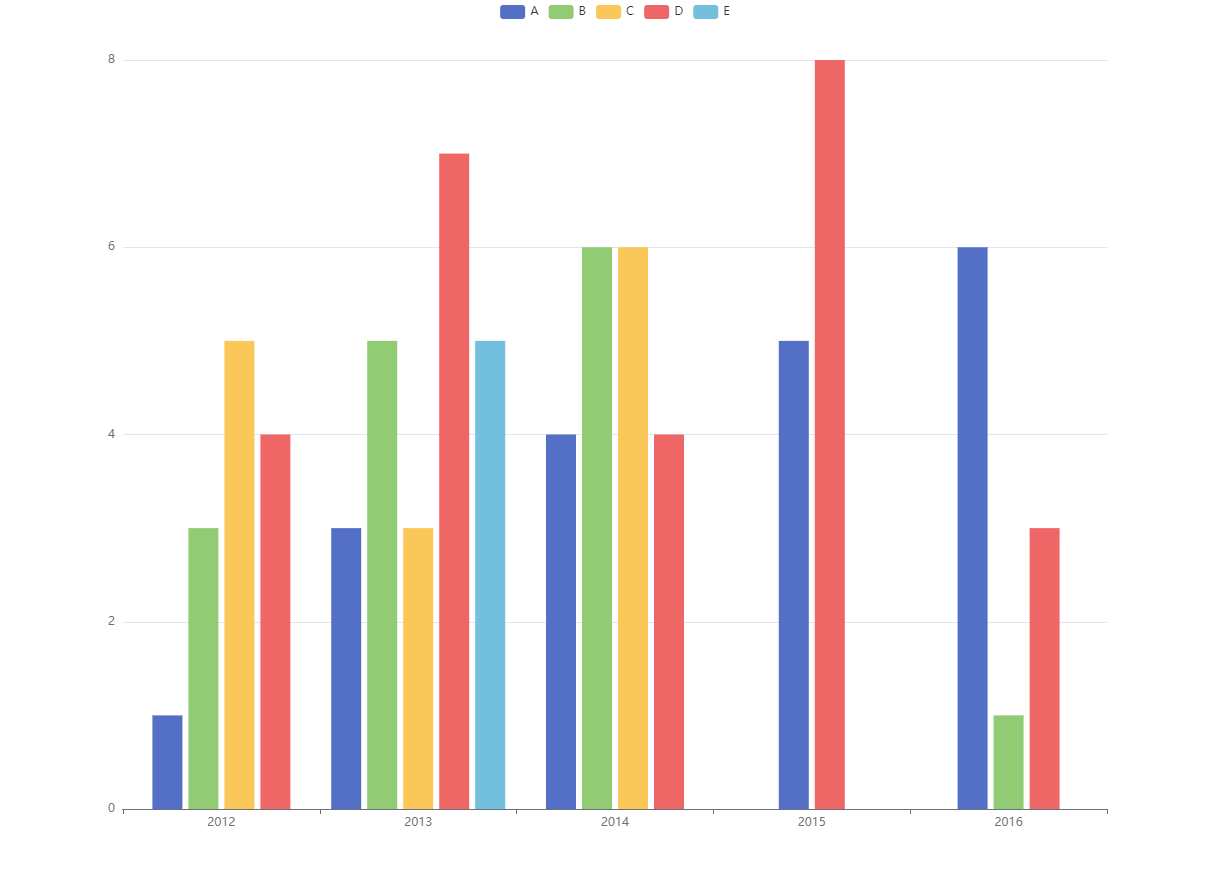
当某些数值为0时,会空着,显得不好看.
代码示例:
option = {
tooltip: {
trigger: 'axis'
},
legend: {
data: ['A', 'B', 'C', 'D', 'E']
},
xAxis: [
{
type: 'category',
position: 'bottom',
data: ['2012', '2013', '2014', '2015', '2016']
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: 'A',
type: 'bar',
data: [1, 3, 4, 5, 6],
barWidth: 30
},
{
name: 'B',
type: 'bar',
data: [3, 5, 6, 0, 1],
barWidth: 30
},
{
name: 'C',
type: 'bar',
data: [5, 3, 6, 0, 0],
barWidth: 30
},
{
name: 'D',
type: 'bar',
data: [4, 7, 4, 8, 3],
barWidth: 30
},
{
name: 'E',
type: 'bar',
data: [0, 5, 0, 0, 0],
barWidth: 30
}
]
};
图片示例:

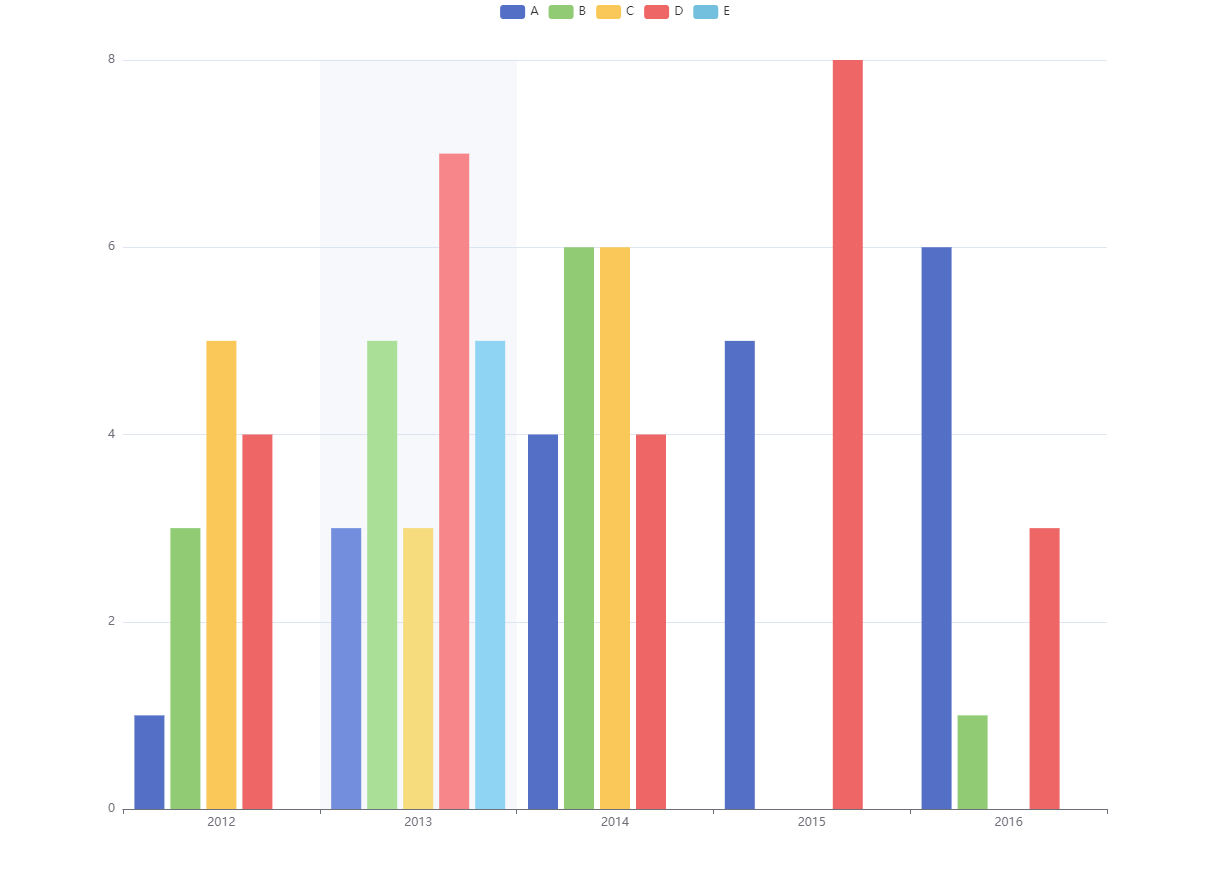
二.去掉空位
代码示例:
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
// 进行数据处理,去掉提示框中一些x轴坐标为空的数据显示.
formatter: function (params) {
var html = '';
if (params.length != 0) {
// 可以自己打印一下console.info(params[0]);
var getName = params[0].name;
html += getName + '<br/>';
for (var i = 0; i < params.length; i++) {
// 如果为0 为空的数据我们不要了(你们可以直接判断 > 0)
if (
params[i].value != null &&
params[i].value != 0 &&
params[i].value != ''
) {
html += params[i].marker;
html += params[i].seriesName + ': ' + params[i].value + '<br/>';
}
}
}
return html;
}
},
legend: {
data: ['A', 'B', 'C', 'D', 'E']
},
xAxis: [
// 把x轴,划分成多个
{
type: 'category',
position: 'bottom',
data: ['2012', '', '', '', '']
},
{
type: 'category',
position: 'bottom',
data: ['', '2013', '', '', '']
},
{
type: 'category',
position: 'bottom',
data: ['', '', '2014', '', '']
},
{
type: 'category',
position: 'bottom',
data: ['', '', '', '2015', '']
},
{
type: 'category',
position: 'bottom',
data: ['', '', '', '', '2016']
}
],
yAxis: [
{
type: 'value'
}
],
series: [
// 2012年的四个柱体,因为xAxisIndex等于0
{
name: 'A',
type: 'bar',
xAxisIndex: 0,
data: [1], // 因为使用的是2012第一个x轴,所以只有一个数据
barWidth: 30
},
{
name: 'B',
type: 'bar',
xAxisIndex: 0,
data: [3],
barWidth: 30
},
{
name: 'C',
type: 'bar',
xAxisIndex: 0,
data: [5],
barWidth: 30
},
{
name: 'D',
type: 'bar',
xAxisIndex: 0,
data: [4],
barWidth: 30
},
// 2013
{
name: 'A',
type: 'bar',
xAxisIndex: 1,
data: ['', 3], // 因为使用的是2013第二个x轴,所以空出第一个数据值
barWidth: 30
},
{
name: 'B',
type: 'bar',
xAxisIndex: 1,
data: ['', 5],
barWidth: 30
},
{
name: 'C',
type: 'bar',
xAxisIndex: 1,
data: ['', 3],
barWidth: 30
},
{
name: 'D',
type: 'bar',
xAxisIndex: 1,
data: ['', 7],
barWidth: 30
},
{
name: 'E',
type: 'bar',
xAxisIndex: 1,
data: ['', 5],
barWidth: 30
},
// 2014
{
name: 'A',
type: 'bar',
xAxisIndex: 2,
data: ['', '', 4],
barWidth: 30
},
{
name: 'B',
type: 'bar',
xAxisIndex: 2,
data: ['', '', 6],
barWidth: 30
},
{
name: 'C',
type: 'bar',
xAxisIndex: 2,
data: ['', '', 6],
barWidth: 30
},
{
name: 'D',
type: 'bar',
xAxisIndex: 2,
data: ['', '', 4],
barWidth: 30
},
// 2015
{
name: 'A',
type: 'bar',
xAxisIndex: 3,
data: ['', '', '', 5],
barWidth: 30
},
{
name: 'D',
type: 'bar',
xAxisIndex: 3,
data: ['', '', '', 8],
barWidth: 30
},
// 2016
{
name: 'A',
type: 'bar',
xAxisIndex: 4,
data: ['', '', '', '', 6],
barWidth: 30
},
{
name: 'B',
type: 'bar',
xAxisIndex: 4,
data: ['', '', '', '', 1],
barWidth: 30
},
{
name: 'D',
type: 'bar',
xAxisIndex: 4,
data: ['', '', '', '', 3],
barWidth: 30
}
]
};
图片示例: