创建vue3项目
一、vue-cli版本
对于 Vue 3,你应该使用 npm 上可用的 Vue CLI v4.5 作为 @vue/cli。要升级,你应该需要全局重新安装最新版本的 @vue/cli

命令:
npm install -g @vue/cli
二、安装
1、选择一个空文件夹,进入cmd输入 vue create vue3-test命令,回车,选择Manually select features回车;

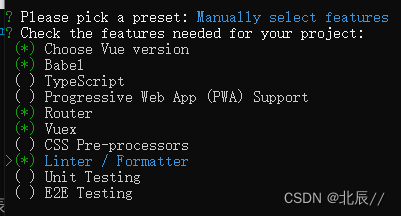
2、项目配置选择
- Choose Vue version //选择vue版本
- Babel //vue项目中普遍使用es6语法,但是项目需要兼容低版本浏览器,需要引入babel插件,将es6转成es5
- TypeScripe //支持使用Typescript
- Progressive Web App (PWA) Support //支持PWA
- Router //支持vue-router路由
- Vuex //支持vuex
- CSS Pre-processors //支持css预处理器
- Linter / Formatter //支持代码风格检查和格式化
Unit Testing //支持单元测试
E2E Testing //支持E2E测试
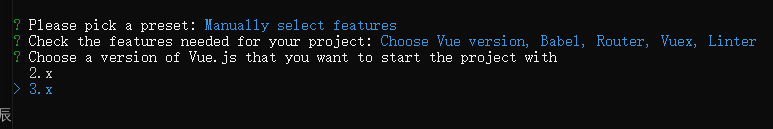
3、选择vue版本

4、选择路由模式
Use history mode for router?(Requires proper server setup for index fallback in production)
前端路由是否选择history模式?YES
vue前端路由有两种路由模式:hash、history

5、Pick a linter / formatter config 语法检测工具 选择ESLint +Prettier
- ESLint with error prevention only 仅错误预防
- ESLint + Airbnb config Airbnb 配置
- ESLint + Standard config 标准配置
- ESLint + Prettier
6、Pick additional lint features 语法检测方式 <选择Lint on save>

- Lint on save // 保存就检测
- Lint and fix on commit //fix和commit时候检测
7、Babel、ESLint、etc.配置文件存放位置,这里选择了独立文件放置

- In dedicated config files 独立文件放置
- In package.json 放在package.json里
8、Save this as a preset for future projects?(y/N)是否保存以上配置步骤的选项为今后项目的默认配置----不保存

9、安装成功

三、启动项目
进入项目文件中,cmd输入npm run serve启动项目

启动成功