004 Vue环境搭建
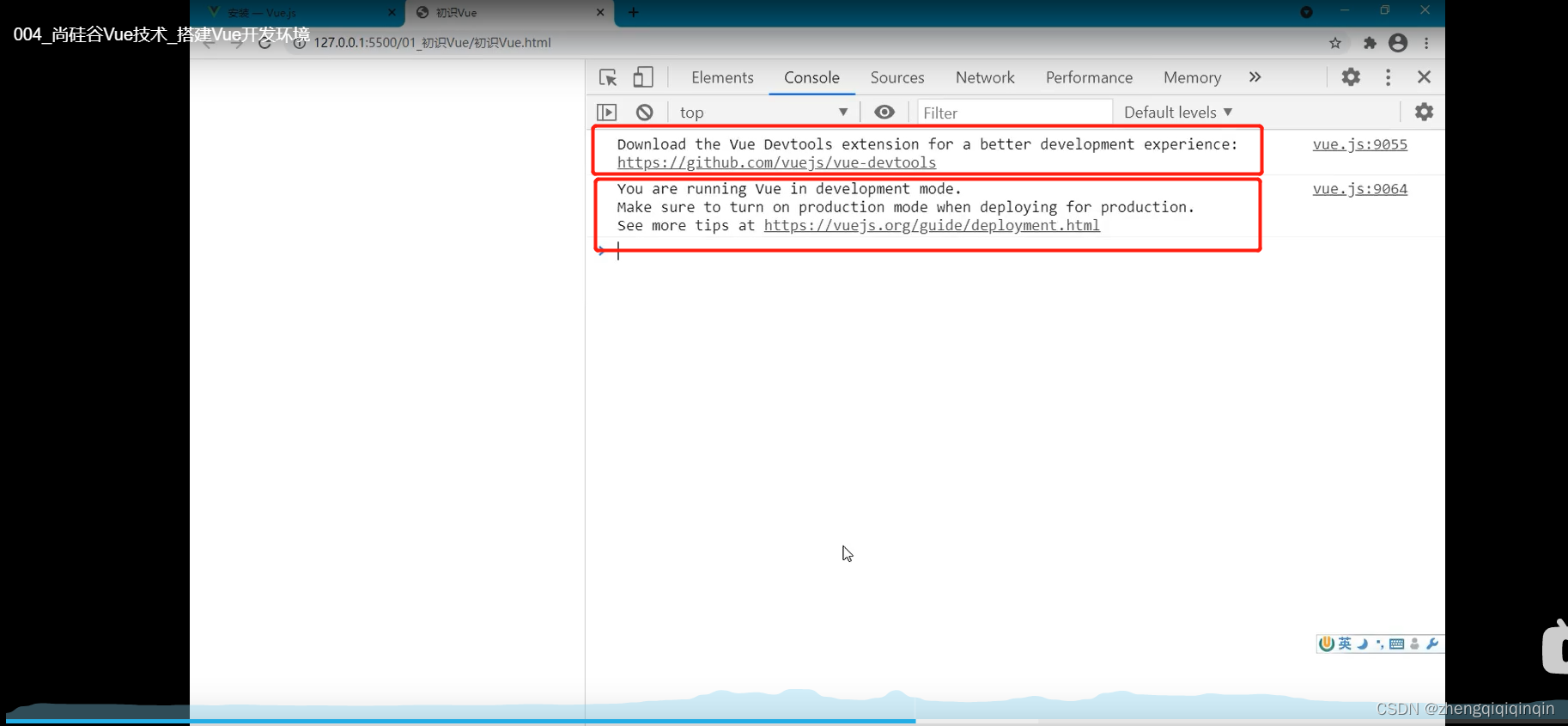
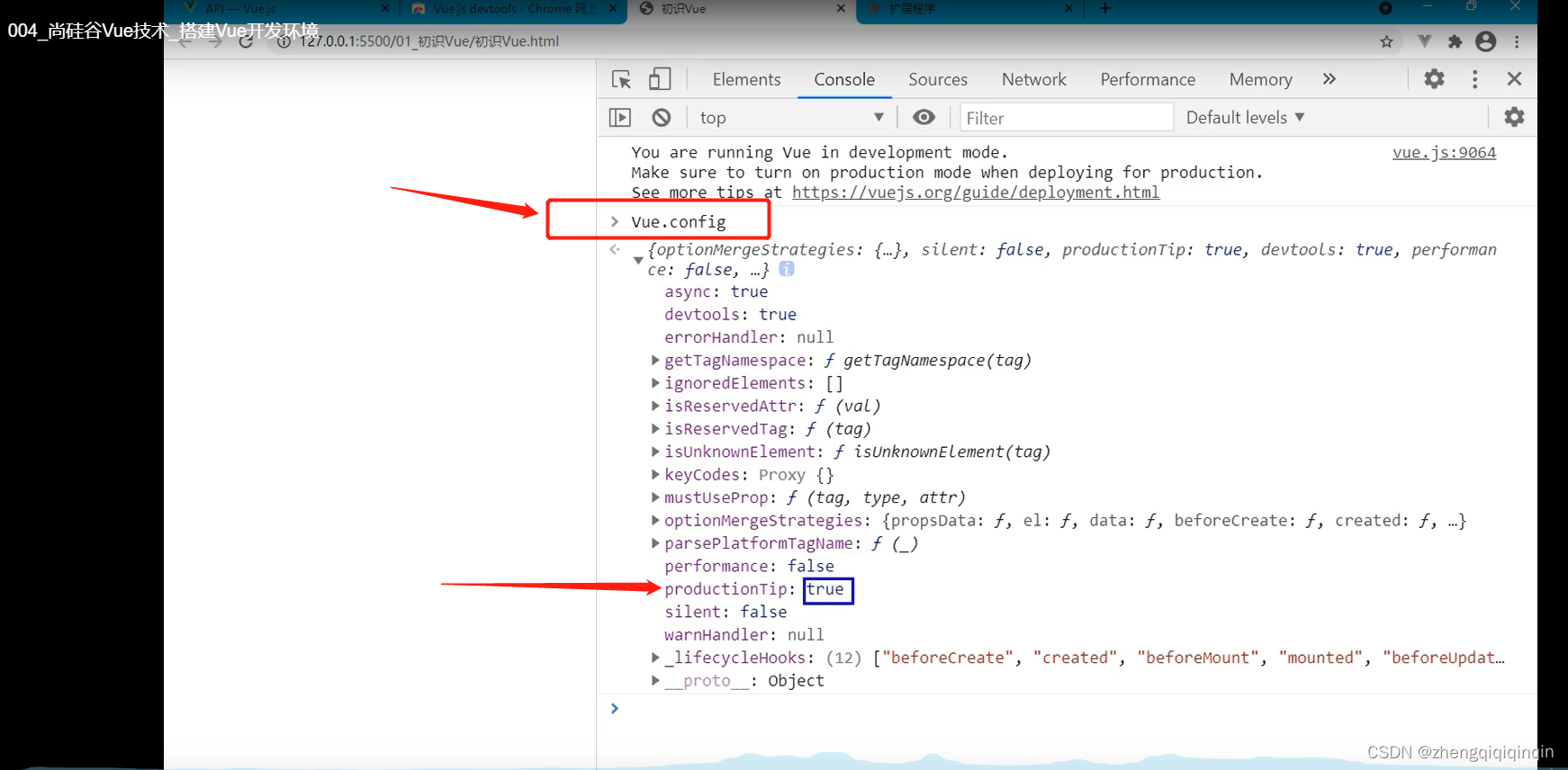
如何关掉这2个提示?
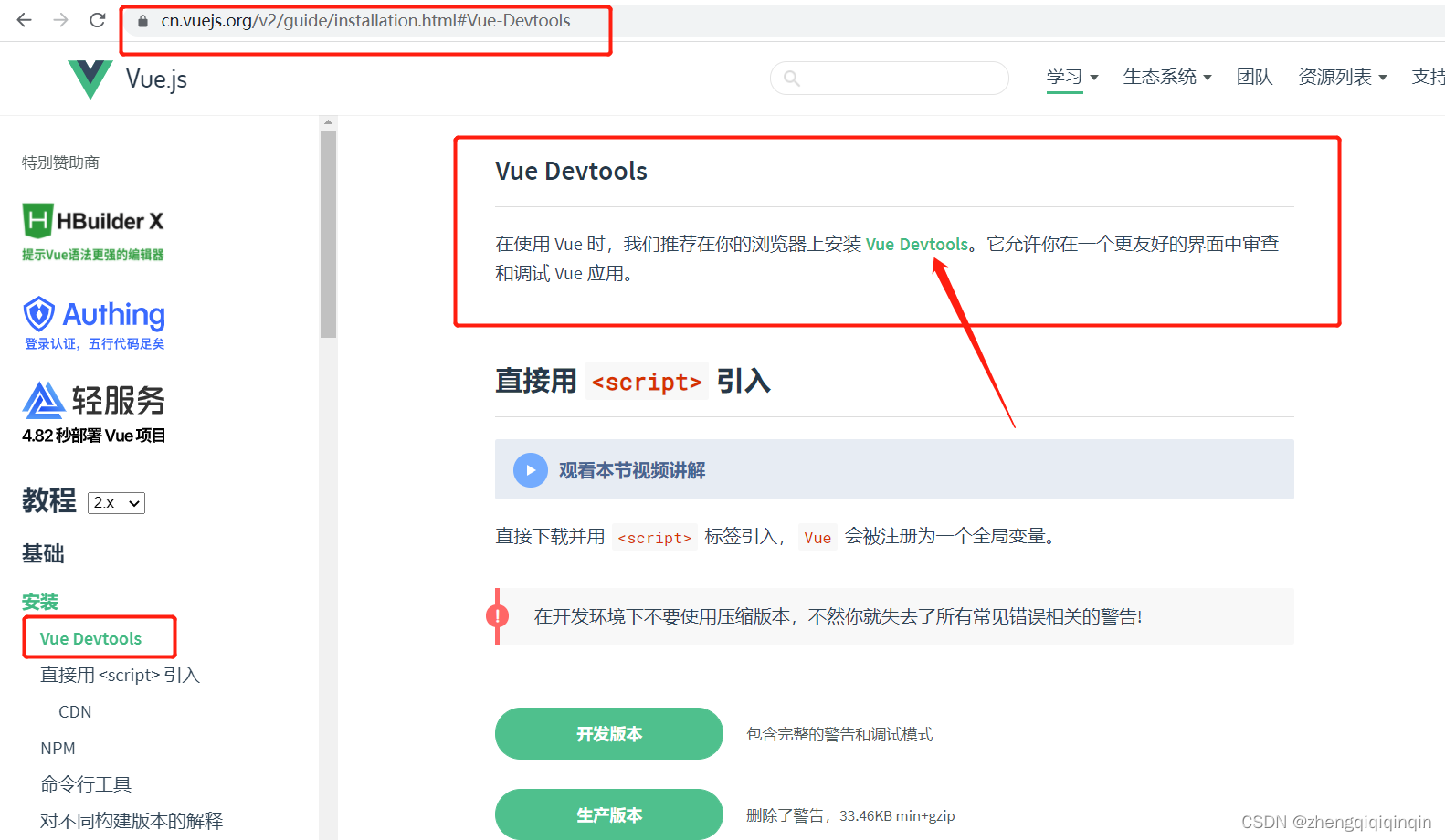
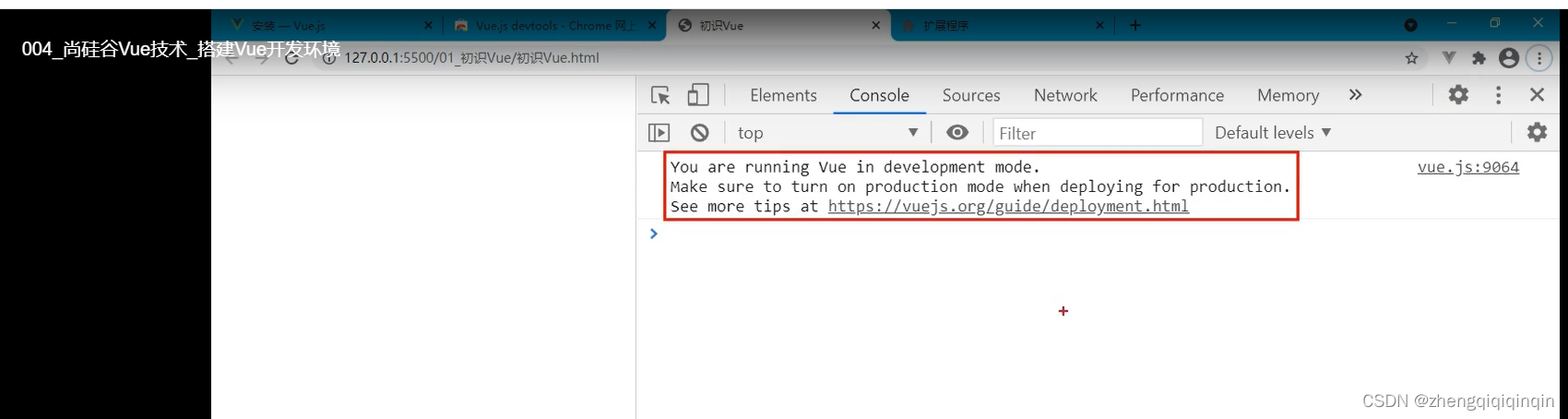
关闭第一个提示,下载Vue的开发者工具


Vue开发者工具GitHub下载地址:
?https://github.com/vuejs/vue-devtools#vue-devtools
或者直接在这个地方下载:
Vue开发者工具扩展链接:
【下载开发者工具】:
https://pan.baidu.com/s/1MtYvMPew4lb14piIrs9x6w
提取码:6666
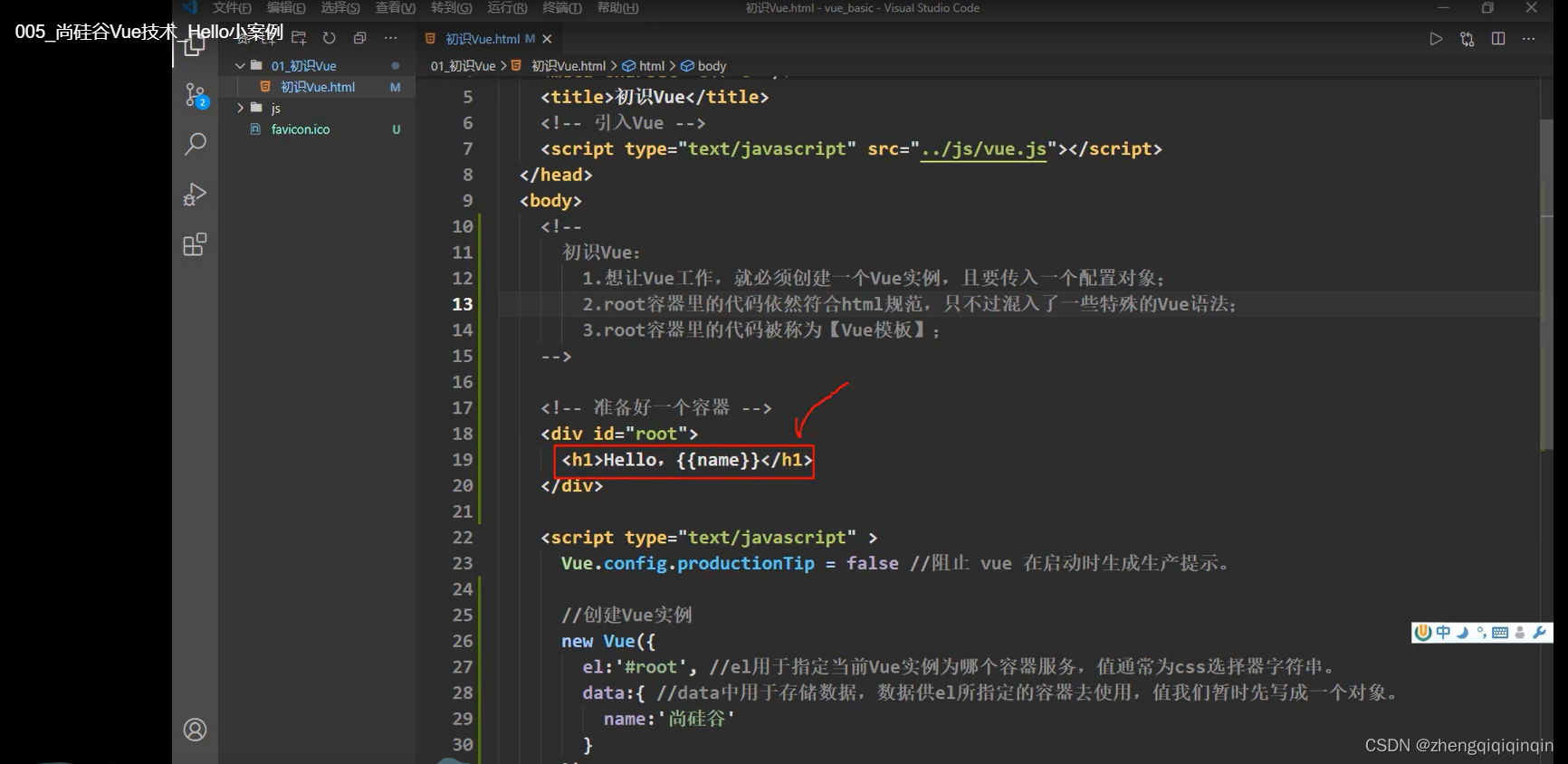
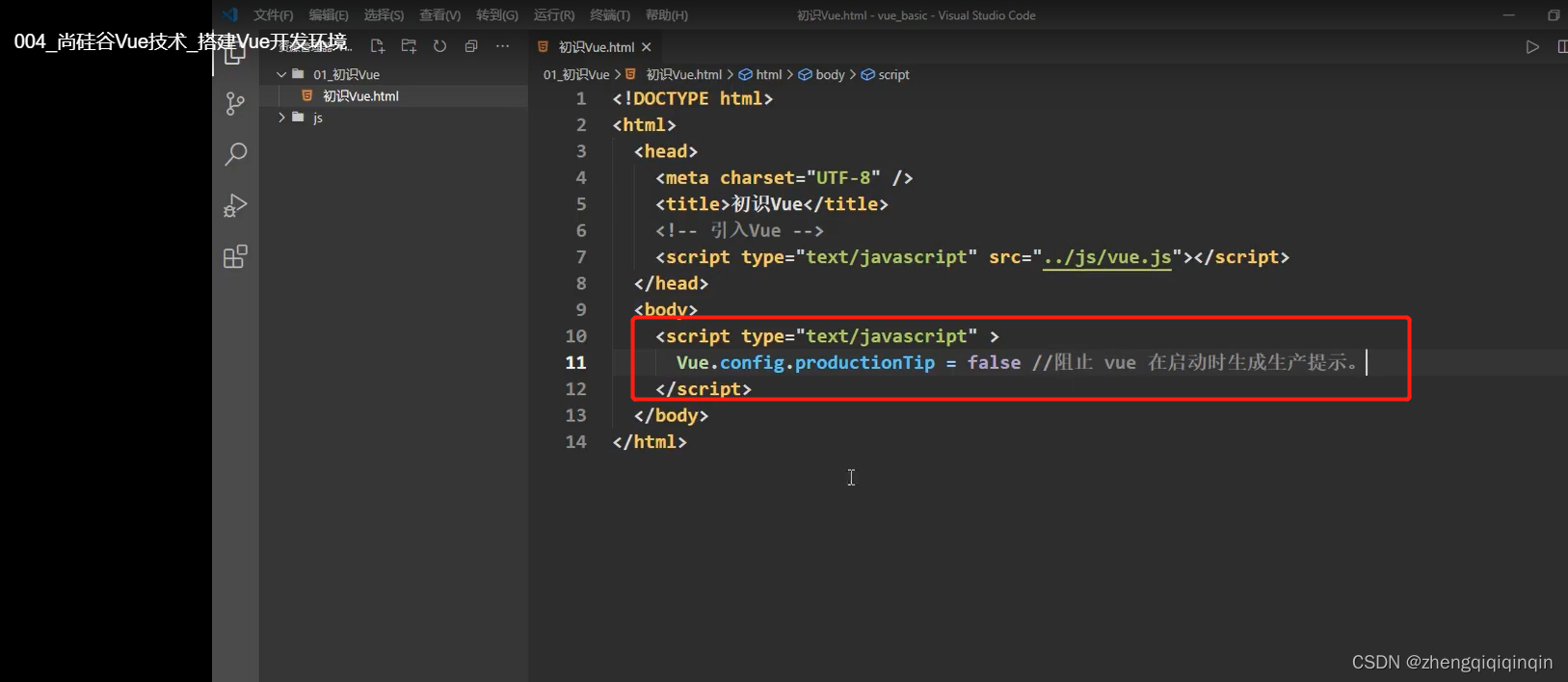
阻止Vue在启动时生成生产提示



005 Vue 小案例
006 Vue 分析hello案例

008 Vue 数据绑定
Vue中有2种数据绑定的方式:
1.单向数据绑定:v-bind 数据只能从data流向页面
2.双向数据绑定:v-model 数据不仅能从data流向页面,也能从页面流向data
备注:
? ? ? ? 1.双向数据绑定一般都应用在表单磊元素上(如input ,select 等有value值的)
? ? ? ? 2. v-model:value 可以简写为v-model 因为v-model默认收集的就是value的值。
举例
HTML代码
<div id="root">
单项数据绑定v-bind:<input type="text" v-bind:value="name" ><br>
双项数据绑定v-model:<input type="text" v-model:value="name" >
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
name:"abc"
}
})
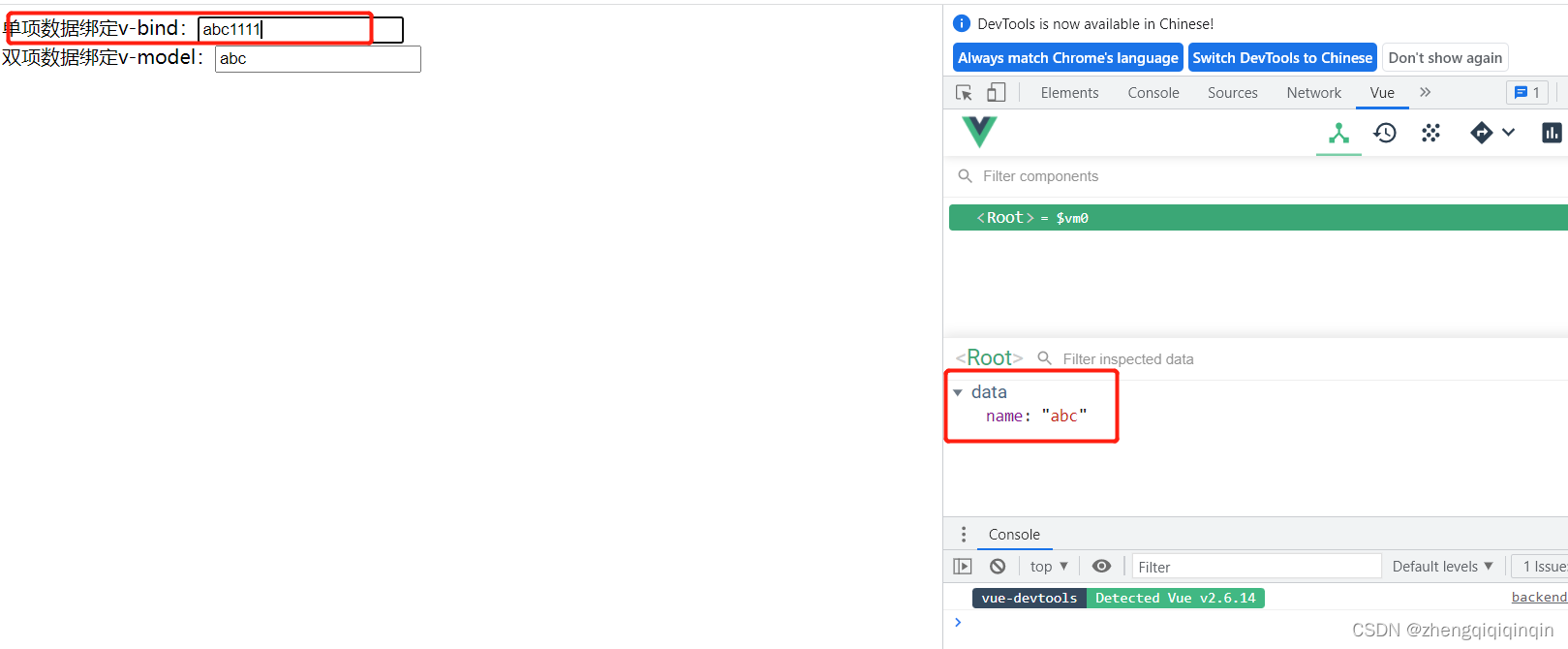
</script>对应的界面效果:
修改单向数据绑定v-bind所在的文本框中的值,Vue下的name的值不会改变,v-model里面的值也不会改变。
但是修改双向数据绑定v-bind 所在文本框中的值,Vue下name的值会跟着同步改变,而且会影响到v-bind中文本框的值(看如上代码v-bind也调用的是Vue中name值)

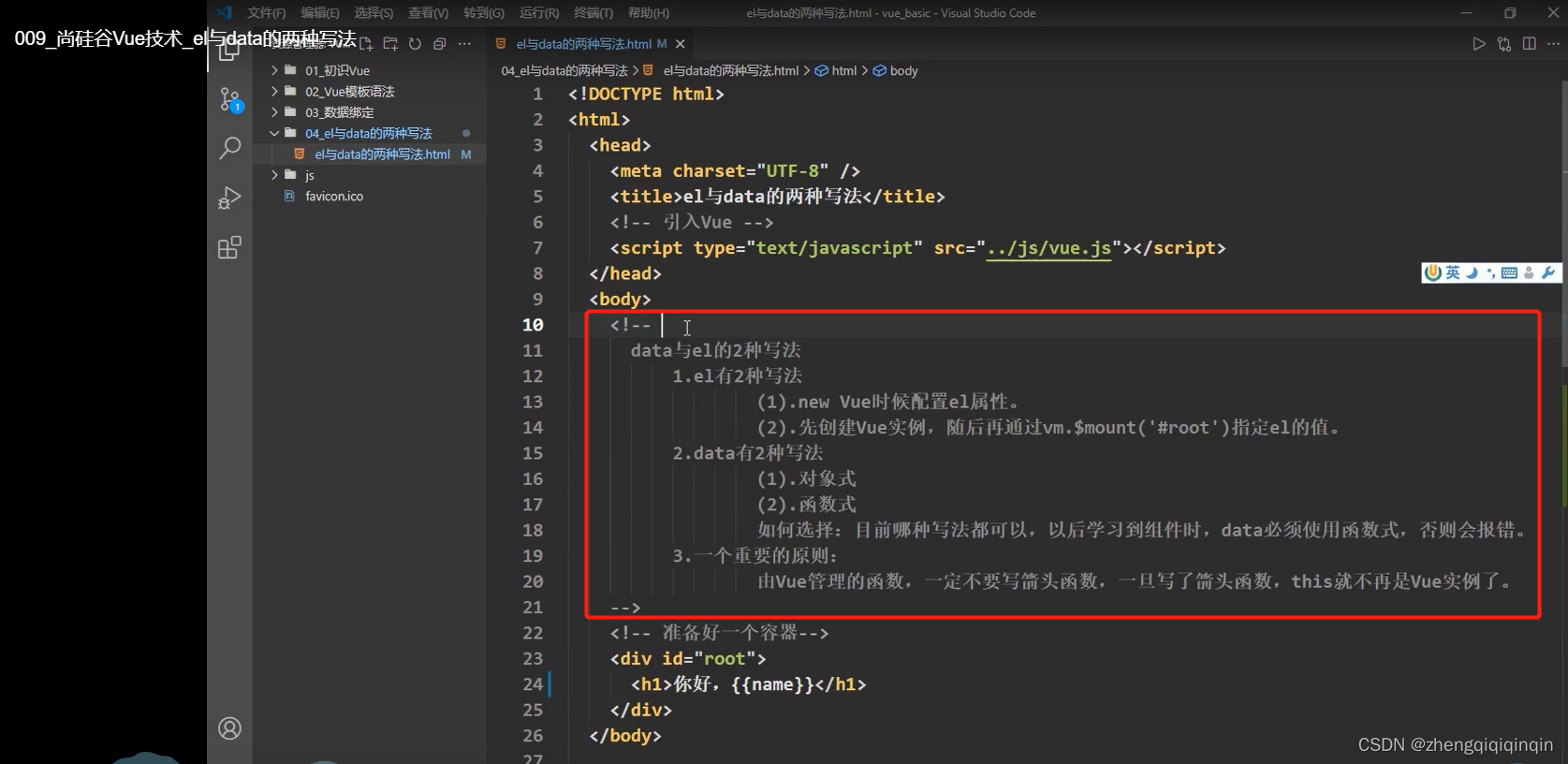
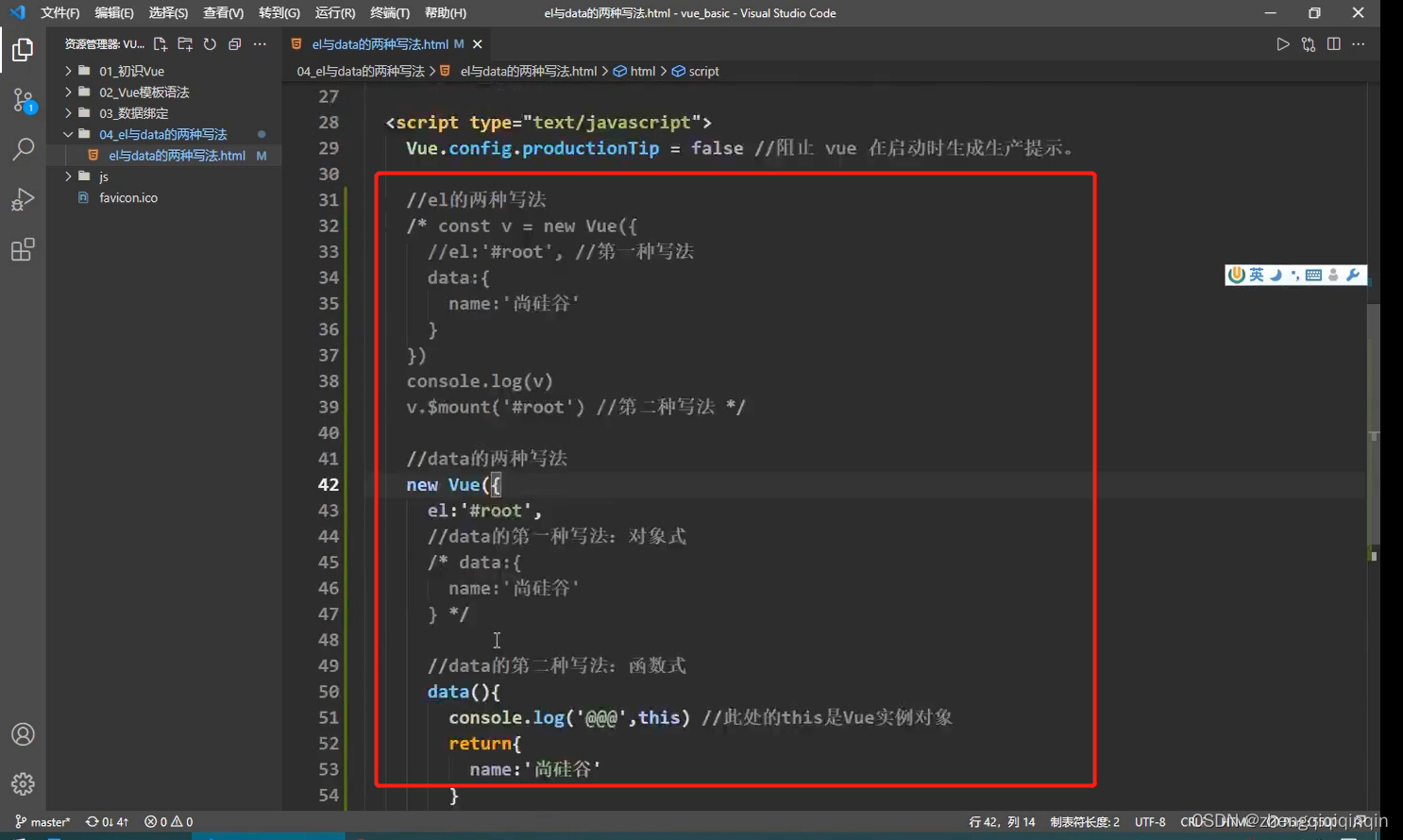
009 Vue el,data的2种写法


011 Object.defineProperty讲解
具体内容参考如下代码。有案例详解
<script type="text/javascript">
let number=39
let person={
name:"zhangsan",
sex:"男",
// age:19
}
Object.defineProperty(person,"age",{
// value:20,
// enumerable:true //控制属性是否可以枚举,默认值是false
// writable:true ,//控制属性是否可以被修改,默认值是false
// configurable:true, //控制属性是否可以被删除,默认值是false
get(){
console.log("有人读取了age属性")
return number
},
set(value){//如果不设置set函数,哪怕前台修改了person.age ,立马再去读取的时候,person.age的属性还是修改前的值
console.log("有人修改了age属性,且值是",value)
number=value
}
})
console.log(person)012 数据代理
数据代理:通过一个对象代理对另一个对象的属性的操作(读,写)
<script>
let obj1={x:100}
let obj2={y:100}
Object.defineProperty(obj2,"x",{
get(){
return obj1.x
},
set(val){
obj1.x = val
}
})
</script>014 事件处理(直接看代码)
事件的基本使用,总结:
? ? ? ? 1.使用v-on:xxx 或者 @xxx 绑定事件,其中xxx是事件名
? ? ? ? 2.事件的回调需要配置在methods对象中,最终会在vm上
? ? ? ? 3.methods中配置的函数,不要用箭头函数,否则this就不是vm(如果是箭头函数,自身没有this,会往上一层找,一般会找到window)
? ? ? ? 4.methods中配置的参数,都是被Vue所管理的函数,this的指向是vm或者组件的实例对象
? ? ? ? 5.@click="demo" 和 @click="demo($event)" 效果一样,但是后者可以传参,$event是关键词写法
<head> <script src="vue.js"></script> </head>
<div id="root">
<!-- <button v-on:click="showInfo">点我提示信息</button> //v-on 用法 -->
<!-- <button @click="showInfo">点我提示信息</button> v-on 简写为@ 函数名不加括号,不传参可以不加括号,也可以加 -->
<button @click="showInfo()">点我提示信息</button> <!-- v-on 简写为@ -->
<button @click="showInfo2(233,$event)">点我提示信息-有传参</button>
</div>
<script>
new Vue({
el:'#root',
data:{
},
methods: {
showInfo() {
alert("nihao~")
},
showInfo2(val,event) {
//console.log(event.target,innerText)
alert("参数是"+val)
},
},
})
</script>015 事件修饰符
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>事件修饰符</title>
<script src="vue.js"></script>
<style>
*{
padding: 10px;
margin: 10px;
}
.demo1{
height: 50px;
background-color: blue;
}
</style>
</head>
<body>
<!--
Vue中的时间修饰符:
1.prevent:阻止默认事件(常用)
2.stop:阻止事件冒泡(常用)
3.once:事件只触发一次(常用)
4.capture:使用事件的捕获模式。
(正常情况:事件先捕获,然后冒泡。事件的处理是在冒泡阶段处理的。
如果加了capture,时间的处理在捕获阶段就开始处理)
5.self:只有event.target 是当前操作的元素时才触发事件
6.passive:事件的默认行为立即执行,无须等待事件回调完毕再执行。
-->
<div id="root" >
<!--Vue里面阻止默认行为 @click.prevent-->
<a href="http://www.baidu.com" @click.prevent="showInfo">点我提示信息</a>
<!--Vue里面阻止事件冒泡 意思点击button 也会把事件冒泡到父级元素-->
<div @click="showInfo" class="demo1">
<button @click.stop="showInfo">阻止冒泡</button>
</div>
<!--事件只触发一次-->
<button @click.once="showInfo">once让事件只触发一次</button>
<!--事件先捕获,然后冒泡。事件的处理是在冒泡阶段处理的。capture-->
</div>
<script>
new Vue({
el:'#root',
data:{
},
methods:{
showInfo(){
//showInfo(e) e.preventDefault()//原生的这个函数也可以用来阻止默认行为
//showInfo(e) e.stopPropagation() //原生的这个函数也可以用来阻止冒泡
alert("阻止行为!")
}
}
})
</script>
</body>
</html>