Task04:前后端基础及交互
0.代码版本
该专栏的博客当中涉及的所有代码,均为组队学习期间的版本,大概在2021年12月12日左右,某一个可能的参考版本链接如下:
https://github.com/datawhalechina/fun-rec/tree/9bcfafaae339c443cc7911b9070bf52adef9e994
1. 前端部分
1.1 主要文件
PS D:\Project\fun-rec\codes\news_recsys\news_rec_web> tree /f /a
卷 Data 的文件夹 PATH 列表
卷序列号为 7876-8A9C
D:.
\---Vue-newsinfo
| .babelrc
| ES6转码的配置文件
|
| package-lock.json
| 锁定安装时的包的版本号
| 保证大家的依赖能一致
|
| package.json
| 依赖包的配置文件
| 配置前端项目运行脚本
|
| README.md
| 说明文件
|
| vue.config.js
| vue项目的配置文件
|
| webpack.config.js
| webpack的配置文件
| 用于打包整个项目
|
\---src
| App.vue
| 根组件
|
| index.html
| 项目主页面
|
| main.js
| 主脚本文件
| 用于定义全局变量
| 同时可以引入插件
|
| router.js
| 路由脚本文件
| 配置url链接与页面组件的映射
|
| store.js
| 管理用户的各种状态
|
+---api
| newVue.js
| 不太清楚是什么作用
| 只有两行代码的import
| 结合下面的文件,感觉没用
|
| Vue╕№╨┬?ц ╧ю─┐║═api╜╙┐┌╦╡├?╬─╡╡ги╧ю─┐╓╨╦?╙╨╡─╜╙┐┌╬─╡╡╥╘┤╦╬к╫╝гй-╫ю╨┬.docx
| 一个word文档,好像是某个库的各个API描述,但是看起来与本项目无关
|
+---assets
| | logo.png
| | vue的logo文件
| |
| +---css
| | index.less
| | 不知道是什么,感觉没用
| |
| | sign.css
| | 用户登录注册页面的装饰
| |
| | tab.css
| | vant顶部导航装饰
| | 但是没有在本项目使用
| |
| | test.css
| | 顶部导航栏装饰
| | 就是推荐和热门两个tab
| |
| \---js
| cookie.js
| 定义cookie的相关操作
|
+---components
| bottomBar.vue
| 底部组件,就是我的和新闻两个tab
|
| common.vue
| 存放全局变量
|
| hotLists.vue
| 热门页
|
| Myself.vue
| 个人中心
|
| NewsInfo.vue
| 新闻详情页
|
| recLists.vue
| 推荐页
|
| signIn.vue
| 登录页面
|
| signUp.vue
| 注册页面
|
+---images
| datawhale.png
| DataWhale头像
|
| dw.png
| DataWhale二维码
|
\---lib
\---mui
\--饿了么的Mint UI库
\-但是没有在本项目使用
\
+---css
| icons-extra.css
| mui.css
| mui.min.css
|
+---fonts
| mui-icons-extra.ttf
| mui.ttf
|
\---js
mui.js
mui.min.js
1.2 主要组件
1.2.1 signUp.vue

1.2.2 signIn.vue

1.2.3 recLists.vue

1.2.4 hotLists.vue

1.2.5 NewsInfo.vue


1.2.6 Myself.vue


2. 后端部分
2.1 主要文件
从前后端交互的角度来讲,主要的只有server.py这个文件在直接处理请求
2.2 主要组件
2.2.1 register()
@app.route('/recsys/register', methods=["POST"])
接收前端传来的注册请求及用户信息
首先要查重,使用UserAction().user_is_exist()来检查用户名
重复则返回,不重复则从雪花算法获取一个独特的uid
然后依次检查用户信息的合法性,不合法返回错误
合法则用UserAction().save_user()存入MySQL
2.2.2 login()
@app.route('/recsys/login', methods=["POST"])
接收前端传来的登录请求及登录信息
用UserAction().user_is_exist来检查用户名和密码
成功则返回200状态,否则就返回其他状态
2.2.3 rec_list()
@app.route('/recsys/rec_list', methods=["GET"])
接收前端传来的获取推荐的请求及其对应参数
用recsys_server.get_cold_start_rec_list_v2()获得推荐结果
也就是OnlineServer().get_cold_start_rec_list_v2()函数
2.2.4 hot_list()
@app.route('/recsys/hot_list', methods=["GET"])
接收前端传来的获取热门的请求及其对应参数
用recsys_server.get_hot_list_v2()获得热门列表
也就是OnlineServer().get_hot_list_v2()函数
2.2.5 news_detail()
@app.route('/recsys/news_detail', methods=["GET"])
接收前端传来的获取新闻的请求及其对应参数
用recsys_server.get_news_detail()获得新闻内容
也就是OnlineServer().get_news_detail()函数
同时,需要检查该用户是否对该文章点赞和收藏
也就是UserAction().get_likes_counts_by_user(user_id,news_id)
和UserAction().get_coll_counts_by_user(user_id,news_id)
2.2.6 actions()
@app.route('/recsys/action', methods=["POST"])
接收前端传来的用户行为请求及其对应参数
如果是like和collection,那就要检查状态
已经有过,这次就是取消,删除对应的记录
是UserAction().del_likes_by_user(userid,newsid)
和UserAction().del_coll_by_user(userid,newsid)
还没有过,这次就是记录,新增对应的记录
是UserAction().save_one_action(userlikes)
和UserAction().save_one_action(usercollections)
不管状态检查的结果如何,日志都是照常记录的
也就是LogController().save_one_log(logitem)
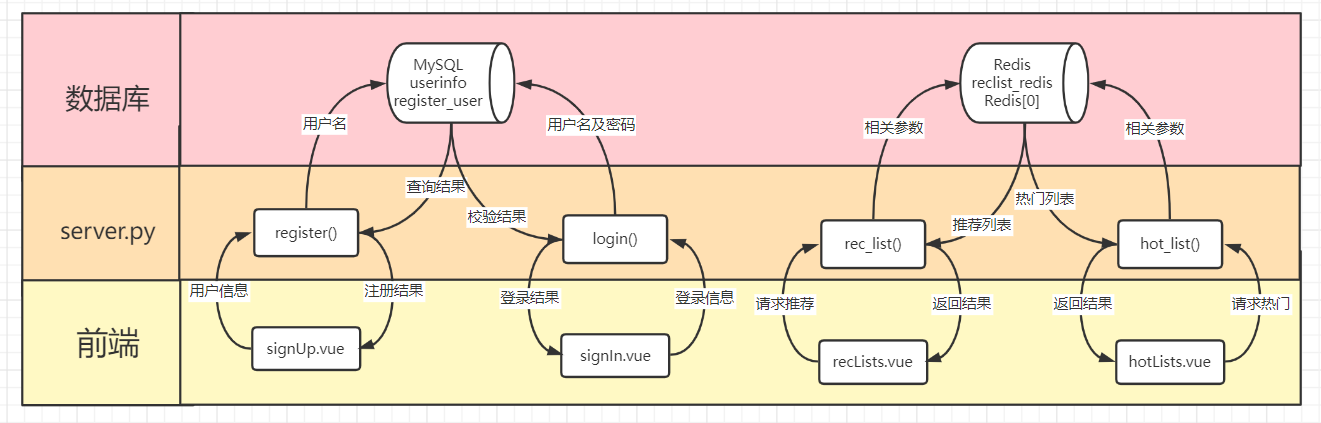
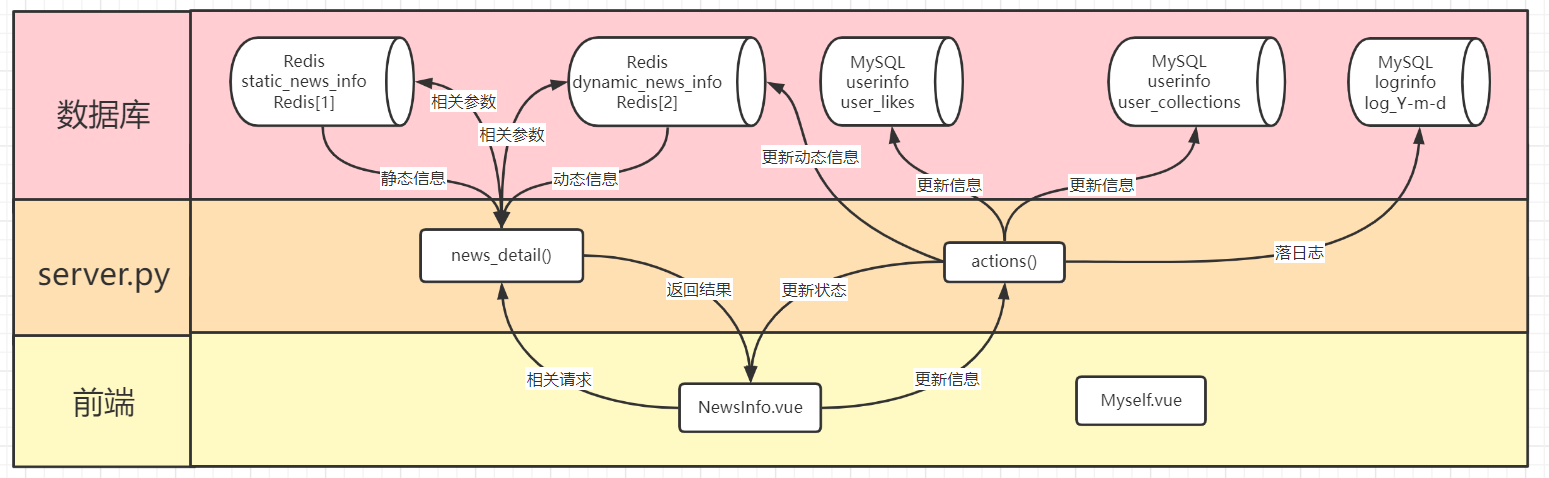
3. 交互图示