1、简介
axios是一个专门用于发送ajax请求的库。
【特点】:
- 支持客户端发送ajax请求
- 支持服务端node.js发送请求
- 支持Promise请求
- 支持请求和响应拦截器
- 自动转换JSON数据
2、基本语法
axios({
method: '请求方式', // get post
url: '请求地址',
data: { // 拼接到请求体的参数, post请求的参数
xxx: xxx,
},
params: { // 拼接到请求行的参数, get请求的参数
xxx: xxx
}
}).then(res => {
console.log(res.data) // 后台返回的结果
}).catch(err => {
console.log(err) // 后台报错返回
})
3、axios基本使用-获取数据
【代码演示】:
<template>
<div>
<h1>查询所有图书</h1>
<button @click="selectAll">查询-结果-控制台</button>
</div>
</template>
<script>
// 下载并引入axios
import axios from "axios";
export default {
methods: {
selectAll() {
axios({
url: " http://123.57.109.30:3006/api/getbooks",
method: "GET",
})
.then((res) => {
// 请求成功
console.log(res.data);
})
.catch((err) => {
// 请求失败
console.log(err);
});
},
},
};
</script>
<style>
</style>
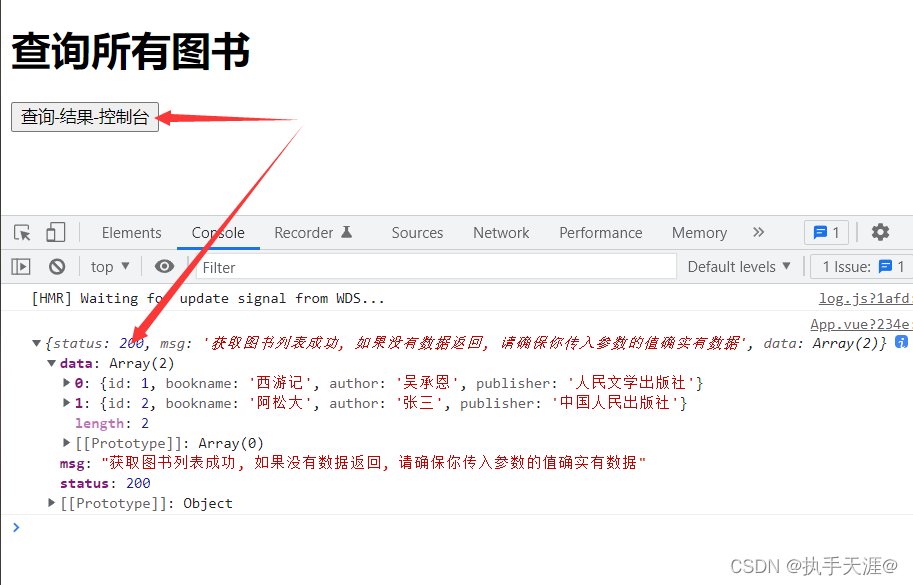
【控制台效果】:

4、axios基本使用-传参
【代码演示】:
<template>
<div>
<h1>查询下列图书</h1>
<input type="text" v-model="bookname" placeholder="请输入要查询的书名" />
<button @click="selectOne">查询-结果-控制台</button>
</div>
</template>
<script>
// 下载并引入axios
import axios from "axios";
export default {
// 数据对象
data() {
return {
bookname: "",
};
},
// 函数
methods: {
selectOne() {
axios({
url: " http://123.57.109.30:3006/api/getbooks",
method: "GET",
params: {
//此处的参数都会被拼接到url?的后面
bookname: this.bookname,
},
})
.then((res) => {
console.log(res.data);
})
.catch((err) => {
console.log(err);
});
},
},
};
</script>
<style>
</style>
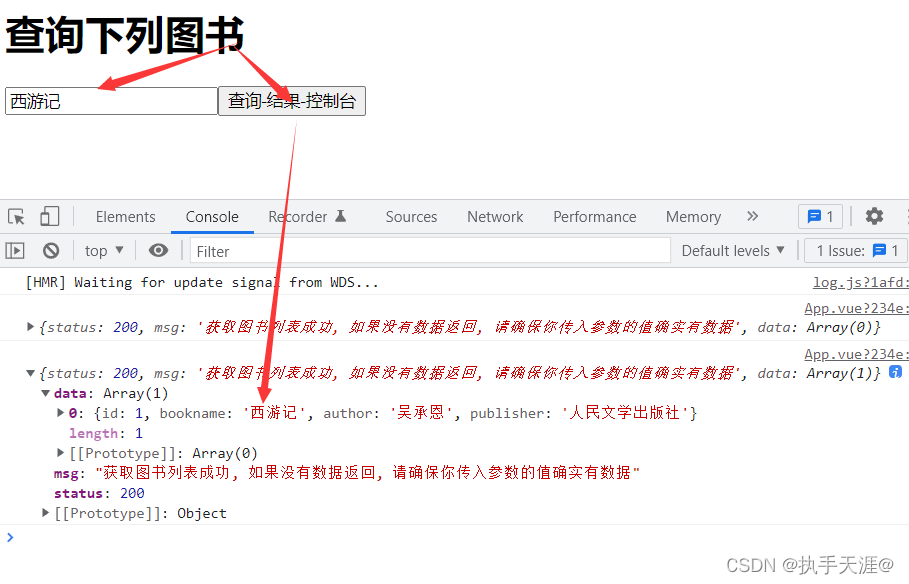
【控制台效果】:

5、axios基本使用-Post传参
【代码演示】:
<template>
<div>
<h1>查询下列图书</h1>
<input type="text" v-model="obj.bookname" placeholder="请输入书名" />
<input type="text" v-model="obj.bookauther" placeholder="请输入作者" />
<input type="text" v-model="obj.booksub" placeholder="请输入出版社" />
<button @click="addBook">查询-结果-控制台</button>
</div>
</template>
<script>
// 下载并引入axios
import axios from "axios";
export default {
// 数据对象
data() {
return {
obj: {
bookname: "",
bookauther: "",
booksub: "",
},
};
},
// 函数
methods: {
addBook() {
axios({
url: " http://123.57.109.30:3006/api/addbook",
method: "POST",
data: {
appkey: "7250d3eb-18e1-41bc-8bb2-11483665535a",
bookname: this.obj.bookname,
author: this.obj.bookauther,
publisher: this.obj.booksub,
},
})
.then((res) => {
console.log(res.data);
})
.catch((err) => {
console.log(err);
});
},
},
};
</script>
<style>
</style>
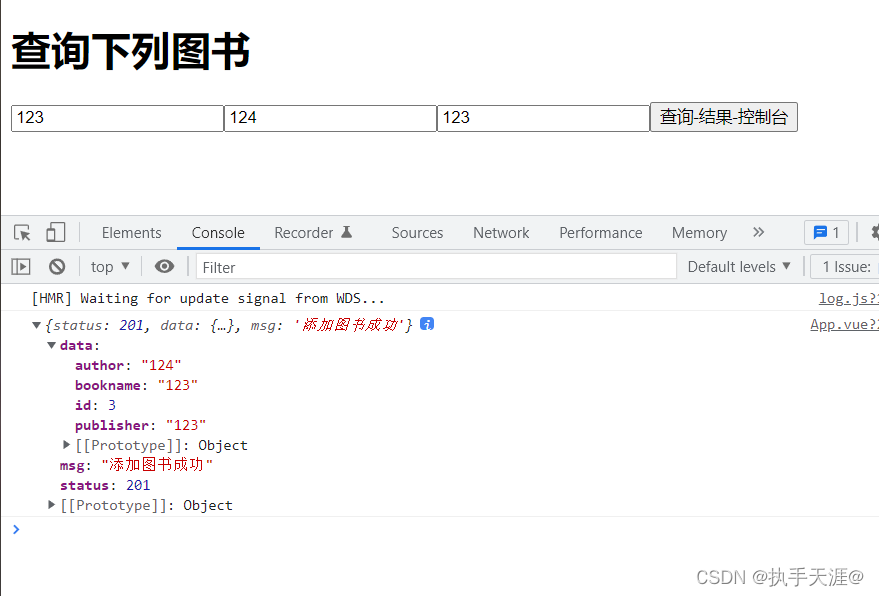
【控制台效果】:

6、axios在vue中全局配置使用
- main.js
import Vue from 'vue'
import App from './App.vue'
import axios from 'axios'
//配置请求基地址,更多配置,请查询官网
axios.defaults.baseURL = "http://123.57.109.30:3006"
Vue.config.productionTip = false
new Vue({
// el:"#app"
render: h => h(App),
}).$mount('#app')