|

<template>
<basic-container>
<avue-crud
:option="option"
:table-loading="loading"
:data="data"
:page.sync="page"
:permission="permissionList"
:before-open="beforeOpen"
v-model="form"
ref="crud"
@row-update="rowUpdate"
@row-save="rowSave"
@row-del="rowDel"
@search-change="searchChange"
@search-reset="searchReset"
@selection-change="selectionChange"
@current-change="currentChange"
@size-change="sizeChange"
@refresh-change="refreshChange"
@on-load="onLoad"
>
</avue-crud>
</basic-container>
</template>
<script>
import {
getList,
getSchoolList,
getSchoolBm,
} from "@/api/basic/teacher";
export default {
data() {
return {
form: {},
query: {},
loading: true,
selectionList: [],
option: {
height: "auto",
calcHeight: 30,
tip: false,
column: [
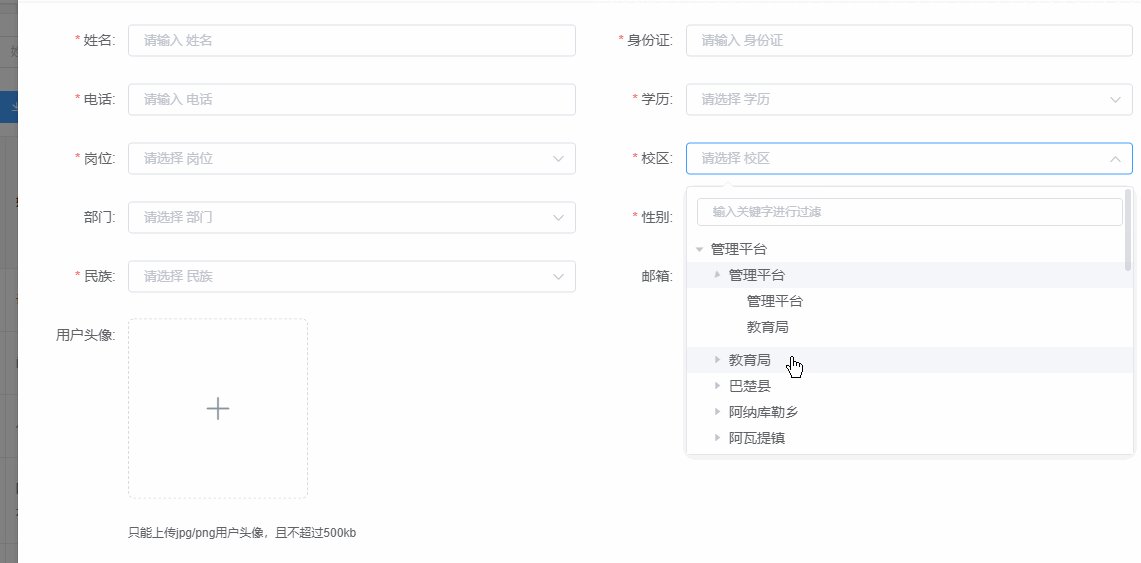
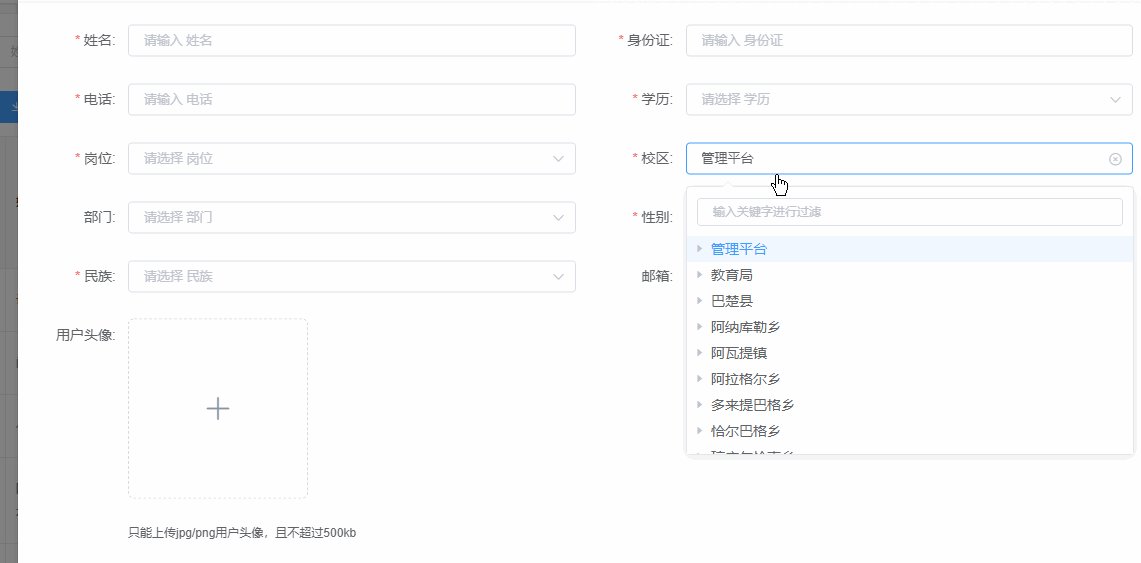
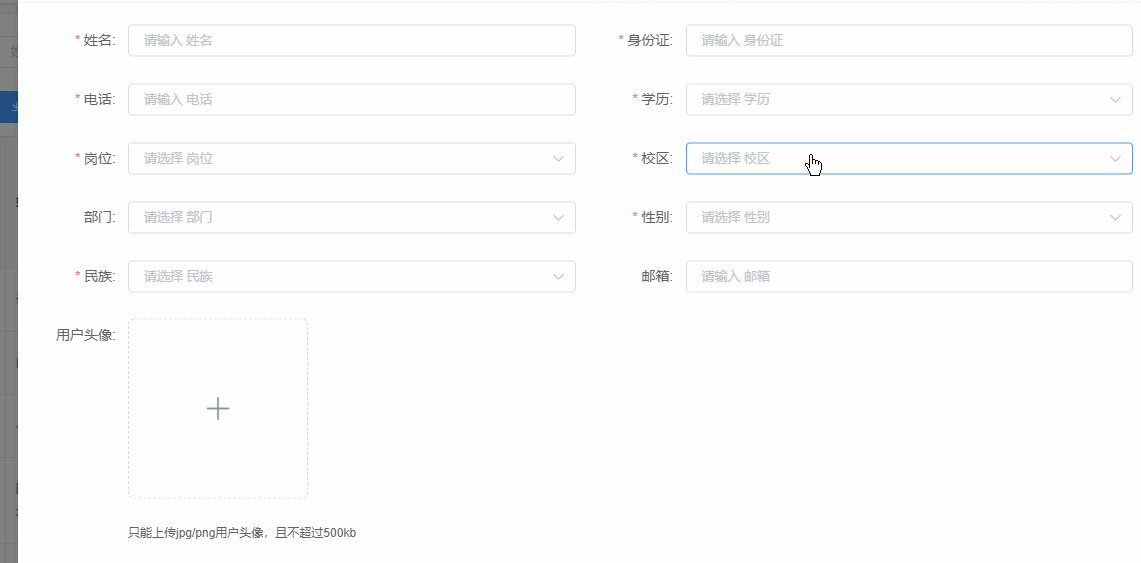
{
label: "校区",
prop: "xiaoqu",
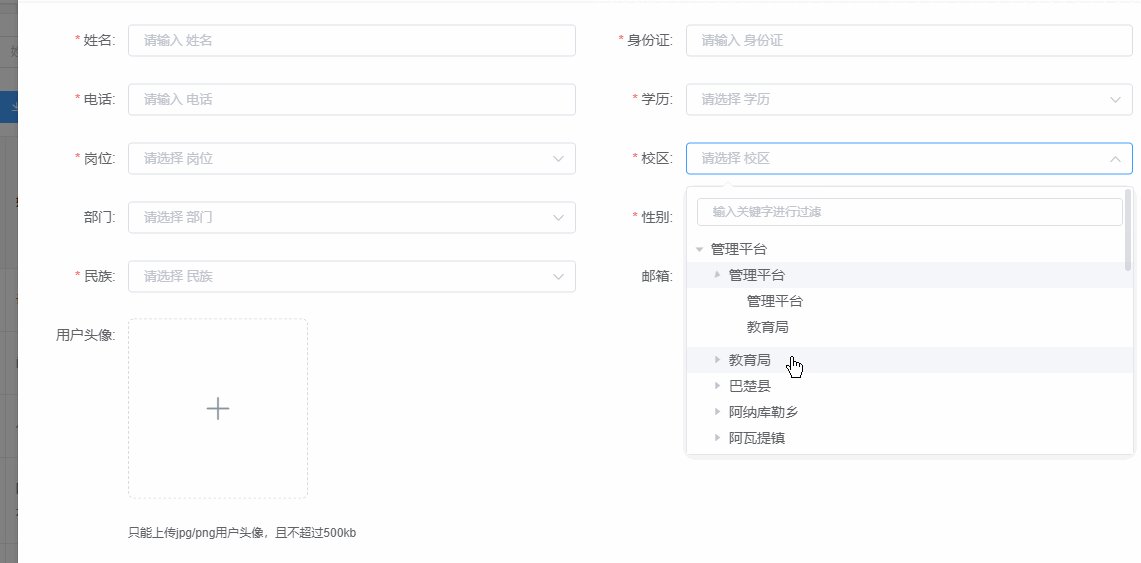
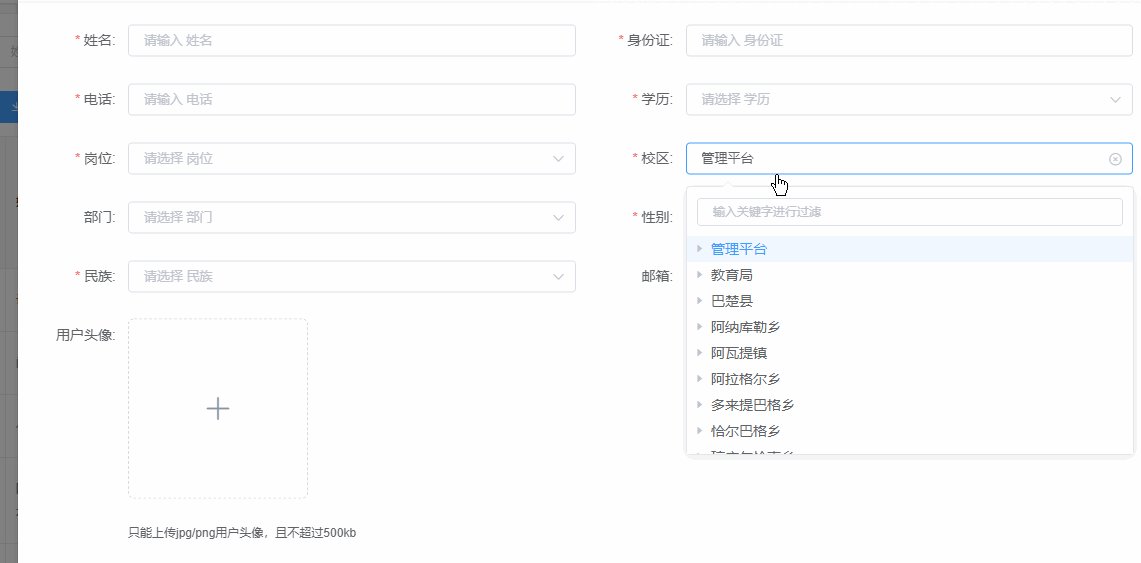
type: "tree",
props: {
label: "deptName",
value: "id",
},
dicData: [],
lazy:true,
treeLoad(node,resolve){
console.log("节点",node)
let stop_level = 2;
let level = node.level;
let data = node.data || {}
let code = data.id;
var list = [];
let callback = () => {
resolve((list || []).map(ele => {
return Object.assign(ele, {
leaf: level >= stop_level
})
}));
}
if(level ==0 ){
getSchoolList().then(res => {
list = res.data.data
callback()
});
}
if(level == 1){
getSchoolList(code).then(res => {
list = res.data.data
callback()
});
}else if(level == 2){
getSchoolList(code).then(res => {
list = res.data.data
callback()
});
}else{
getSchoolList().then(res => {
list = res.data.data
callback()
});
}
},
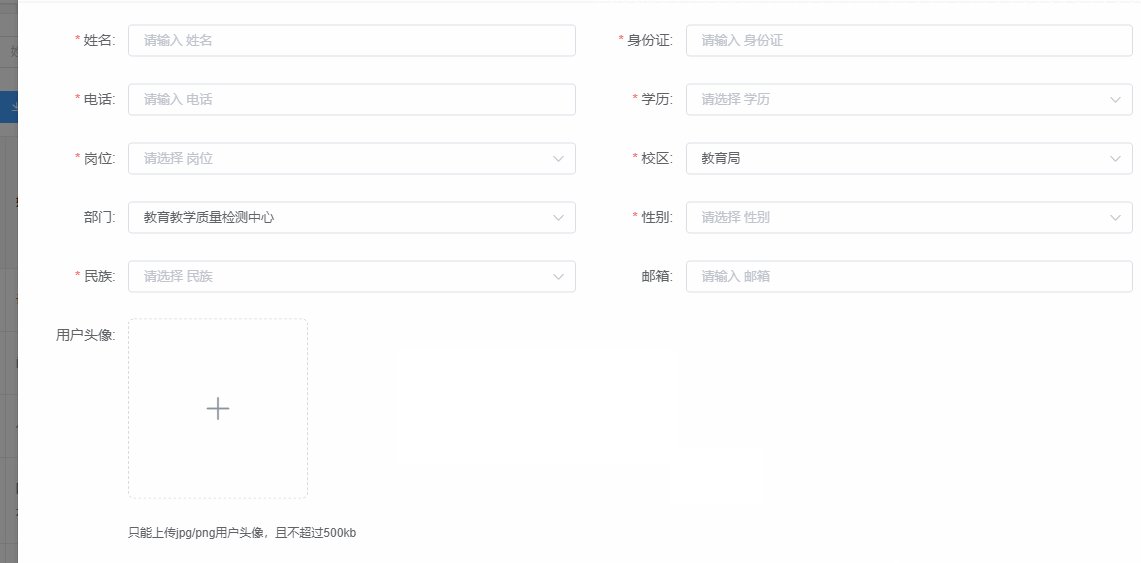
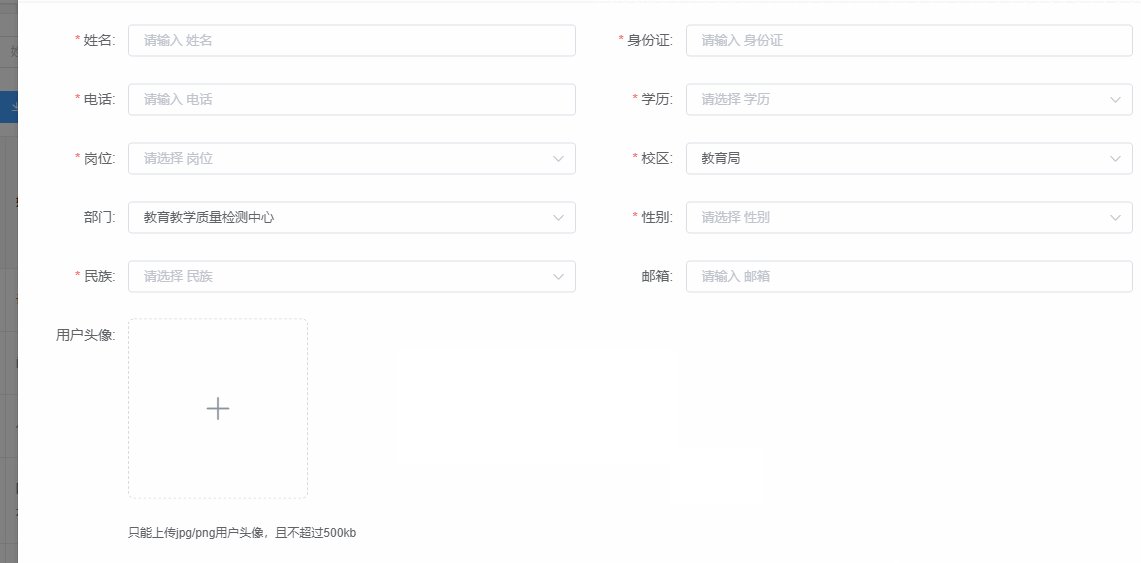
change: ({ value }) => {
this.getSchoolBmFn(value);
this.getSchoolListFn()
},
rules: [
{
required: true,
message: "请输入校区",
trigger: "blur",
},
],
},
{
label: "部门",
prop: "bumen",
type: "tree",
props: {
label: "title",
value: "id",
},
dicData: [],
rules: [
{
message: "请输入部门",
trigger: "blur",
},
],
},
],
},
data: [],
};
},
methods: {
getSchoolBmFn(id) {
let _this = this;
if(id){
getSchoolBm(id).then((res) => {
if (res.data.code == 200) {
_this.option.column.forEach((item) => {
if (item.prop == "bumen") {
item.dicData = res.data.data;
}
});
}
});
}
},
onLoad(page, params = {}) {
this.loading = true;
getList(
page.currentPage,
page.pageSize,
Object.assign(params, this.query)
).then((res) => {
const data = res.data.data;
this.page.total = data.total;
this.data = data.records;
this.loading = false;
this.selectionClear();
});
},
getSchoolListFn() {
let _this = this;
getSchoolList().then((res) => {
if (res.data.code == 200) {
_this.option.column.forEach((item) => {
if (item.prop == "xiaoqu") {
item.dicData = res.data.data;
}
});
}
});
},
},
};
</script>
<style>
</style>
|