这里所说的ES6是ECMAScript 6的简写,它是由JavaScript演变而来的。1996年11月,网景公司将JavaScript提交给欧洲计算机制造商协会(ECMA)进行标准化。ECMA-262的第一个版本于1997年6月被ECMA组织采纳,这也是ECMAScript(简称ES)的由来。
块级声明用于声明在指定块的作用域之外无法访问的变量。这里的块级作用域是指函数内部或者字符{}内的区域。
如下的代码,使用var定义的变量:
<script>
// 计算价格1。
function calculate1(vip) {
var amount = 0;
if (vip) {
var amount = 1;
var amount = 100;
var amount = 1000;
console.info(amount);
}
console.info(amount);
}
calculate1(true);
</script>最终输出的结果如下图所示:

可以看到amount变量被最后的定义覆盖掉了。
在ES6中,用let限制块级作用域,而var限制函数作用域。代码如下:
<script>
// 计算价格2。
function calculate2(vip) {
var amount = 0;
if (vip) {
// let amount = 1;
// let amount = 100;
let amount = 1000;
console.info(amount);
}
console.info(amount);
}
calculate2(true);
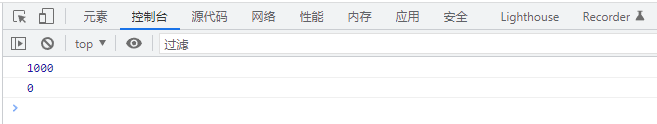
</script>上述代码输出的结果如下图所示:

这说明,块{}中使用的let声明的amount变量虽然和外部的同名,但并没有覆盖外部amount的变量值。
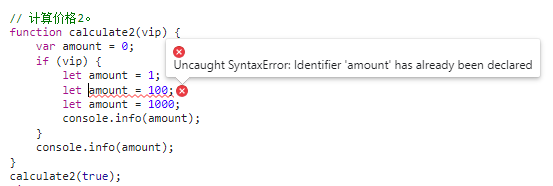
另外有一点需要注意的是,如果在同一个块内部使用let同时声明几个同名的变量则会出现如下的错误: