bootstrap框架介绍使用、容器
bootstrap框架介绍使用
bootstrap是一个简单、直观、强悍的前端框架,让web开发更迅速、简单。来自twitter,目前很受欢迎的前端框架之一。Boostrap是基于HTNL、CSS、JavaScript的、让书写代码更容易。移动优先,响应式布局开发。
bootstrap中文网址:http://www.bootcss.com/
使用代码
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no,
initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0"> <!--适用移动端可视窗口 -->
<title>bootstrap框架</title>
<script src="/js/jquery-1.9.0.js"></script>
<script src="/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="/css/bootstrap.min.css">
bootstrap容器
- container-fluid 流体容器:如果不设置其宽度则是撑满可视窗口
- container 响应式固定容器:不设置宽度,就会有以下四个变化。
宽度变化的四个阶段及其对应的响应式查询区间:
- 1170px(可视窗口宽度大于等于1200px时容器的宽度)
- 970px (大于等于992px小于1200px时)
- 750px (大于等于768px小于992px时)
- 100% (小于768px时)
bootstrap栅格系统(核心)
bootstrap将页面横向分为12等分,按照12等分定义了适应不同宽度等分的样式类,这样样式类组成了一套响应式、移动设备优先的流式栅格系统:
- col-lg- 大于1200px排成一排,小于1200分别独占一行
- col-md- 大于992排成一行,小于992分别占一行
- col-sm- 大于768排成一行,小于768分别占一行
- col-xs- 始终排列成一行
演示代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no,
initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0"> <!--适用移动端可视窗口 -->
<title>bootstrap框架</title>
<script src="/js/jquery-1.9.0.js"></script>
<script src="/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="/css/bootstrap.min.css">
<style>
.container div[class*='col-']{
height: 50px;
border: 2px solid lightskyblue;
background-color: lightpink;
text-align: center;
}
.container-fluid div[class*='col-']{
margin-top: 50px;
border: 2px solid black;
height: 50px;
background-color: lightcoral;
text-align: center;
}
</style>
</head>
<body>
<div class="container-fluid">
<div class="row">
<!-- 占了三等分 -->
<div class="col-lg-3">col-lg-3</div>
<!-- 占了六等分 -->
<div class="col-lg-6">col-lg-6</div>
<!-- 占了三等分 -->
<div class="col-lg-3">col-lg-3</div>
</div>
</div>
<br>
<br>
<div class="container">
<div class="row">
<!-- 占了四等分 -->
<div class="col-lg-4">col-lg-4</div>
<!-- 占了四等分 -->
<div class="col-lg-4">col-lg-4</div>
<!-- 占了四等分 -->
<div class="col-lg-4">col-lg-4</div>
</div>
</div>
</body>
</html>
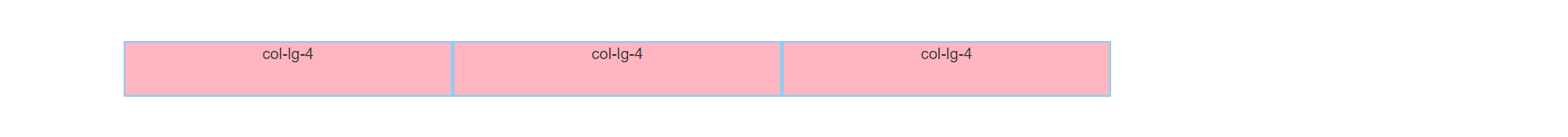
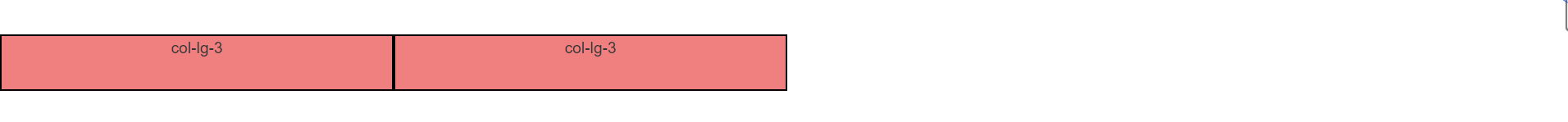
效果演示:

- 列偏移
从左边开始计算,偏移几等分就向左偏移几等分
- col-lg-offset-
- col-md-offset-
- col-sm-offset-
- col-xs-offset-
用法代码:
<div class="container">
<div class="row">
<!-- 占了三等分 -->
<div class="col-lg-3 col-lg-offset-2">col-lg-4</div>
<!-- 占了三等分 -->
<div class="col-lg-3">col-lg-4</div>
<!-- 占了三等分 -->
<div class="col-lg-3">col-lg-4</div>
</div>
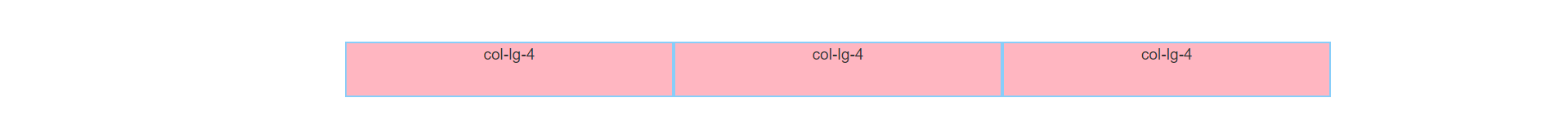
演示图:
未偏移:

偏移后:

- bootstrap隐藏类
在bootstrap下给哪个盒子放上这个类哪个隐藏
- hidden-lg
- hidden-md
- hidden-sm
- hidden-xs
用法代码:
<div class="col-lg-6 hidden-lg">col-lg-6</div>
演示图:

bootstrap按钮
都是类样式
- btn 声明按钮
- btn-default 默认按钮样式
- btn-primary 初始样式
- btn-success 成功样式
- btn-info 信息样式
- btn-warning 警告样式
- btn-danger 危险样式
- btn-ilnk 链接样式
- btn-lg 按钮为大按钮
- btn-md 中等大小按钮
- btn-xs 小按钮
- btn-block 宽度是父级宽100%的按钮
- active 激活样式
- disabled 不可点击样式
- btn-group 定义按钮组
- btn-group-justified 宽度为100%的按钮组
注:如果用inpu标签做按钮,需要将他的每个按钮用btn-group包起来
部分演示代码,用法都一样:
<div class="row">
<input type="button" value="默认样式" class="btn btn-default">
<input type="button" value="初始样式" class="btn btn-primary">
<input type="button" value="成功样式" class="btn btn-success">
<input type="button" value="信息样式" class="btn btn-info">
<input type="button" value="警告样式" class="btn btn-warning">
<input type="button" value="危险样式" class="btn btn-danger">
<input type="button" value="链接样式" class="btn btn-link">
</div>
演示图:

input的标签组每个不用btn-group包起来使用btn-group-justified会出现以下问题

bootstrap表单
- form 声明一个表单域(是一个元素)
- form-inline 内联表单域 (将其内的子元素横向排列,类似inline-block)
- form-horizontal 水平排列表单域(将其内子元素竖向排列,可以不用些row类来实现栅格系统)
- form-group 表单组、包括表单文字和表单控件
- checkbox checkbox-inline 多选框样式
- radio radio-inline 单选框表单样式
- input-group 表单控件组(将需要控件的一组包裹起来,不然组件无法使用)
- input-group-addon 表单控件组物件样式
- input-group-btn 表单控件组物件为按钮的样式
- form-group-lg 大尺寸表单
- form-group-sm 小尺寸表单
- form-control 文本输入框、下拉列表控件样式
- 部分演示代码:
<!-- 表单控件组 -->
<div class="input-group">
<span class="input-group-addon">验证码</span>
<input type="text" name="" id="" class="form-control " placeholder="请输入验证码">
<div class="input-group-btn">
<input type="button" value="提交" class=" btn btn-primary">
</div>
</div>
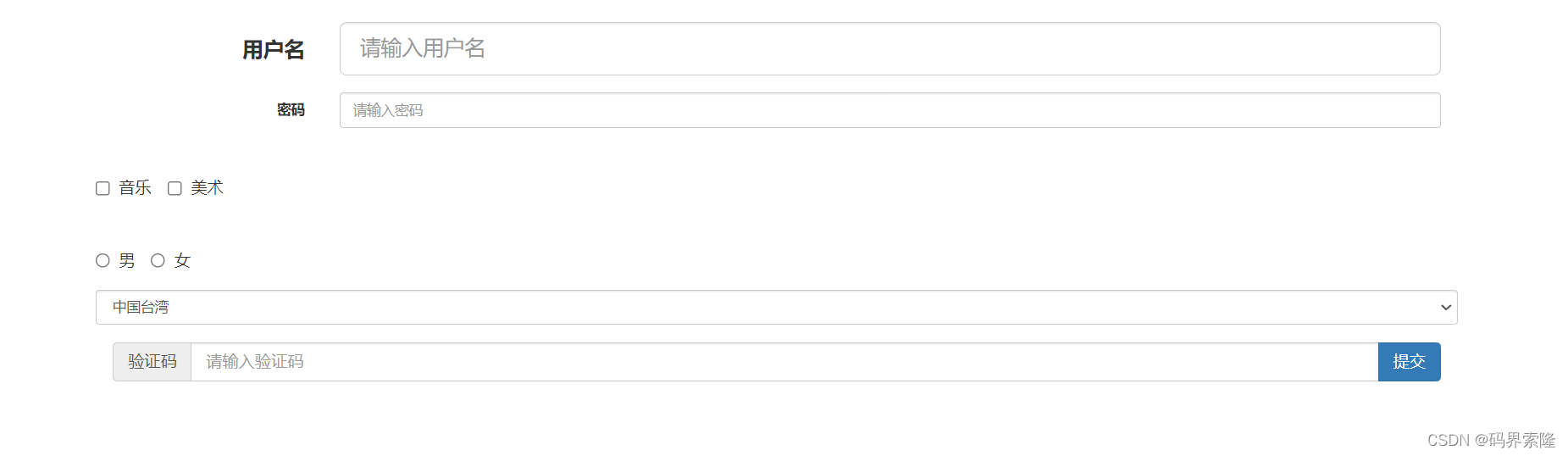
- 样式类演示图:

注:input要使用栅格系统的排列方式或input-group-btn类样式时要用一个盒子将其包裹起来