参考文章:https://www.cnblogs.com/cokolxvd/p/15661086.html
按需自动引入elementUI 首先需要插件
unplugin-vue-components 和 unplugin-auto-import
npm i unplugin-vue-components unplugin-auto-import
根据elementUI plus 官网说明快速开始.
需要在vite.config.js中加入如下代码
复制代码
// vite.config.ts
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default {
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
}
复制代码
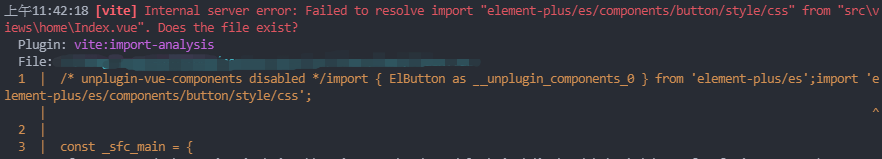
按照官网步骤添加引入element组件缺发生报错:
[vite] Internal server error: Failed to resolve import “element-plus/es/components/button/style/css” from “src\views\home\Index.vue”. Does the file exist?

疑似是最新版本elementUI plus的问题 若以如下方式安装elementUI
npm i element-plus
更换elementUI plus 版本为如下即可正常运行
npm i element-plus@1.0.2-beta.28