前言
学习WEB的第2天。
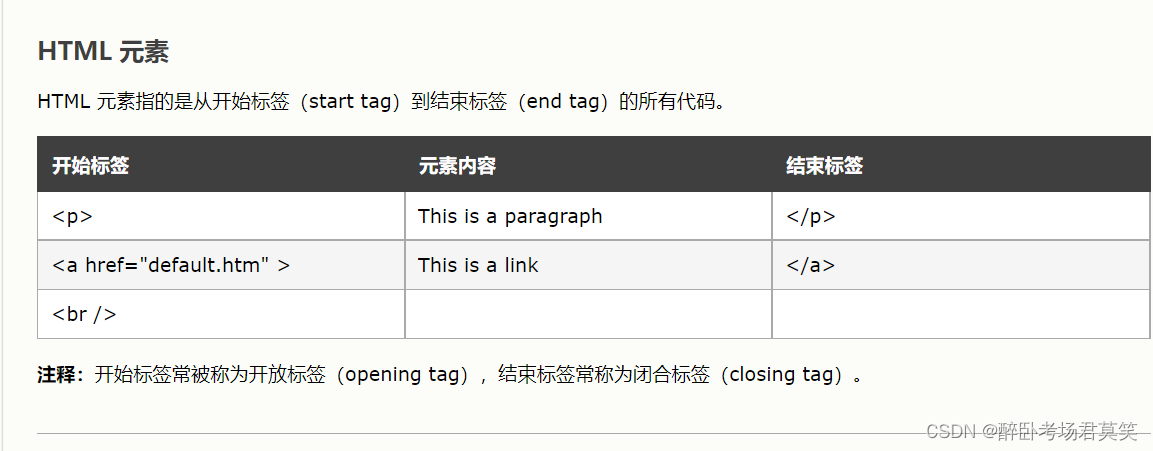
一、元素
元素通常包括开始标签个结束标签,他们中间的是元素内容。例如:

元素的语法也很简单,开始,内容,结束。其中内容可能为空集。,大多数元素也有属性。
元素可以嵌套:比如<
<html>
<body>
<p>This is my first paragraph.</p>
</body>
</html>
注意事项
-
不要忘记结束标签,经管大多数浏览器可能还是会显示,但是会导致代码不能很好的适应
-
存在空的标签例如:产生换行,只需要一个就行,但是我们都知道,最好是要有结束标签,于是我们应该使用
-
最好使用小写标签,因为HTML4中使用的是小写标签,即使其他大部分情况下不区分
二、属性
属性是什么
属性简单的就是说,它们就是格式的一些规定,对于某一些内容
比如链接:
<a href="http://www.w3school.com.cn">This is a link</a>
这个href就是链接a的一个属性。
一些属性
标题居中
<h1 align="center">This is heading 1</h1>
背景颜色
<body bgcolor="yellow">
注释
注释:开始括号之后(左边的括号)需要紧跟一个叹号,结束括号之前(右边的括号)
<!-- This is a comment -->
HTML 样式
用一个style属性,淘汰各种属性
<html>
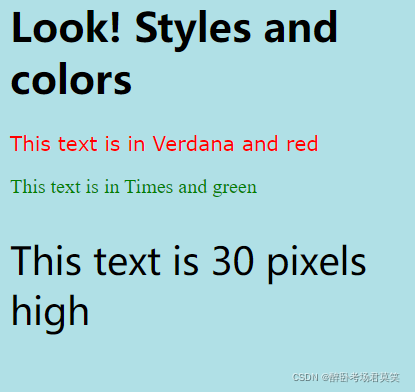
<body style="background-color:PowderBlue;">
<h1>Look! Styles and colors</h1>
<p style="font-family:verdana;color:red">
This text is in Verdana and red</p>
<p style="font-family:times;color:green">
This text is in Times and green</p>
<p style="font-size:30px">This text is 30 pixels high</p>
</body>
</html>