目录
在上篇文章中,我们学习了webpack入门,学会了如何安装、配置和使用webpack,在上篇文章中,我们使用webpack时有个小缺陷,就是当js代码发生改变时,webpack打包形成的js文件没有实时发生对应的改变,必须重新启动webpack进行项目的打包构建。
在这篇文章我们来学习webpack的插件,通过webpack的插件来实现对js代码发生改变时,实时改变webpack打包形成的js文件。
webpack插件
通过安装和配置第三方的插件,可以拓展webpack的能力,从而让webpack用起来更方便。
最常用的webpack插件有:webpack-dev-server和html-webpack-plugin。
这里我们使用上篇文章的change-div项目进行演示,其项目目录如下图所示:

运行index.html文件,如下图所示:

webpack-dev-server
webpack-dev-server插件:
-
类似于node.js阶段用到的nodemon工具;
-
每当修改了源代码,webpack会自动进行项目的打包和构建。
安装
安装方式很简单,执行如下代码即可在项目中安装该插件:
npm install webpack-dev-server@3.11.2 -D这里我们下载的webpack-dev-server版本为3.11.2,当不加后面的@3.11.2时就会安装最新版本的插件
配置
首先修改package.json文件中scripts的dev命令,如下所示:
"dev":"webpack serve", 也就是说把package.json文件中的scripts节点的webpack改为webpack server。
再在webpack.config.js配置文件中module.exports添加如下代码:
? devServer:{
? ? ? static:'.',
? }该代码作用是告诉webpack-dev-server服务器在哪里找项目文件。
启动
通过执行如下命令来启动webpack-dev-server服务:
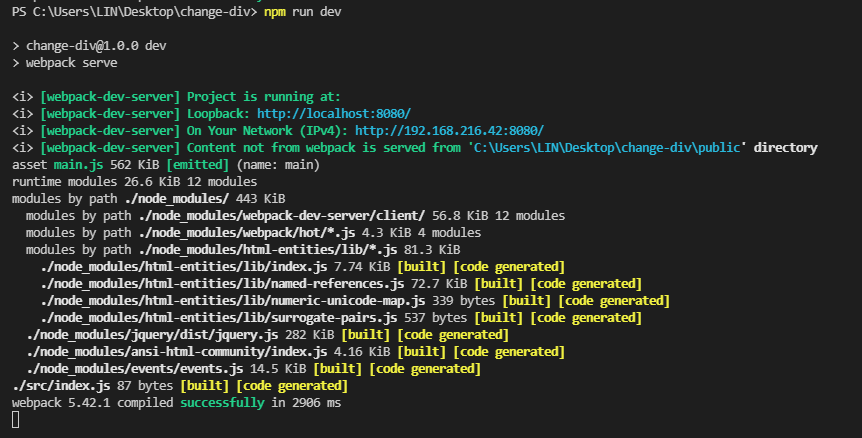
npm run dev如下图所示:

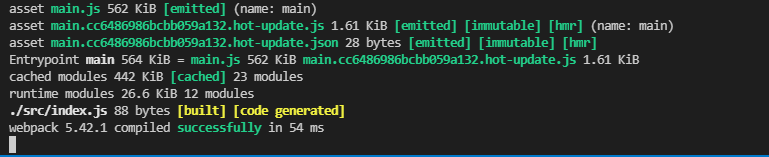
执行代码后,webpack-dev-server会启动一个实时打包的http服务器,终端会一直检测代码是否发生改变,当我们的代码发生改变时,就会webpack serve就会自动打包构建,例如当我们把change-div项目中的index.js代码的red改为blue并保存,webpack serve就会自动打包构建,如下图所示:

这样就成功自动打包构建了。
注意:自动生成的打包是生成在内存中,而我们index.html读出的是物理磁盘中的main.js,所以是没效果的。
需要修改index.html对main.js的引用,index.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
? ?<meta charset="UTF-8">
? ?<meta http-equiv="X-UA-Compatible" content="IE=edge">
? ?<meta name="viewport" content="width=device-width, initial-scale=1.0">
? ?<title>Document</title>
? ?<!-- 物理磁盘引入 -->
? ?<!-- <script src="../dist/main.js"></script> -->
? ?<!-- 内存引入 -->
? ?<script src="/main.js"></script>
</head>
<body>
? ?<div>这是div标签</div>
</body>
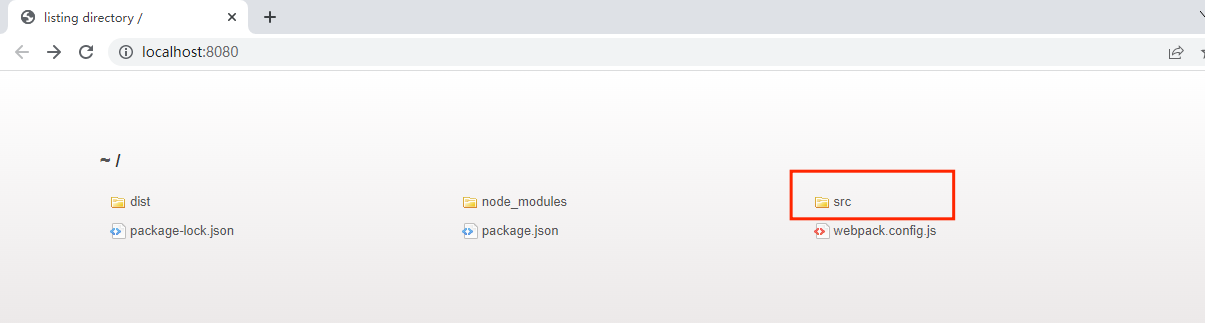
</html>修改index.js文件后,接下来我们访问http://localhost:8080/,如下图所示:

可以发现,页面的内容就是我们项目目录,点击src文件就会显示index.html页面,如下图所示:

html-webpack-plugin
html-webpack-plugin插件:
-
webpack中的HTML插件(一个类似模板引擎插件);
-
可以通过该插件自定制index.html页面的内容。
简单来说就是访问http://localhost:8080/时,直接展示你想展示的html页面。
安装
执行如下代码即可在项目中安装该插件:
npm install html-webpack-plugin@5.3.2 -D这里我们下载的html-webpack-plugin版本为5.3.2,当不加后面的@5.3.2时就会安装最新版本的插件。
配置
在webpack-config.js文件加入以下代码:
const HtmlPlugin=require('html-webpack-plugin') //导入HTML插件,获取构造函数
const htmlPlugin=new HtmlPlugin({
template:'./src/index.html', //指定原文件的存放路径
filename:'./index.html', //指定生成的文件存放路径
})添加后,还需要在webpack.config.js文件的module.exports节点添加如下代码:
plugins:[htmlPlugin]该代码的作用是通过plugins节点,使HTMLPlugin插件生效。
启动
通过执行如下命令来启动webpack-dev-server服务:
npm run dev启动成功后,我们直接访问http://localhost:8080/就会出现index.html的页面,如下图所示:

注意:
通过HTML插件复制到项目根目录中的index.html页面,也被放到了内存中;
HTML插件在生成的index.html页面,自动注入了打包的main.js文件。
devServer节点
在webpack.config.js配置文件配置webpack-dev-server时,我们添加了devServer节点,节点里面配置了static:'.',代码,该代码告诉webpack-dev-server服务器在哪里找项目静态文件文件。
通过devServer节点对webpack-dev-server插件进行更多的配置。
除了该配置,我们还可以在devServer节点下添加以下配置:
open:true, //初次打包完成后,自动打开浏览器
host:'127.0.0.1', //实时打包所使用的主机地址
port:80, //实时打包所使用的端口号注意:只要修改了webpack.config.js配置文件或修改了package.json配置文件,必须重启webpack-dev-server服务器,否则最新的配置文件无法生效。
好了,webpack插件就学到这里了,感谢观看!!!