目录
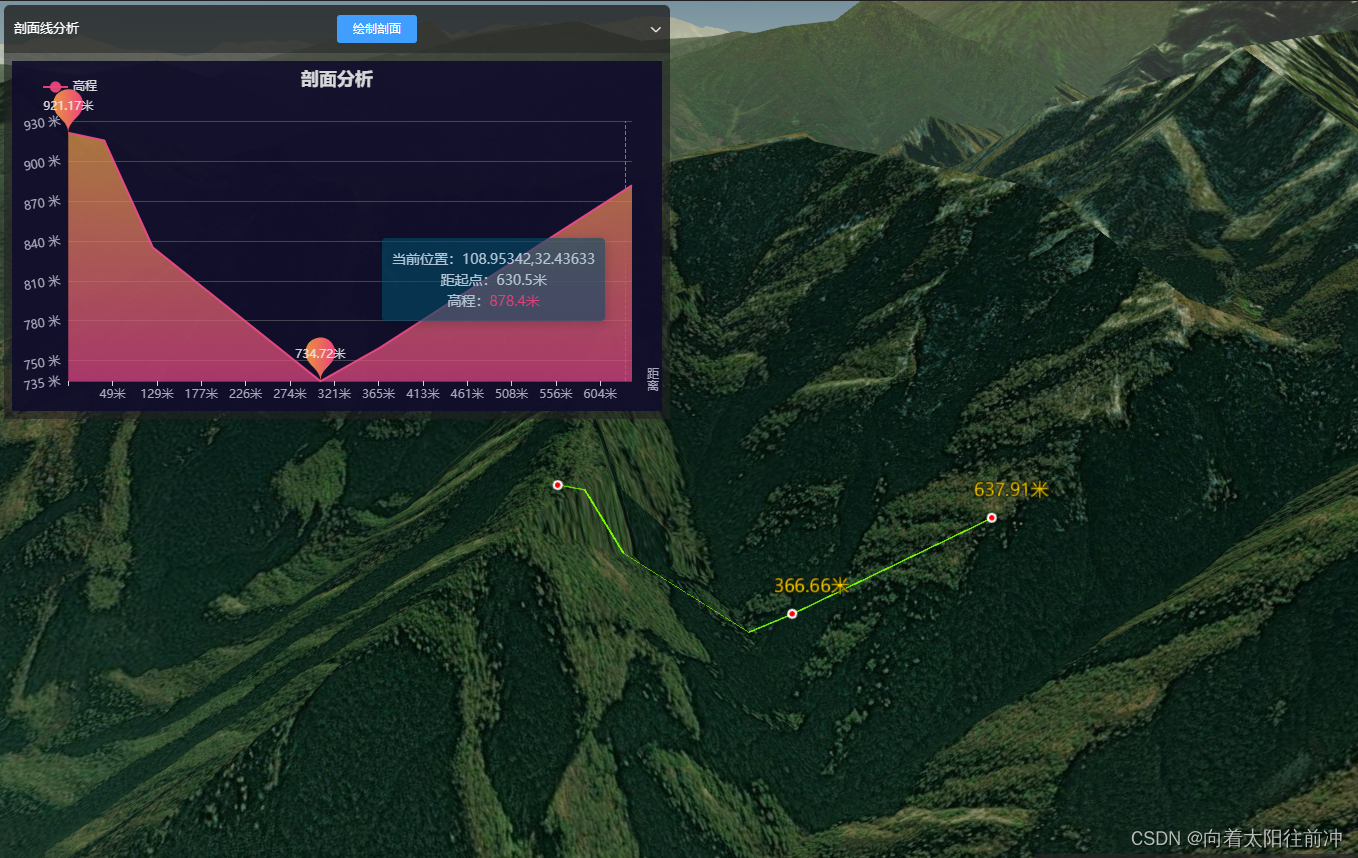
一、实现效果图

二、核心代码
1.世界坐标转换为经纬度
/**
* @author:
* @Date: 2022-03-14 19:58:29
* @note: 注意事项
* @description: 世界坐标转换为经纬度
* @param {*} cart
*/
getDegrees(cart) {
let lat = window.Cesium.Math.toDegrees(cart.latitude);
let lng = window.Cesium.Math.toDegrees(cart.longitude);
let alt = cart.height;
return {x:lng, y:lat, z:alt};
}2.计算两点空间距离
/**
* @author:
* @Date: 2022-03-14 19:57:18
* @note: 注意事项
* @description: 空间两点距离计算
* @param {*} positions
*/
getSpaceDistance(positions) {
profileItem = [
{
point: this.getDegrees(window.viewer.scene.globe.ellipsoid.cartesianToCartographic(positions[0])),
distance: 0
}
];
var distance = 0;
for (var i = 0; i < positions.length - 1; i++) {
var point1cartographic = window.Cesium.Cartographic.fromCartesian(positions[i]);
var point2cartographic = window.Cesium.Cartographic.fromCartesian(positions[i + 1]);
/**根据经纬度计算出距离**/
var geodesic = new window.Cesium.EllipsoidGeodesic();
geodesic.setEndPoints(point1cartographic, point2cartographic);
var s = geodesic.surfaceDistance;
//返回两点之间的距离
s = Math.sqrt(Math.pow(s, 2) + Math.pow(point2cartographic.height - point1cartographic.height, 2));
distance = distance + s;
var m_Item = {
point: this.getDegrees(window.viewer.scene.globe.ellipsoid.cartesianToCartographic(positions[i + 1])),
distance: distance
};
profileItem.push(m_Item);
}
return distance.toFixed(2);
},3.线段插值
/**
* @author:
* @Date: 2022-03-14 19:57:29
* @note: 注意事项
* @description: 线段插值点
* @param {*} positions
*/
interPoints(positions) {
positionsCartographic = [];
var terrainSamplePositions = [];
for (let index = 0; index < positions.length - 1; index++) {
const element = positions[index];
var ellipsoid = window.viewer.scene.globe.ellipsoid;
var cartographic = ellipsoid.cartesianToCartographic(element);
positionsCartographic.push(cartographic);
}
for (let i = 0; i < positionsCartographic.length; i++) {
const m_Cartographic0 = positionsCartographic[i];
const m_Cartographic1 = positionsCartographic[i + 1];
if (m_Cartographic1) {
var a = Math.abs(m_Cartographic0.longitude - m_Cartographic1.longitude) * 10000000;
var b = Math.abs(m_Cartographic0.latitude - m_Cartographic1.latitude) * 10000000;
//等距采样
if (a > b) b = a;
var length = parseInt(b / 2);
if (length > 1000) length = 1000;
if (length < 2) length = 2;
// var length = 4;//等分采样
for (var j = 0; j < length; j++) {
terrainSamplePositions.push(
new window.Cesium.Cartographic(
window.Cesium.Math.lerp(m_Cartographic0.longitude, m_Cartographic1.longitude, j / (length - 1)),
window.Cesium.Math.lerp(m_Cartographic0.latitude, m_Cartographic1.latitude, j / (length - 1))
)
);
}
terrainSamplePositions.pop();
} else {
terrainSamplePositions.push(m_Cartographic0);
}
}
positions_Inter = [];
for (var n = 0; n < terrainSamplePositions.length; n++) {
//地理坐标(弧度)转经纬度坐标
var m_cartographic = terrainSamplePositions[n];
var height = window.viewer.scene.globe.getHeight(m_cartographic);
var point = window.Cesium.Cartesian3.fromDegrees(m_cartographic.longitude / Math.PI * 180, m_cartographic.latitude / Math.PI * 180, height);
positions_Inter.push(point);
}
},4.绘制剖面分析线段
/**
* @author:
* @Date: 2022-03-14 18:58:12
* @note: 注意事项
* @description: 剖面分析
*/
profileAnalysis() {
window.viewer.scene.globe.depthTestAgainstTerrain = true
pmfxHandler = new window.Cesium.ScreenSpaceEventHandler(window.viewer.scene.canvas);
var positions = [];
var distance = 0;
var cartesian = null;
var DistanceArray = [];
this.clearFloatingPointList()
pmfxHandler.setInputAction(function (movement) {
cartesian = window.viewer.scene.pickPosition(movement.endPosition);
if (positions.length >= 2) {
if (!window.Cesium.defined(poly)) {
poly = new PolyLinePrimitive(positions);
} else {
positions.pop();
positions.push(cartesian);
}
}
}, window.Cesium.ScreenSpaceEventType.MOUSE_MOVE);
pmfxHandler.setInputAction((movement) => {
cartesian = window.window.viewer.scene.pickPosition(movement.position);
if (positions.length == 0) {
positions.push(cartesian.clone());
}
positions.push(cartesian);
if (poly) {
//进行插值计算
this.interPoints(poly.positions);
distance = this.getSpaceDistance(positions_Inter);
} else {
distance = this.getSpaceDistance(positions);
}
var textDisance = distance + "米";
DistanceArray.push(distance);
floatingPoint = window.viewer.entities.add({
position: positions[positions.length - 1],
point: {
pixelSize: 5,
color: window.Cesium.Color.RED,
outlineColor: window.Cesium.Color.WHITE,
outlineWidth: 2,
heightReference: window.Cesium.HeightReference.NONE
},
label: {
text: textDisance === '0.00米' ? '' : textDisance,
font: '18px sans-serif',
fillColor: window.Cesium.Color.GOLD,
style: window.Cesium.LabelStyle.FILL_AND_OUTLINE,
outlineWidth: 2,
verticalOrigin: window.Cesium.VerticalOrigin.BOTTOM,
pixelOffset: new window.Cesium.Cartesian2(20, -20),
heightReference: window.Cesium.HeightReference.NONE
}
});
floatingPointList.push(floatingPoint)
}, window.Cesium.ScreenSpaceEventType.LEFT_CLICK);
pmfxHandler.setInputAction((movement) =>{
pmfxHandler.destroy();//关闭事件句柄
positions.pop();//最后一个点无效
window.viewer.scene.globe.depthTestAgainstTerrain = false
this.$set(this.params, 'isShow', true)
this.createProfileChart(profileItem);
}, window.Cesium.ScreenSpaceEventType.RIGHT_CLICK);
var PolyLinePrimitive = (function () {
function _(positions) {
this.options = {
id: 'pmfx_line',
polyline: {
show: true,
positions: [],
material: window.Cesium.Color.CHARTREUSE,
width: 2,
clampToGround: true
}
};
this.positions = positions;
this._init();
}
_.prototype._init = function () {
var _self = this;
var _update = function () {
return _self.positions;
};
//实时更新polyline.positions
this.options.polyline.positions = new window.Cesium.CallbackProperty(_update, false);
window.viewer.entities.add(this.options);
};
return _;
})();
},