接上一篇文章,在完成了用户的注册、登录、获取后接下来完成用户信息的修改;(本文最后补写用户的获取功能的实现)
思路框架:
- 验证接口权限
- 获取请求数据
- 验证请求数据
- 修改用户信息
- 获取请求数据
- password 更新 加密
- 更新操作
- 返回数据
- 去除password
- 添加 token
- 返回用户数据
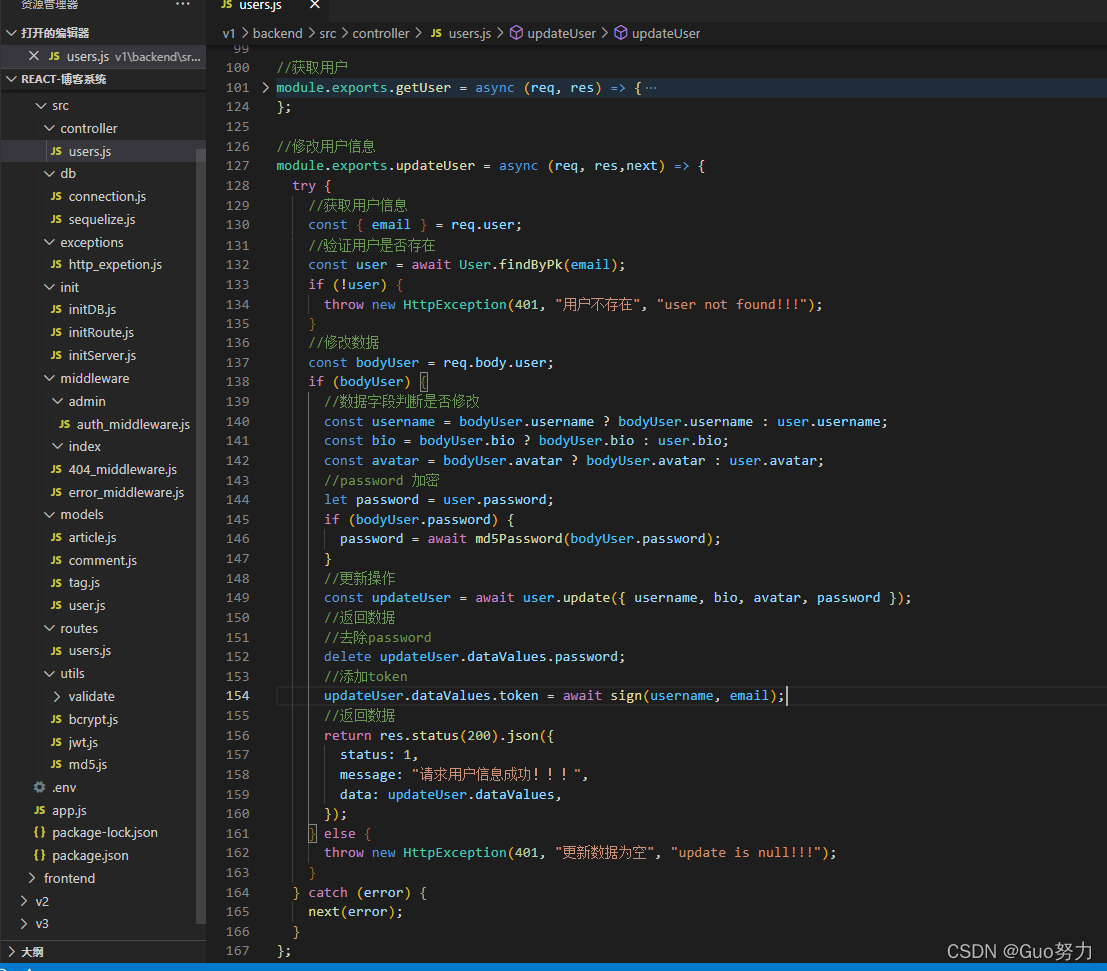
代码实现:

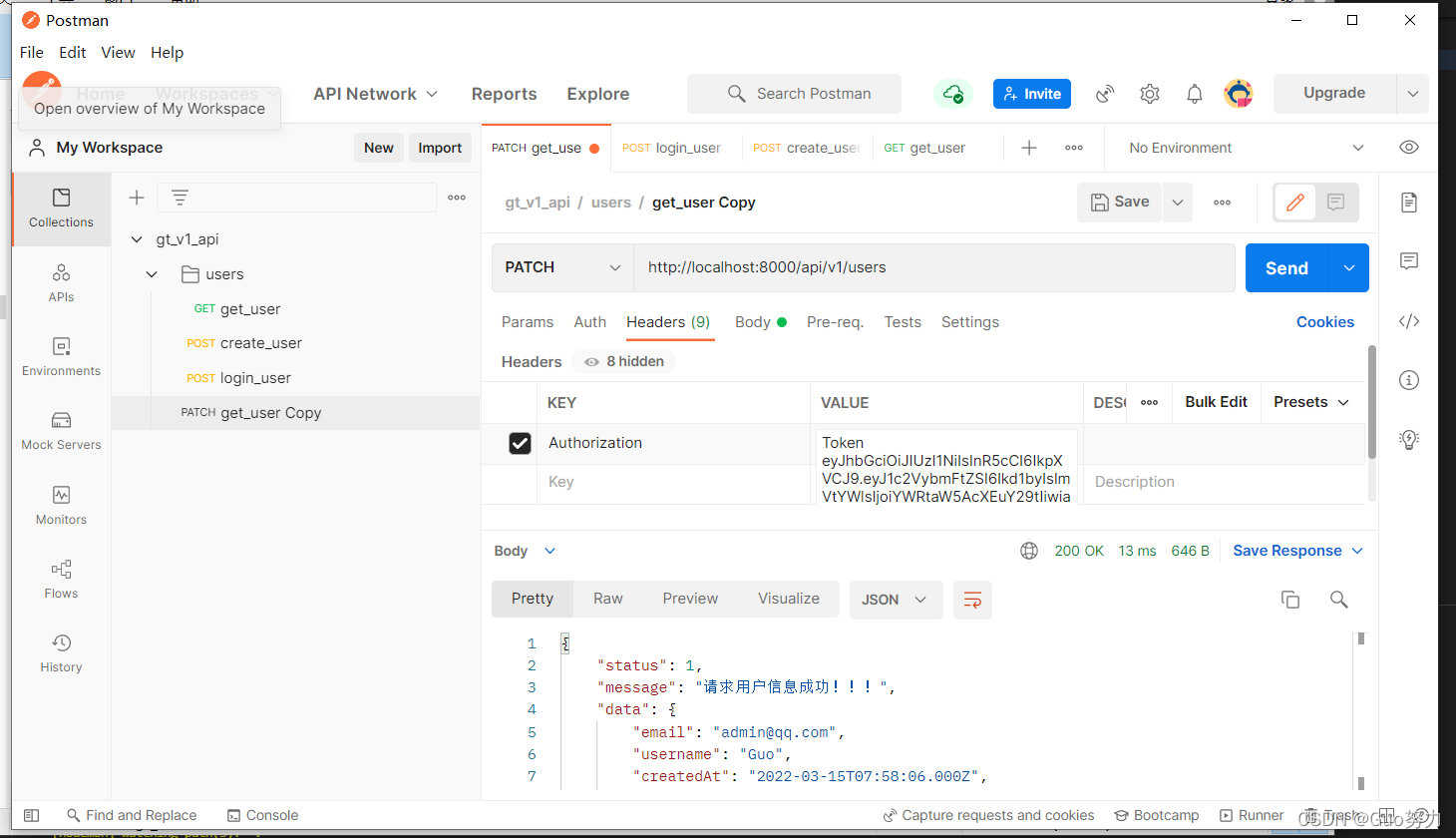
调试:
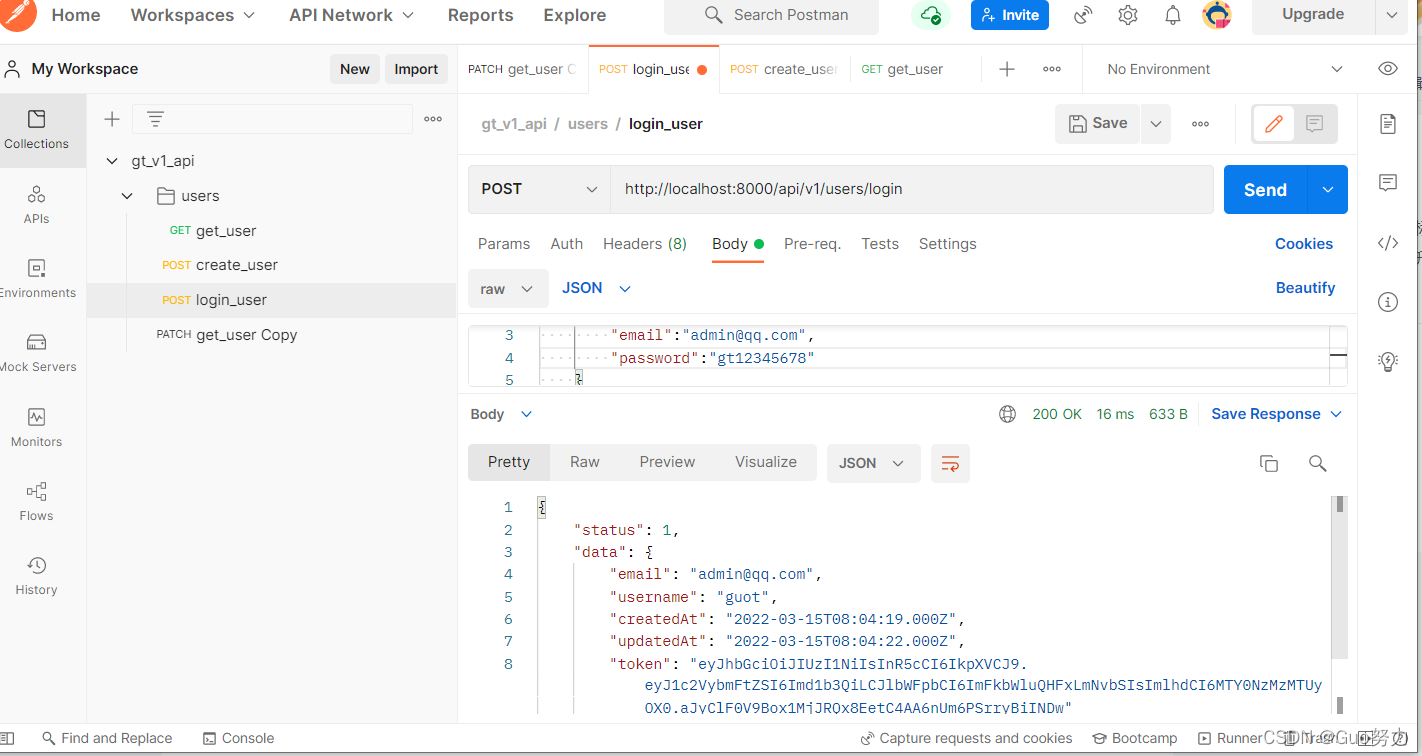
启动终端在 postman 中进行调试
添加patch请求 并给予注册时返回的?token ;

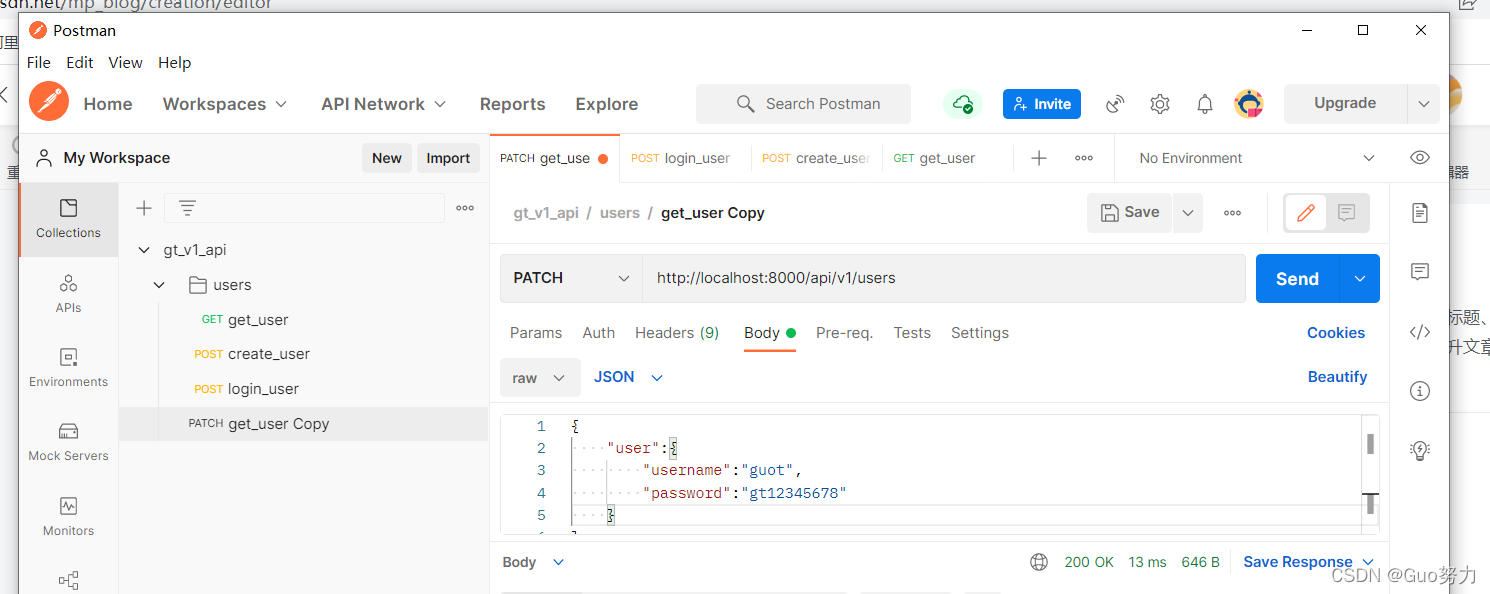
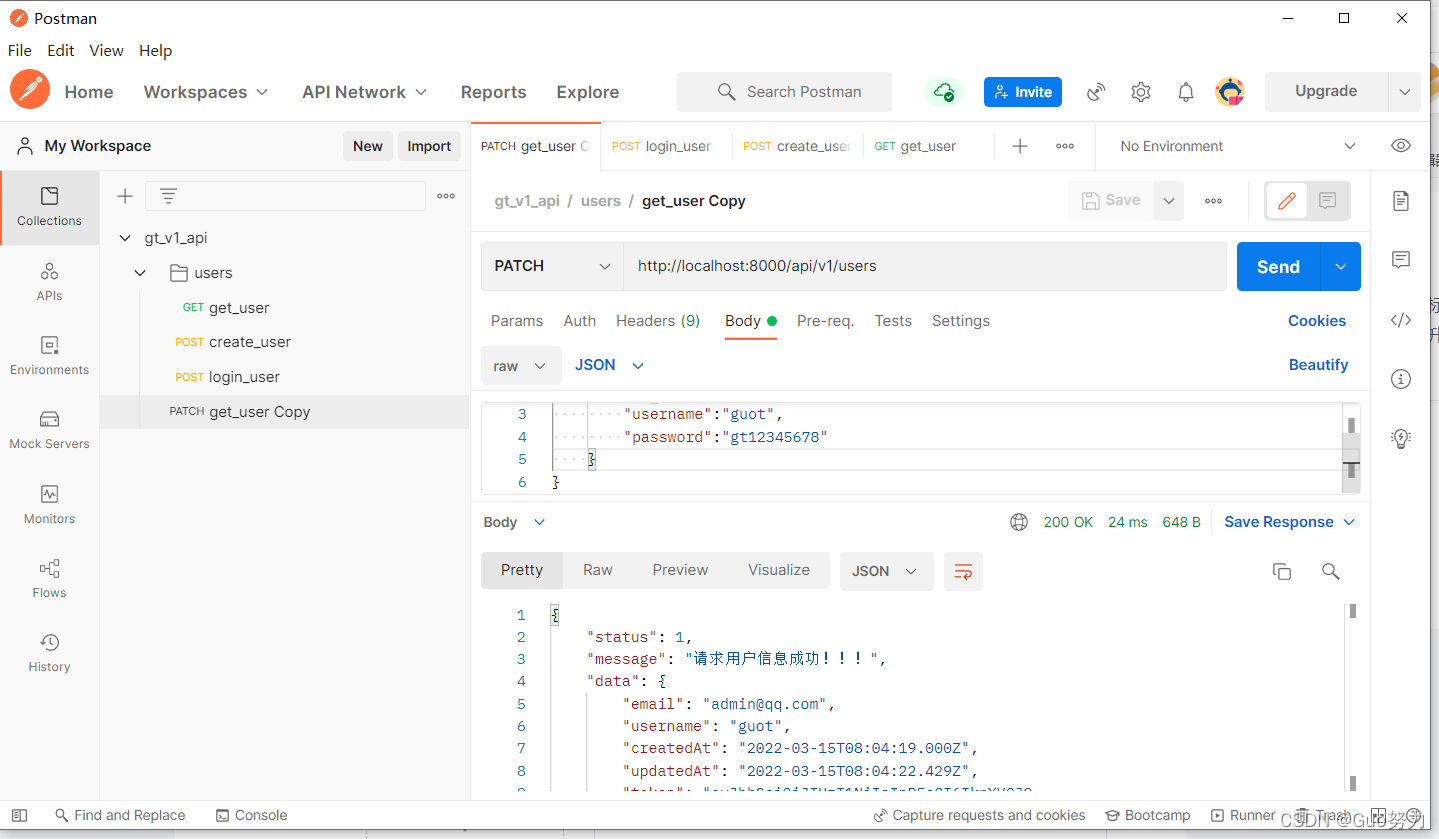
在body中书写需要修改的数据?

最后点击测试即可

之后在登录中测试使用新密码登录

详细代码:
controller/users.js
const {
validateCreateUser,
validateUserLogin,
} = require("../utils/validate/user_validate");
const HttpException = require("../exceptions/http_expetion");
const User = require("../models/user");
const { md5Password, matchPassword } = require("../utils/md5");
const { sign } = require("../utils/jwt");
// 注册用户
module.exports.createUser = async (req, res, next) => {
try {
let { username, password, email } = req.body.user;
// 数据校验
let { error, validate } = validateCreateUser(username, password, email);
if (!validate) {
throw new HttpException(422, "用户提交验证数据失败!!!", error);
}
//业务验证
//验证email是否存在
const exisUser = await User.findByPk(email);
if (exisUser) {
throw new HttpException(422, "用户邮箱已存在!!!", "email 存在");
}
//创建用户
//密码加密
const md5PWD = await md5Password(password);
//User model 存储数据库
const user = await User.create({
username,
password: md5PWD,
email,
});
//创建成功
if (user) {
//创建token
let data = {};
data.username = username;
data.email = email;
data.token = await sign(username, email);
data.bio = null;
data.avatar = null;
//返回数据
res.status(201).json({
status: 1,
data,
message: "创建用户成功",
});
}
//整体异常捕获
} catch (error) {
next(error);
}
};
//登录用户
module.exports.login = async (req, res, next) => {
try {
//获取请求数据
let { email, password } = req.body.user;
//验证请求数据
let { error, validate } = validateUserLogin(email, password);
//验证业务逻辑
//用户是否存在
const user = await User.findByPk(email);
if (!user) {
throw new HttpException(401, "用户不存在", "user not found!!!");
}
//密码是否匹配
const oldMd5Pwd = user.dataValues.password;
const match = await matchPassword(oldMd5Pwd, password);
if (!match) {
throw new HttpException(401, "用户密码错误", "password not match!!!");
}
//返回数据
//生成token
delete user.dataValues.password;
user.dataValues.token = await sign(
user.dataValues.username,
user.dataValues.email
);
//返回数据
return res.status(200).json({
status: 1,
data: user.dataValues,
message: "用户登录成功",
});
} catch (err) {
next(err);
}
};
//获取用户
module.exports.getUser = async (req, res) => {
try {
//获取请求数据
const { email } = req.user;
//验证email 是否存在
const user = await User.findByPk(email);
if (!user) {
throw new HttpException(401, "邮箱不存在", "email not found");
}
//返回数据
//去除password 字段
delete user.dataValues.password;
//添加token
user.dataValues.token = user.token;
//返回用户数据
return res.status(200).json({
status: 1,
message: "请求用户信息成功",
data: user.dataValues,
});
} catch (error) {
next(error);
}
};
//修改用户信息
module.exports.updateUser = async (req, res, next) => {
try {
//获取用户信息
const { email } = req.user;
//验证用户是否存在
const user = await User.findByPk(email);
if (!user) {
throw new HttpException(401, "用户不存在", "user not found!!!");
}
//修改数据
const bodyUser = req.body.user;
if (bodyUser) {
//数据字段判断是否修改
const username = bodyUser.username ? bodyUser.username : user.username;
const bio = bodyUser.bio ? bodyUser.bio : user.bio;
const avatar = bodyUser.avatar ? bodyUser.avatar : user.avatar;
//password 加密
let password = user.password;
if (bodyUser.password) {
password = await md5Password(bodyUser.password);
}
//更新操作
const updateUser = await user.update({ username, bio, avatar, password });
//返回数据
//去除password
delete updateUser.dataValues.password;
//添加token
updateUser.dataValues.token = await sign(username, email);
//返回数据
return res.status(200).json({
status: 1,
message: "请求用户信息成功!!!",
data: updateUser.dataValues,
});
} else {
throw new HttpException(401, "更新数据为空", "update is null!!!");
}
} catch (error) {
next(error);
}
};
补:用户的获取?

auth_middleware.js:
const { decode } = require("jsonwebtoken");
const HttpException = require("../../exceptions/http_expetion");
module.exports.authMiddleware = async (req, res, next) => {
const authHeader = req.headers.authorization;
if (!authHeader) {
return next(
new HttpException(
401,
"authorization 必须提供",
"authorization missing!!!"
)
);
}
//验证token类型
const authHeaderArr = authHeader.split(" ");
if (authHeaderArr[0] != "Token") {
return next(
new HttpException(401, "authorization 格式错误", "Token missing!!!")
);
}
//验证token内容
if (!authHeaderArr[1]) {
return next(
new HttpException(
401,
"authorization 格式错误",
"Token Content missing!!!"
)
);
}
//解签验证
try {
const user = await decode(authHeaderArr[1]);
if (!user) {
return next(new HttpException(401, "Token 内容不存在", "token error!!!"));
}
req.user = user;
req.token = authHeaderArr[1];
return next();
} catch (error) {
return next(new HttpException(401, "Token验证失败", e.message));
}
};
?
未完待续......