echarts 引入百度地图
在写大数据相关的大屏中,会遇到需自定义定点图标的问题,这样就必须运用到echarts series的custom属性。
echarts百度地图 custom 属性的运用:
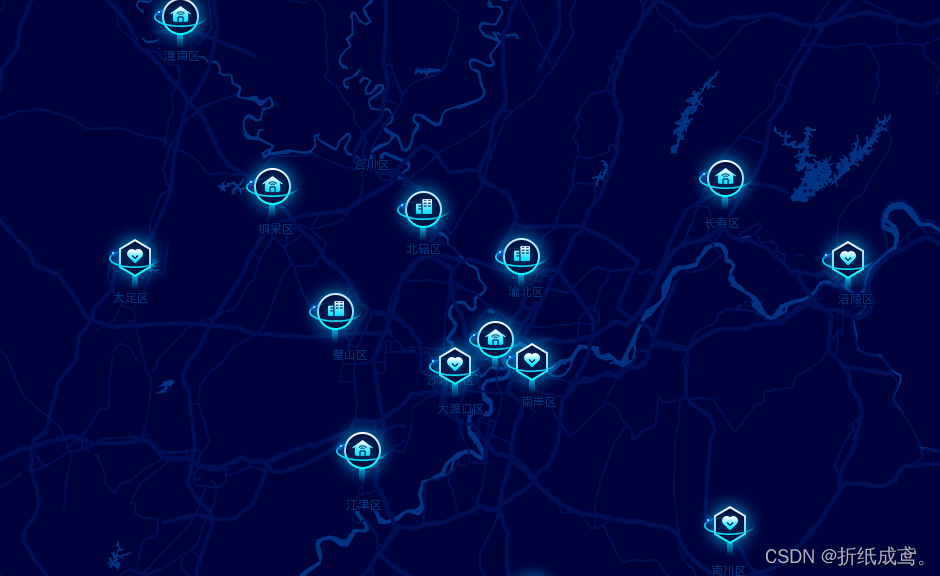
首先上效果图:

这样一个效果的地图,需要运用echarts的 bmap引入地图,通过mapStyle属性来对地图进行调色,代码如下:
bmap: {
center: [
parseFloat(elderInfo.longitude),
parseFloat(elderInfo.latitude),
],//这里引入你的地图的中心点经纬度
zoom: 14,
roam: true,
mapStyle: {
styleJson: [
{
featureType: "water",
elementType: "all",
stylers: {
color: "#003483",
},
},
{
featureType: "land",
elementType: "all",
stylers: {
color: "#00023C",
},
},
{
featureType: "railway",
elementType: "all",
stylers: {
visibility: "off",
},
},
{
featureType: "highway",
elementType: "all",
stylers: {
color: "#000F54",
},
},
{
featureType: "highway",
elementType: "labels",
stylers: {
visibility: "off",
},
},
{
featureType: "arterial",
elementType: "geometry",
stylers: {
color: "#000F54",
},
},
{
featureType: "arterial",
elementType: "geometry.fill",
stylers: {
color: "#000F54",
},
},
{
featureType: "poi",
elementType: "labels.text.fill",
stylers: {
color: "#ffffff",
visibility: "on",
},
},
{
featureType: "poi",
elementType: "labels.text.stroke",
stylers: {
color: "#ffffff",
visibility: "on",
},
},
{
featureType: "green",
elementType: "all",
stylers: {
visibility: "off",
},
},
{
featureType: "subway",
elementType: "all",
stylers: {
visibility: "off",
},
},
{
featureType: "manmade",
elementType: "all",
stylers: {
color: "#000F52",
},
},
{
featureType: "local",
elementType: "all",
stylers: {
// visibility: "off",
color: "#000F52",
},
},
{
featureType: "arterial",
elementType: "labels",
stylers: {
visibility: "off",
},
},
{
featureType: "boundary",
elementType: "all",
stylers: {
color: "#000F52",
},
},
{
featureType: "building",
elementType: "all",
stylers: {
visibility: "off",
// 'color': '#000F52'
},
},
{
featureType: "label",
elementType: "labels",
stylers: {
color: "#00023C",
},
},
{
featureType: "poilabel",
elementType: "labels",
stylers: {
color: "#00023C",
},
},
{
featureType: "poilabel",
elementType: "labels.text.fill",
stylers: {
color: "#002F7D",
},
},
{
featureType: "label",
elementType: "labels.text.fill",
stylers: {
color: "#002F7D",
},
},
],
},
},
这样对地图调色完成后,需用到series中的custom属性来自定义图标
series:[
{
type: "custom",
name: "站点",
id: "homeMap",
coordinateSystem: "bmap",
renderItem: function (params, api) {
return addImage(params, api, dataTemp);
},
data: dataTemp,
zlevel: 1,
label: {
show: false,
},
}
]
//计算图片的位置,已经通过不同的状态显示不同的图片
var addImage = function (params, api, realData) {
let imgUrl = "";
if (realData[params.dataIndex].state == 1) {
imgUrl = that.img1;
} else if (realData[params.dataIndex].state == 2) {
imgUrl = that.img2;
}
realData[params.dataIndex].x = api.coord([
realData[params.dataIndex].lng,
realData[params.dataIndex].lat,
])[0];
realData[params.dataIndex].y =
api.coord([
realData[params.dataIndex].lng,
realData[params.dataIndex].lat,
])[1] - 38;
return {
type: "image",
style: {
image: imgUrl,
x:
api.coord([
realData[params.dataIndex].lng,
realData[params.dataIndex].lat,
])[0] - 38,
y:
api.coord([
realData[params.dataIndex].lng,
realData[params.dataIndex].lat,
])[1] - 76,
width: 76,
height: 76,
},
};
};
通过重复定义给点标明名称
series:[
{
name: "中心站点",
type: "effectScatter",
coordinateSystem: "bmap",
data: data,
encode: {
value: 2,
},
symbolSize: function (val) {
return val[2] / 10;
},
showEffectOn: "emphasis",
rippleEffect: {
brushType: "stroke",
},
hoverAnimation: true,
label: {
formatter: "{b}",
position: "inside",
show: true,
color: "#fff",
fontSize: 18,
},
itemStyle: {
color: "#f4e925",
shadowBlur: 10,
shadowColor: "#333",
},
zlevel: 1,
}
]