前言
这里承接上一篇博文:
Vue复习(6):Vue的状态管理vuex
src下store文件夹下index.js文件:
import Vuex from 'vuex';
import Vue from 'vue';
Vue.use(Vuex)
const store=new Vuex.Store({
state:{
count:1
},
getters:{
change(state){
return state.count*2
}
},
mutations:{
add:function(state){
state.count+=1
}
},
actions:{
addCountActions:function(context){
context.commit('add')
}
},
modules:{
a:{
state:{
countA:'a'
},
getters:{
getA(state){
return state.countA
}
}
},
b:{
state:{
countB:'b'
},
getters:{
getB(state){
return state.countB
}
}
}
}
})
export default store
一、模块的拆分
1.根store模块的拆分
在学习react时我们曾经将各个模块及功能分离出来,这里我们也可以这样做,分别对state,getters,mutations,actions进行抽离出来,然后再导入到index.js即我们创建store的文件中,具体操作如下:
举mutation来说:
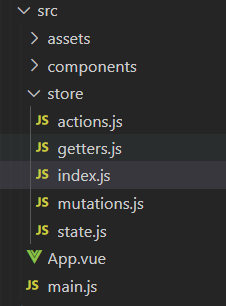
首先是目录下所有文件

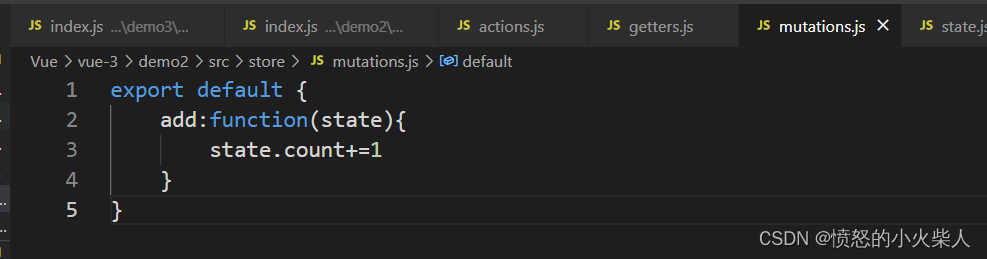
然后是抽离出来的mutations文件,(基本所有抽离出来的文件都1这么导出)

最后就是我们的index.js文件:
import Vuex from 'vuex';
import Vue from 'vue';
import mutations from './mutations'
import state from './state'
import actions from './actions'
import getters from './getters'
Vue.use(Vuex)
const store=new Vuex.Store({
state,
getters,
mutations,
actions,
modules:{
a:{
state:{
countA:'a'
},
getters:{
getA(state){
return state.countA
}
}
},
b:{
state:{
countB:'b'
},
getters:{
getB(state){
return state.countB
}
}
}
}
})
export default store
到此,根目录下相关状态及功能模块已经抽离出来。
2.modules子模块的拆分
首先在src文件夹下分别建一个a、b文件夹,其实基本步骤就和我们的根模块创建一样,我们原文件中只有state和getters所以就抽离出这两个状态,具体以a模块为例:
收先在a文件夹下,创建state.js和getters.js文件抽离方法和上述一样:
state.js:
export default {
countA:'a'
}
然后在a文件夹下,再创建一个index.js文件,作为对外的接口文件,讲两个js文件引入,并以对象形式导出。:
index.js:
import state from './state'
import getters from './getters'
export default {
state,
getters
}
最终你的根store下index文件就剩下:
import Vuex from 'vuex';
import Vue from 'vue';
import mutations from './mutations'
import state from './state'
import actions from './actions'
import getters from './getters'
import a from './a/index'
import b from './b/index'
Vue.use(Vuex)
const store=new Vuex.Store({
state,
getters,
mutations,
actions,
modules:{
a,
b
}
})
export default store
最后运行的结果:

二、模块拆分的三个原则
1.应用层级的状态应该集中到单个store中
2.提交mutations是改变状态的唯一方法,并且这个过程是同步的
3.所有的异步逻辑都要放到actions中
三、mapGetters
可以将getters文件下的方法映射过来,相当于react里的mapDispatchToProps。
mapGetters的使用如下:
先引入mapGetters,然后在computed里面添加你想从getters里获取的函数,然后将其使用到视图中,App.vue代码如下:
<template>
<div id="app">
{{$store.state.count}}
{{$store.getters.change}}
{{change}}
{{add}}
<button @click="addCount">Add</button>
</div>
</template>
<script>
import {mapGetters} from 'vuex'
export default {
name: 'App',
created(){
console.log(this.$store.state.a.countA)
console.log(this.$store.state.b.countB)
console.log(this.$store.getters.getA)
console.log(this.$store.getters.getB)
},
computed:{
...mapGetters(['change','add'])
},
methods:{
addCount(){
// this.$store.commit("add")
this.$store.dispatch('addCountActions')
}
}
}
</script>
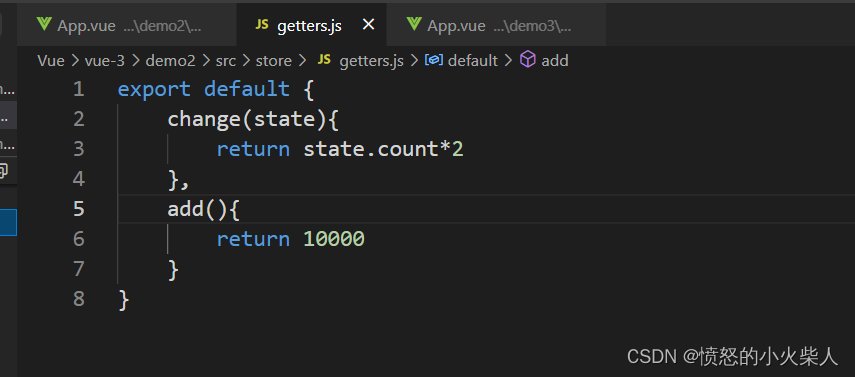
然后getters.js文件下代码:

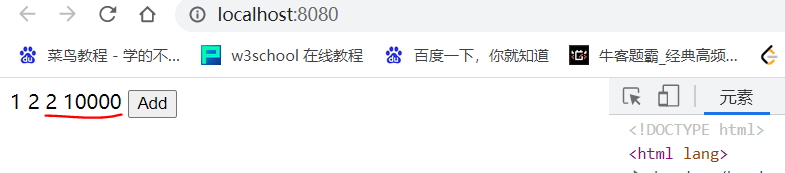
最后视图部分渲染的结果:

四、mapActions
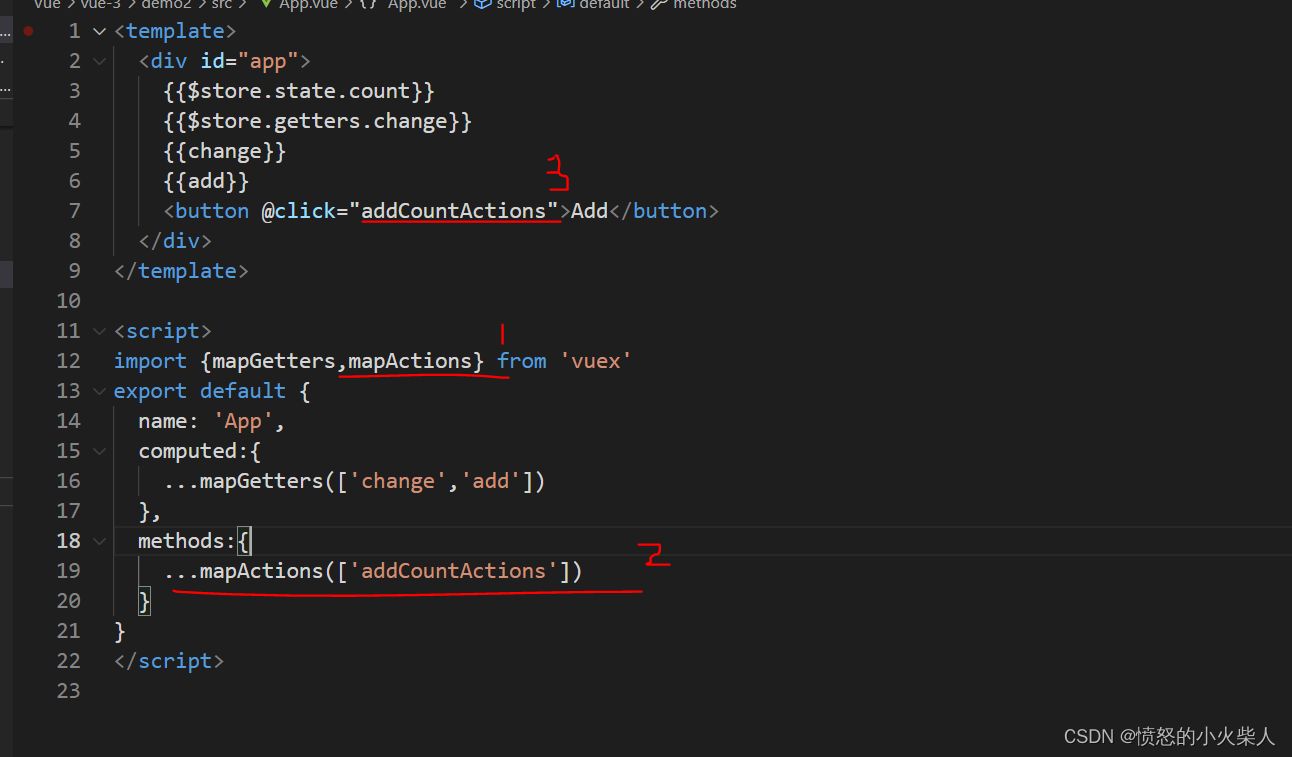
这是对actions的一种映射,基本操作和上面的mapGetters一样,都是先引入,然后在methods中调用(注意,因为本来的actions就是在这里调用的,所以也在这里写mapActions)然后更改视图部分即可:
代码如下:
最后结果: