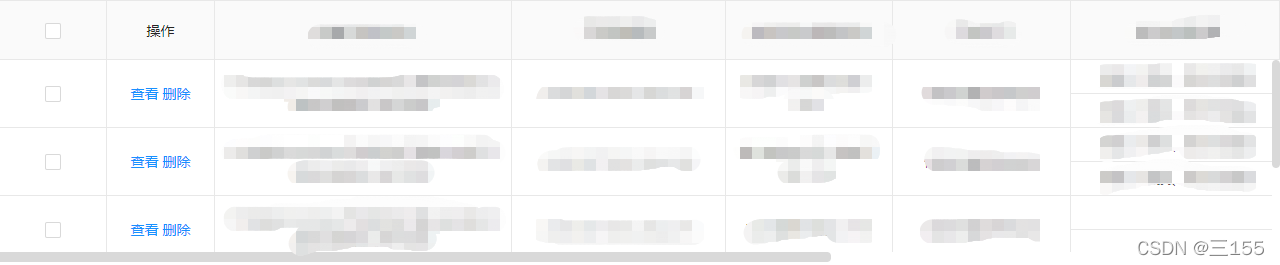
表格合并
<a-table bordered
:columns="addSupportColumns"
:dataSource="addSupportDataSource2"
>
async convertTableData(){
let data=this.addSupportDataSource1
let arr=[]
let rowSpan=[]
data.forEach((item)=>{
for(let i=0;i<item.data.length;i++){
let rdata={
...item,
...item.data[i]
}
rdata.combineNum=item.data.length
delete rdata.data
arr.push(rdata)
if(i==0){
rowSpan.push(item.data.length)
}else{
rowSpan.push(0)
}
}
})
this.addSupportDataSource2=arr
this.rowSpanColumns=rowSpan
console.log(arr);
console.log(rowSpan);
},
this.addSupportColumns =[
{
title: ()=>{
const obj=<div><a-checkbox vModel_trim={this.Acheckbox} onClick={()=>{this.indeterminateAcheckbox()}}></a-checkbox></div>
return obj
},
width: 90,
customRender: (value, row, index) => {
const obj={
children: (<div><a-checkbox vModel_trim={row.checkAll} onClick={()=>{this.onChangeCheckAll(row)}}></a-checkbox></div>),
attrs: {},
}
this.rowSpanColumns.map((item,i)=>{
if(index==i){
obj.attrs.rowSpan=item
}
})
return obj;
}
},
{
title: "操作",
scopedSlots: {customRender: 'action'},
width: 90,
customRender: (value, row, index) => {
let obj ={}
if(this. $route.path !== '/SupportSingle1' && (this.drawerType == 2 || this.drawerType ==1)){
obj = {
children: (<div><a href="#" size="small" onClick={()=>{this.getDetail(row)}}>查看</a> <a href="#" size="small" onClick={()=>{this.deleteZyd(row)}} disabled={this.justLook.indexOf('onlyLook') > -1}>删除</a></div>),
attrs: {},
};
}else{
obj = {
children: (<div><a href="#" size="small" onClick={()=>{this.getDetail(row)}}>查看</a></div>),
attrs: {},
};
}
this.rowSpanColumns.map((item,i)=>{
if(index==i){
obj.attrs.rowSpan=item
}
})
return obj;
},
},{
title: "项目名称",
dataIndex: "RELATED_SUB_PROJECT_NAME",
width: 250,
key:"RELATED_SUB_PROJECT_NAME",
customRender: (value, row, index) => {
const obj = {
children: value,
attrs: {},
};
this.rowSpanColumns.map((item,i)=>{
if(index==i){
obj.attrs.rowSpan=item
}
})
return obj;
},
},{
title: "是否质量满足",
dataIndex: "isMeetQuality",
width: 100
}
]

|