在vue中使用了ckeditor5后,收到如下图的反馈:

起初以为是小问题,像其他富文本一样加几个属性参数就有了,但是我发现我错了,错的离谱。那些参数加上去没有任何效果,后来查找下才知道是要下载插件。
以下分为两部分,第一部分为引入并使用插件,第二部分为CKEditor -duplicate -modules报错的解决方案,根据自身情况查看。
下载插件并引用
因为我引入的方式是在vue页面中加入该代码引用
import ClassicEditor from '@givebest/ckeditor5-custom-build'
- 在node_modules找到该文件夹 —— @givebest/ckeditor5-custom-build,并进入
- 安装所需要的富文本插件,此处以下划线按钮为例:
npm i // 安装其他依赖
npm i @ckeditor/ckeditor5-basic-styles // 安装下划线等工具依赖
- 修改文件 node_modules@givebest\ckeditor5-custom-build\src\ckeditor.js,引入安装的插件
/**
* @license Copyright (c) 2014-2021, CKSource - Frederico Knabben. All rights reserved.
* For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
*/
import ClassicEditor from '@ckeditor/ckeditor5-editor-classic/src/classiceditor.js';
import Autoformat from '@ckeditor/ckeditor5-autoformat/src/autoformat.js';
import BlockQuote from '@ckeditor/ckeditor5-block-quote/src/blockquote.js';
import Bold from '@ckeditor/ckeditor5-basic-styles/src/bold.js';
import Essentials from '@ckeditor/ckeditor5-essentials/src/essentials.js';
import Heading from '@ckeditor/ckeditor5-heading/src/heading.js';
import Image from '@ckeditor/ckeditor5-image/src/image.js';
import ImageCaption from '@ckeditor/ckeditor5-image/src/imagecaption.js';
import ImageInsert from '@ckeditor/ckeditor5-image/src/imageinsert.js';
import ImageResize from '@ckeditor/ckeditor5-image/src/imageresize.js';
import ImageStyle from '@ckeditor/ckeditor5-image/src/imagestyle.js';
import ImageToolbar from '@ckeditor/ckeditor5-image/src/imagetoolbar.js';
import ImageUpload from '@ckeditor/ckeditor5-image/src/imageupload.js';
import Indent from '@ckeditor/ckeditor5-indent/src/indent.js';
import Italic from '@ckeditor/ckeditor5-basic-styles/src/italic.js';
import Link from '@ckeditor/ckeditor5-link/src/link.js';
import List from '@ckeditor/ckeditor5-list/src/list.js';
import MediaEmbed from '@ckeditor/ckeditor5-media-embed/src/mediaembed.js';
import Paragraph from '@ckeditor/ckeditor5-paragraph/src/paragraph.js';
import PasteFromOffice from '@ckeditor/ckeditor5-paste-from-office/src/pastefromoffice.js';
import SimpleUploadAdapter from '@ckeditor/ckeditor5-upload/src/adapters/simpleuploadadapter.js';
import Table from '@ckeditor/ckeditor5-table/src/table.js';
import TableToolbar from '@ckeditor/ckeditor5-table/src/tabletoolbar.js';
import TextTransformation from '@ckeditor/ckeditor5-typing/src/texttransformation.js';
import Alignment from '@ckeditor/ckeditor5-alignment/src/alignment.js'; // <--- ADDED
class Editor extends ClassicEditor {}
// Plugins to include in the build.
Editor.builtinPlugins = [
Autoformat,
BlockQuote,
Bold,
Essentials,
Heading,
Image,
ImageCaption,
ImageInsert,
ImageResize,
ImageStyle,
ImageToolbar,
ImageUpload,
Indent,
Italic,
Link,
List,
MediaEmbed,
Paragraph,
PasteFromOffice,
SimpleUploadAdapter,
Table,
TableToolbar,
TextTransformation,
Alignment // <--- ADDED
];
export default Editor;
- 然后,执行构建的命令,目的是vue使用的并不是这个文件,而且build/ckeditor.js (该文件已经压缩)
npm run build
- 最后,在Vue组件中,添加对应的属性,代码如下(以下代码已剔除非必要部分)
<template>
<!-- 已在main.js全局引入 -->
<ckeditor
:editor="editor"
v-model="formData.content"
:config="editorConfig"
@input="onEditorInput"
>
</ckeditor>
</template>
<script>
import ClassicEditor from '@givebest/ckeditor5-custom-build'
import '@givebest/ckeditor5-custom-build/build/translations/zh-cn.js'
export default {
data() {
return {
editor: ClassicEditor,
editorConfig: {
toolbar: {
items: [
'heading',
'|',
'bold',
'italic',
'underline', // <--- ADDED
'link',
'bulletedList',
'numberedList',
'|',
'outdent',
'indent',
'|',
'blockQuote',
'insertTable',
'mediaEmbed',
'undo',
'redo',
'imageInsert',
],
},
language: 'zh-cn',
image: {
toolbar: [
'imageTextAlternative',
'imageStyle:inline',
'imageStyle:block',
'imageStyle:side',
],
},
table: {
contentToolbar: ['tableColumn', 'tableRow', 'mergeTableCells'],
}
},
}
}
}
</script>
以上便完成了基本的插件引入并使用;但是坑还没结束,当我在引入Alignment(对齐)的插件时,报错了!!!
CKEditor -duplicate -modules报错处理

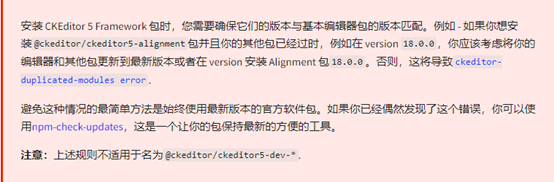
官网文档说明
简单说就是:当由于 CKEditor 5 的安装或初始化方式错误而引发此错误时,它的某些模块被重复(评估并执行了两次),模块重复而导致的错误。
解决方案:
其实网上方法有很多,拉下源码重新编译再替换等等,大同小异,我试过都行不通还是报错,因此认真的查看官网,找解决的途径 —— 最终找到这段话,如下:
官网方案要点

具体操作意思就是:在 node_modules@givebest\ckeditor5-custom-build中将需要安装的插件包,确保都是一个版本或最新版本(@ckeditor/ckeditor5-dev-*除外),才能保证不会报错。因此,我将他们全部打包为最新版本,成功解决,版本如下。

