1. 构造函数:我们通常把对象中一些公共的属性和方法抽取出来,封装到一个首字母大写的函数中,通过new关键字来调用这个函数,这样的函数就称为构造函数。
?2. 每一个构造函数身上都有一个prototype属性,该属性指向一个对象。因此我们称prototype为构造函数原型或构造函数原型对象??
3. 每一个实例化的对象身上都有一个?--proto-- 或者?[[prototype]] 属性,指向构造函数的原型prototype。称--proto-- 或者?[[prototype]]为对象原型??
4. 构造函数原型prototype和对象原型--proto--上有一个共同的函数constructor,指回构造函数本身
5.构造函数原型prototype本身也是一个对象,所以它身上有一个--proto属性。构造函数原型对象的prototype的对象原型--proto-- 指向的是一个Object原型对象。
5.1该原型对象可由constructor函数Object本身.
?5.2 而Object原型对象的对象原型--proto--指向 null 空。
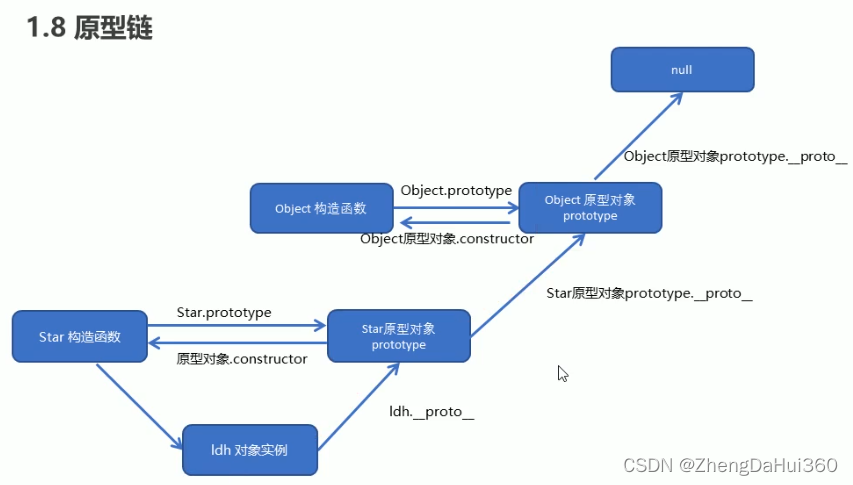
6.完整的示意图如下所示:
(后附有相关代码 )

<script>
// 1.构造函数 原型(原型对象)prototype
// js规定每一个构造函数(构造函数是一种特殊的函数,与new搭配使用)都有一个prototype(原型对象)属性,指向一个对象,这个对象所有的属性和方法都会被构造函数所拥有
var arr1 = [1, 23]
function Star(uname, age) {
// new执行时,先创建一个新的空对象,让this指向这个空对象,根据代码添加属性和方法,再返回新对象。不用返回return
this.uname = uname;
this.age = age
// this.sing=function(){
// console.log("会唱歌")
// }
}
// 一般情况下,我们的公共属性定义到构造里面,公共的方法我们定义到原型对象身上
Star.prototype.sing = function () {
console.log('会唱歌')
}
var ldh = new Star('刘德华', 19)
var zxy = new Star('zuy', 20)
console.log('1.1 构造函数原型prototype')
console.dir(Star)
console.log(zxy.sing === ldh.sing)
// 1.1 小结:原型(原型对象)是每一额构造函数都有的一个对象prototype.作用是共享构造函数里面的方法
// 2原型对象(_ _) __proto__或者 [[Prototype]]
// 对象身上系统自己添加一个--proto--指向构造函数的原型prototyoe
console.log('1.2 原型对象(_ _) __proto__')
console.log(ldh, ldh.__proto__ === Star.prototype)
// 3 constructor构造函数
// 对象原型--proto--和构造函数原型身上都有一个属性constructor属性,它会指回构造函数本身
console.log("1.3 constructor构造函数")
console.log(Star.prototype)//构造函数原型
console.log(ldh.__proto__)//对象原型
console.log(Star.prototype === ldh.__proto__)
// 注意点
// 如果我们修改了原来的原型,给原型对象赋值的是一个对象,则必须利用constructor指回原来的钩爪函数
Star.prototype = {
// 手动指回原来的构造函数
constructor:Star,
sing:function(){
console.log("2会唱歌")
},
move:function(){
console.log("会表演")
}
}
var zs=new Star('张三',33)//缺少constructor 需要手动指回
console.log(zs)
// 构造函数原型prototype也是一个对象,指向的是一个Object原型对象。
console.log(Star.prototype.__proto__) // Object
// 而Object原型对象的对象原型--proto--指向 null 空。
console.log(Star.prototype.__proto__.__proto__) //null
</script>
?
?