1、parseInt(“X8X8”)+parseFloat(“8”)输出结果是多少?

parseInt("X8X8");//NaN
parseInt("X8X8")+parseFloat("8");//NaN
var sg=parseInt("X8X8")+parseFloat("8");
console.log(sg);
/*
parseFloat("8");
8
NaN+8;
NaN
*/
2、
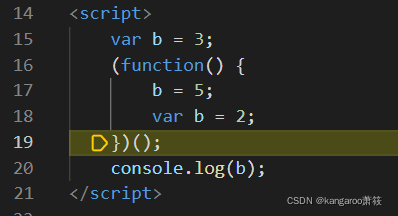
var b = 3;
(function() {
b = 5;
var b = 2;
})();
console.log(b);
输出3
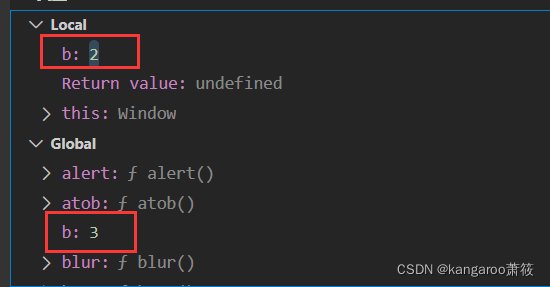
单步调试过程如下:






可以看出,当跳出函数表达式之后,局部变量就已经不存在了,输出的b为全局变量的值。
3、要让一个元素全部隐藏掉且在文档流中不占位,应该使用下面哪个 CSS 规则?
display: none
1.dispaly:none
1)不为被隐藏的对象保留其物理空间。html对象在页面上彻底消失(display:none会让元素完全从渲染树中消失,渲染的时候不占据任何空间)。
2)是非继承属性,子孙节点消失由于元素从渲染树消失造成的,通过修改子孙节点,属性无法显示。
3)修改常规文档流元素的display通常会造成文档的重排(reflow)重绘(repaint)。
2.visibility:hidden
1)为隐藏的对象保留其物理空间,html对象仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在(visibility:hidden不会让元素从渲染树中消失,渲染树元素继续占据空间,只是内容不可见)。
2)是继承,子孙节点消失由于继承了hidden,通过visibility:visible可以让子孙节点显示。
3)修改visibility属性只会造成文档的重绘(repaint)。
4、body中的onload()函数和jQuery中的document.ready()有什么区别?
1、我们可以在页面中使用多个document.ready(),
但只能使用一次onload()。
2、document.ready()函数在页面DOM元素加载完以后就会被调用,
而onload()函数则要在所有的关联资源(包括图像、音频)加载完毕后才会调用。
5、vue的生命周期
开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载
6、
var i = 1;
function fn1() {
console.log(i++);
}
function fn2() {
var i = 2;
console.log(i++);
}
fn1();
fn1();
fn2();

如果fn1()中是++i 则打印出2,fn2()中打印的是局部变量i的值