cesium-加载GeoWebCache发布的ArcGIS切片图层
介绍
我之前的文章介绍过为什么要用GeoWebCache发布的ArcGIS的切片,这里就不再细说
cesium加载geoWebCache的ArcGIS切片图层推荐使用WMS服务,其他的服务方式没试过(应该也可以行)
核心代码
let smart = new Cesium.WebMapServiceImageryProvider({
url : 'http://192.168.1.100:8080/geowebcache/service/wms',
layers : '20200824',
parameters : {
transparent : true, //是否透明
format : 'image/jpeg',
srs: 'EPSG%3A4326',
}
});
that._viewer.imageryLayers.addImageryProvider(smart);
这里可以看出来和Cesium加载GeoServer发布的方式没太大区别,因为这是独立的geoWebCache发布的。
完整代码
<!-- home -->
<template>
<div class="home">
<el-breadcrumb separator-class="el-icon-arrow-right" style="font-size: 18px;margin: 8px;">
<el-breadcrumb-item :to="{ path: '/' }">cesium</el-breadcrumb-item>
<el-breadcrumb-item>影像服务</el-breadcrumb-item>
<el-breadcrumb-item>geowebcache</el-breadcrumb-item>
</el-breadcrumb>
<div id="cesiumContainer"></div>
</div>
</template>
<script>
export default {
name: "demo07_geowebcache",
data() {
return {
map: {},
_viewer: undefined,
imgLayer: null,
};
},
components: {},
created() {
},
mounted() {
this.initMap()
},
computed: {},
methods: {
initMap() {
let that = this;
//天地图token
let TDT_tk = "token";
//Cesium token
let cesium_tk = "tk";
let TDT_URL = "https://{s}.tianditu.gov.cn/";
//标注
let TDT_CIA_C = TDT_URL + "cia_c/wmts?service=wmts&request=GetTile&version=1.0.0" +
"&LAYER=cia&tileMatrixSet=c&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}" +
"&style=default&format=tiles&tk=" + TDT_tk;
//初始页面加载
Cesium.Ion.defaultAccessToken = cesium_tk;
that._viewer = new Cesium.Viewer('cesiumContainer');
// 添加mapbox自定义地图实例mapbox:
let layer=new Cesium.MapboxStyleImageryProvider({
url:'https://api.mapbox.com/styles/v1',
username:'sungang',
styleId: 'styleId',
accessToken: 'accessToken',
scaleFactor:true
});
that._viewer.imageryLayers.addImageryProvider(layer);
let smart = new Cesium.WebMapServiceImageryProvider({
url : 'http://192.168.1.249:8080/geowebcache/service/wms',
layers : '20200824',
parameters : {
transparent : true, //是否透明
format : 'image/jpeg',
srs: 'EPSG%3A4326',
}
});
that._viewer.imageryLayers.addImageryProvider(smart);
that._viewer.camera.setView({
// Cesium的坐标是以地心为原点,一向指向南美洲,一向指向亚洲,一向指向北极州
// fromDegrees()方法,将经纬度和高程转换为世界坐标
destination: Cesium.Cartesian3.fromDegrees(118.78, 32.07, 10000000.0),
orientation: {
// 指向
heading: Cesium.Math.toRadians(0),
// 视角
pitch: Cesium.Math.toRadians(-90),
roll: 0.0
}
});
}
}
};
</script>
<style scoped>
.home {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
#cesiumContainer {
height: 90%;
width: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
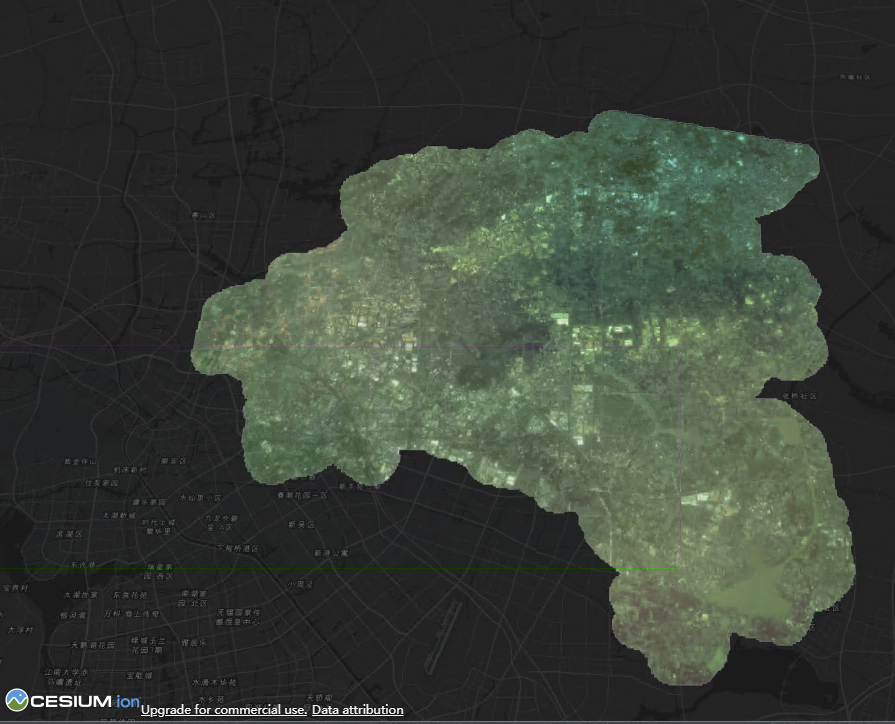
效果