目录
1. 样式资源打包
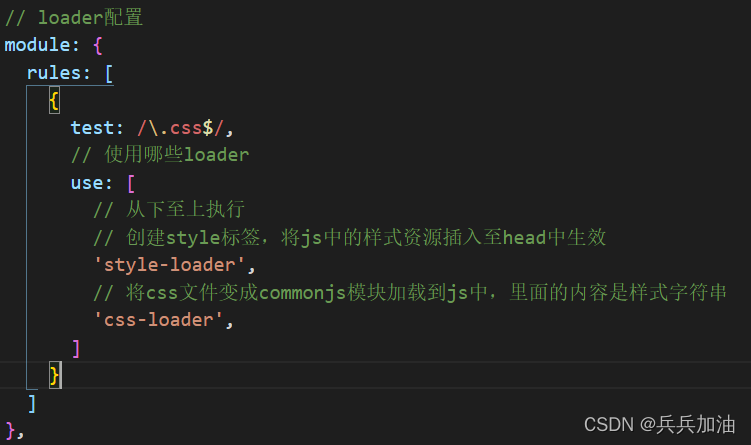
????????对于css,less,sass等的使用时,webpack需提前安装相应的loader,并且需要在webpack.config.js中进行相应的配置。如下:
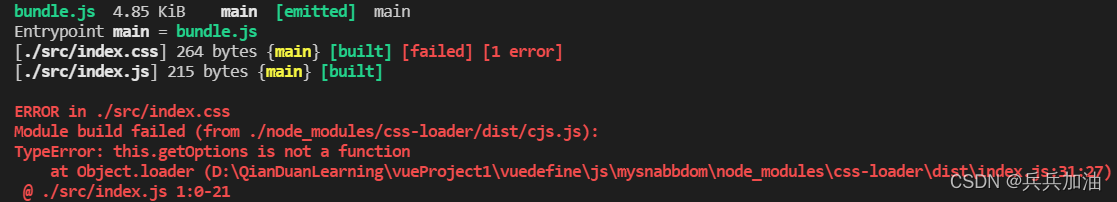
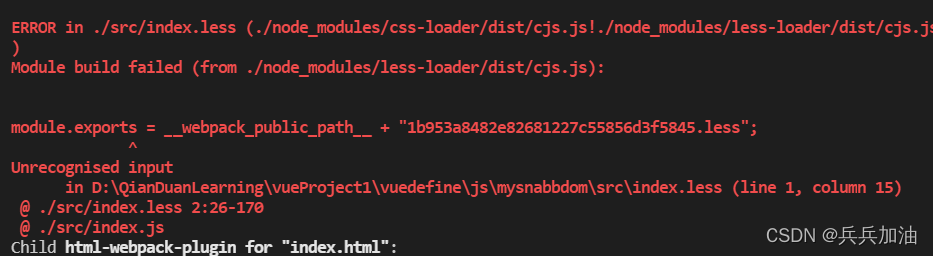
?配置好后在终端输入指令 webpack进行打包即可。初次尝试时出现如下错误提示:


该错误提示表示我们安装的loader版本过高或者配置文件中书写有问题。?
可行版本:?
"css-loader": "^3.6.0",
"less": "^4.1.2",
"less-loader": "^5.0.0",
"style-loader": "^1.3.0"
2.打包html资源
1. 安装? npm i -D html-webpack-plugin@3
2.在webpack.config.js中引入plugin?const HtmlWebpackPlugin = require('html-webpack-plugin');
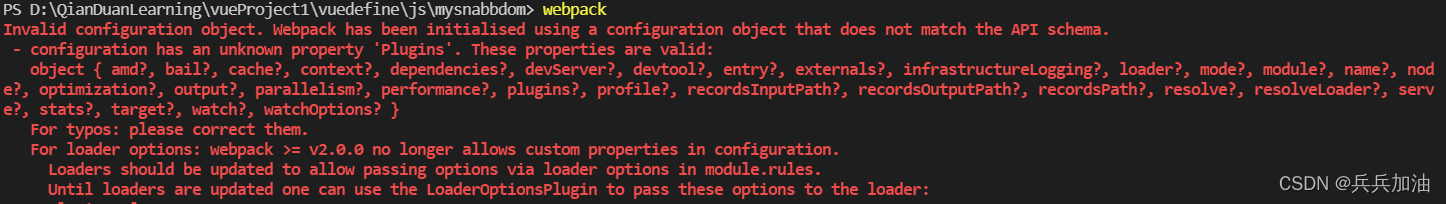
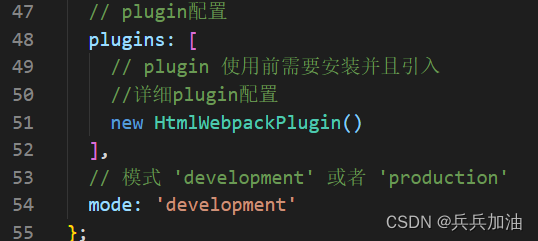
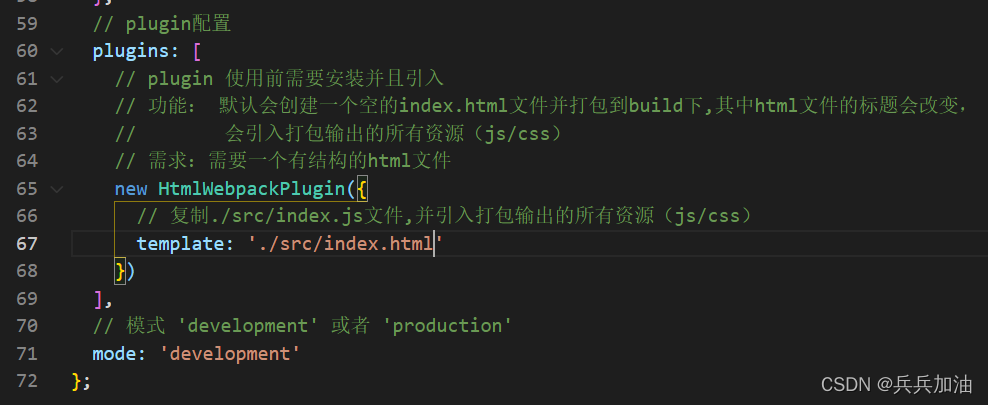
3. 配置 plugin


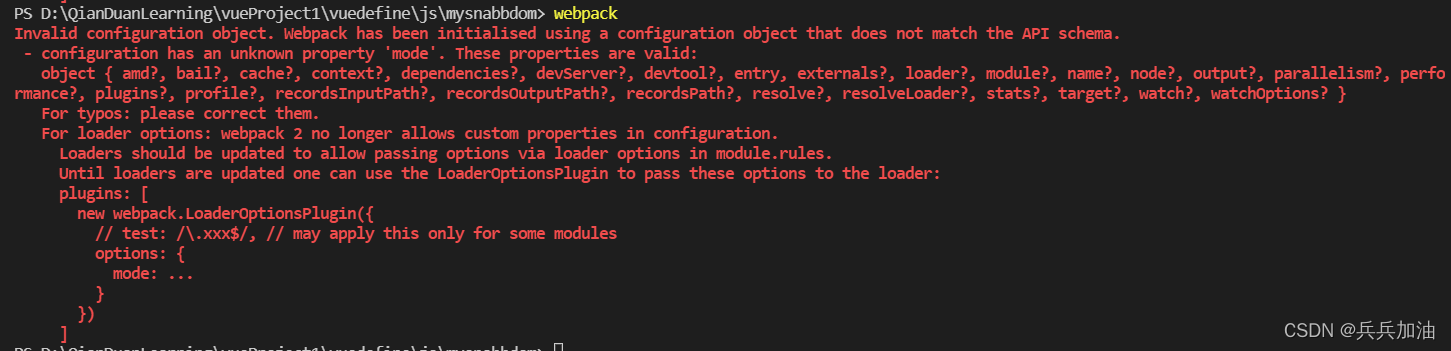
?以下红色错误提示为没有指定版本安装时所安装的plugin版本过高造成的模块之间不匹配。

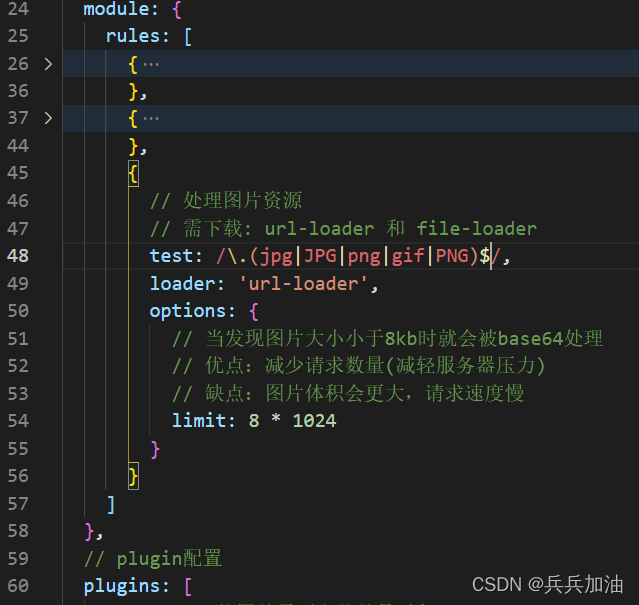
3.打包图片资源
?
?npm i -D url-loader@3 file-loader@4
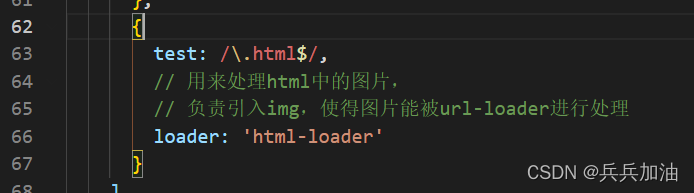
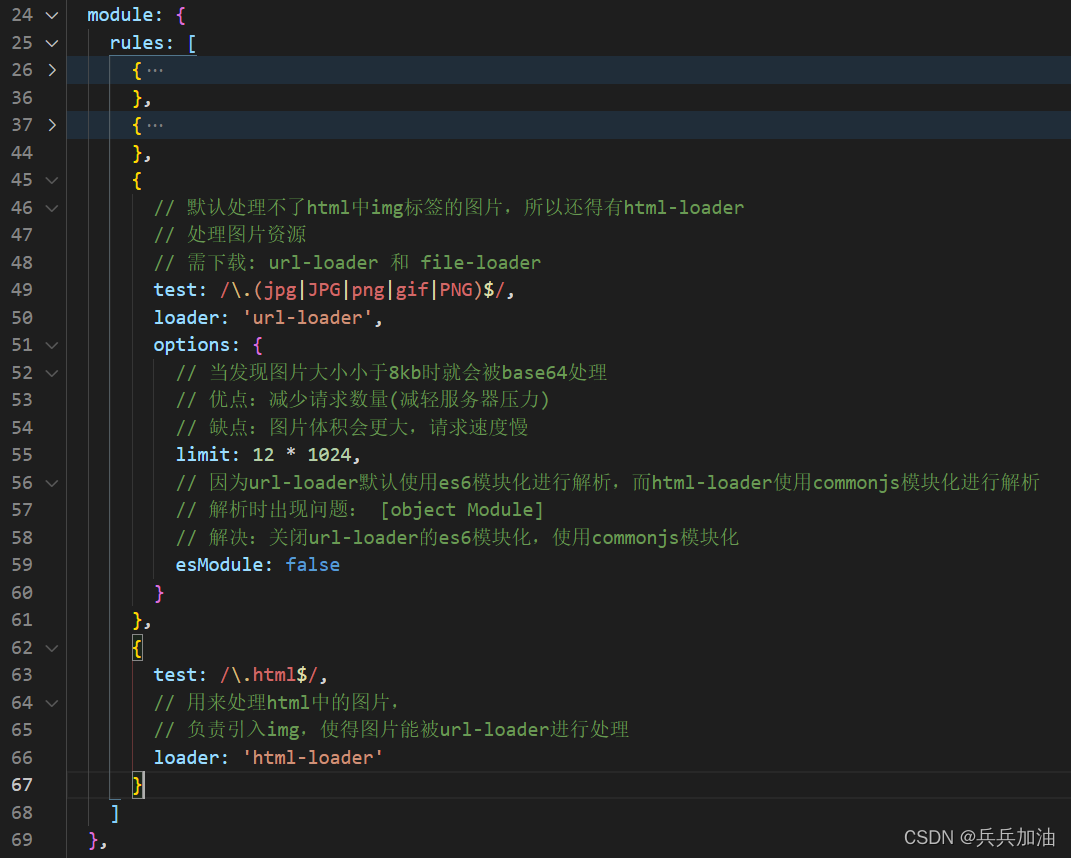
此时还无法进行对html文件中的img进行打包,还需要加载html-loader才行,配置如下:
npm i -D??html-loader@0.5.5

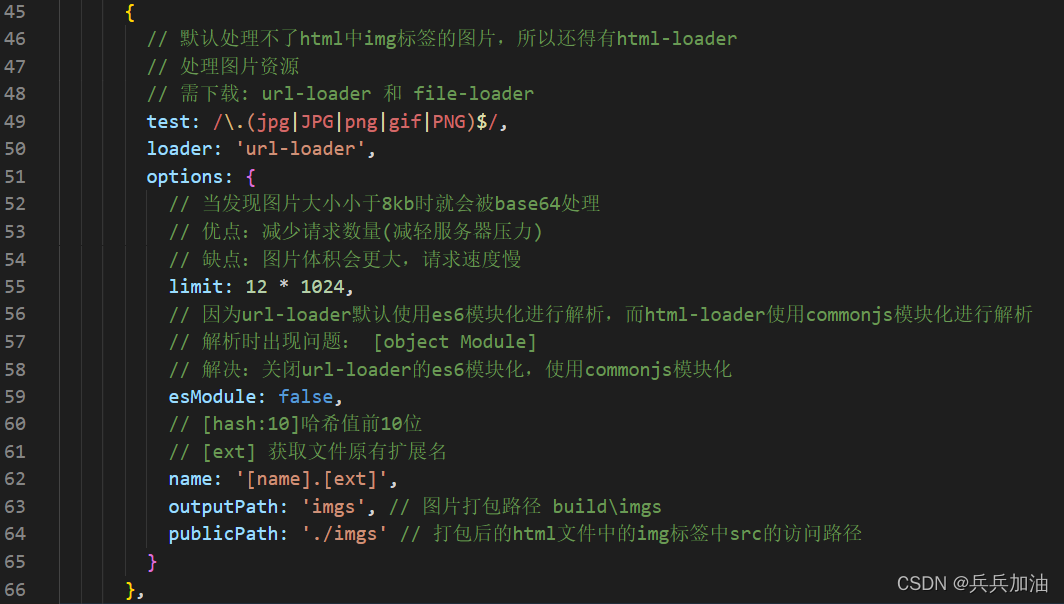
?综合配置如下:


4.打包其他资源
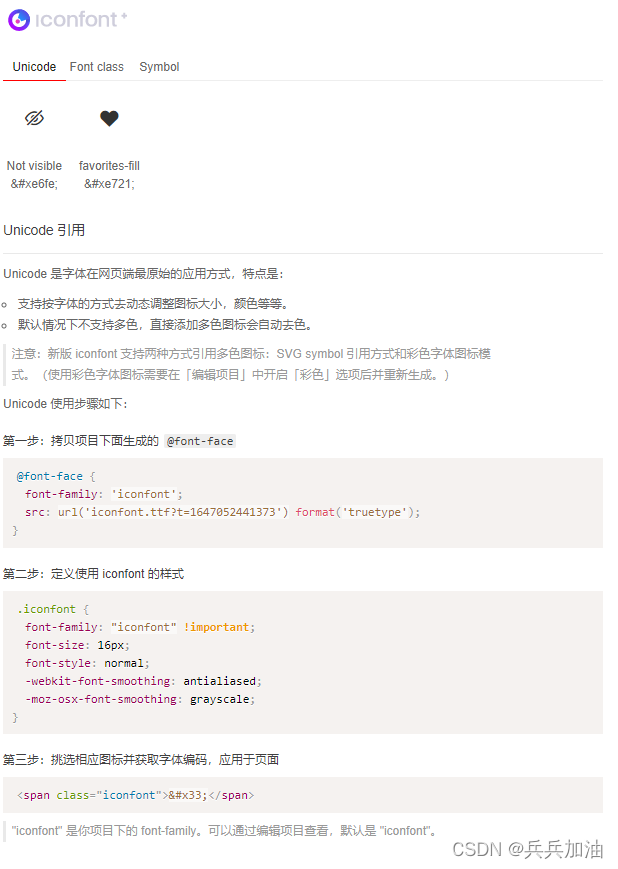
如字体,这里使用了 iconfont-阿里巴巴矢量图标库,选择需要的图标进行下载代码,然后可以减压到项目目录下,对于图标的使用方式有以下3中:
- Unicode

- Font class

- Symbol

在module/rules下配置

这里的77行有的时候使用的是exclud排除其他文件的形式,这里就需要注意写,不然就会出现如下类似情况:

?接下来按照上面的使用方式正常使用即可。这里简单展示了font-class的用法如下:


?
5.devServer
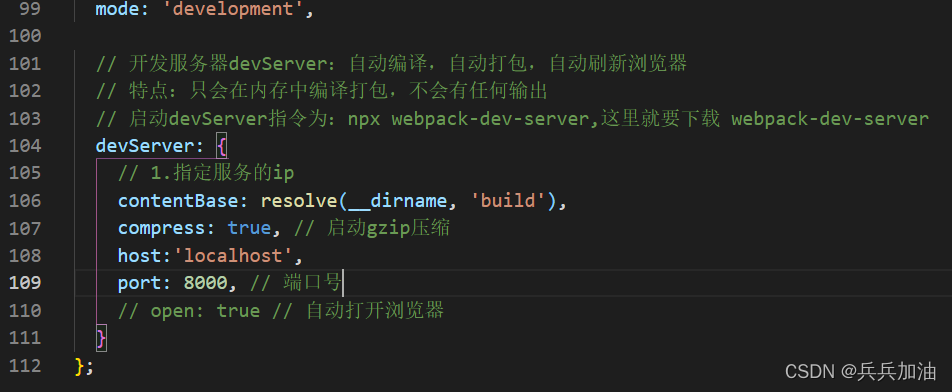
简单的配置如下:

?遇到的一些错误:


?
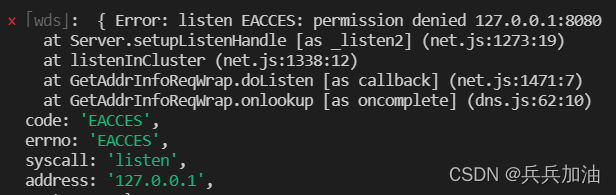
这种情况表示目前使用的端口号被占用,使得访问失败,更改端口号即可。?
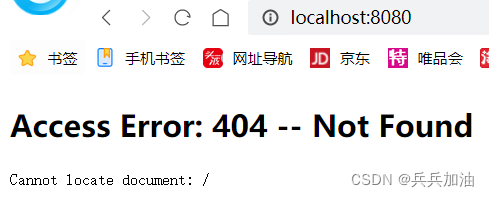
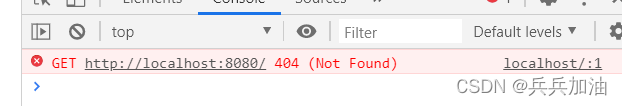
2.如果出现 当输入npx webpack-dev-server指令后控制台显示成功执行,但是浏览器显示 cannot get/,控制台显示404,此时表示经devServer管理的资源有的不在打包路径下,也就是说devServer找不到资源,即在配置文件中存在书写错误或遗漏导致打包后的文件不在build文件下,此时就会出现这种情况。
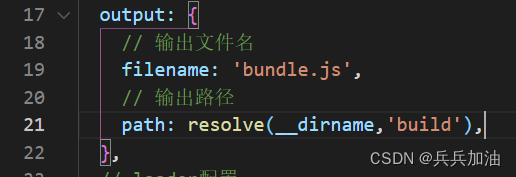
例如:output中的路径与devServer中的路径一致

?
或者是一些如图片的静态资源,访问路径要写好,如下图中的outputPath 和 publicPath:?

?
6.开发环境的基本配置
/**
* 使用webpack时一般会先安装webpack 和 webpack-cli ,有时还需安装webpack-dev-server
* webpack.config.js webpack的配置文件
* 作用:指示webpack 干哪些活;
*
* 所有的构建工具都是基于nodejs平台运行的~模块化默认采用commonjs.
*/
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
// webpack 配置
// 入口
entry: './src/index.js',
// 出口
output: {
// 输出文件名
filename: 'bundle.js',
// 输出路径
path: resolve(__dirname,'build'),
},
// loader配置
module: {
rules: [
{
test: /\.css$/,
// 使用哪些loader
use: [
// 从下至上执行
// 创建style标签,将js中的样式资源插入至head中生效
'style-loader',
// 将css文件变成commonjs模块加载到js中,里面的内容是样式字符串
'css-loader',
]
},
{
test: /\.less$/,
use: [
'style-loader', //@1
'css-loader', // @3
'less-loader', // 需安装less@4 less-loader@5
]
},
{
// 默认处理不了html中img标签的图片,所以还得有html-loader
// 处理图片资源
// 需下载: url-loader 和 file-loader
test: /\.(jpg|JPG|png|gif|PNG)$/,
use: [{
loader: 'url-loader',
//loader: 'url-loader?limit=8192&name=imgs/[name].[ext]'
options: {
// 当发现图片大小小于8kb时就会被base64处理,就不会打包到build相应目录下了
// 优点:减少请求数量(减轻服务器压力)
// 缺点:图片体积会更大,请求速度慢
limit: 12 * 1024,
// 因为url-loader默认使用es6模块化进行解析,而html-loader使用commonjs模块化进行解析
// 解析时出现问题: [object Module]
// 解决:关闭url-loader的es6模块化,使用commonjs模块化
esModule: false,
// [hash:10]哈希值前10位
// [ext] 获取文件原有扩展名
name: '[name].[ext]',
outputPath: 'imgs' // 只有尺寸大于limit的才会打包到imgs文件夹下
}
}]
},
{
test: /\.html$/,
// 用来处理html中的图片,
// 负责引入img,使得图片能被url-loader进行处理
loader: 'html-loader',
options: {
name: '[name].[ext]'
}
},
{
// 打包其他资源,除html、css、js以外的资源,如字体图标
test: /\.(eot|ttf|svg|woff)$/,
loader: 'file-loader',
options: {
name: '[hash:10].[ext]',
outputPath: 'icon'
}
}
]
},
// plugin配置
plugins: [
// plugin 使用前需要安装并且引入
// 功能: 默认会创建一个空的index.html文件并打包到build下,其中html文件的标题会改变,
// 会引入打包输出的所有资源(js/css)
// 需求:需要一个有结构的html文件
new HtmlWebpackPlugin({
// 复制./src/index.js文件,并引入打包输出的所有资源(js/css)
template: './src/index.html'
})
],
// 模式 'development' 或者 'production'
mode: 'development',
// 开发服务器devServer:自动编译,自动打包,自动刷新浏览器
// 特点:只会在内存中编译打包,不会有任何输出
// 启动devServer指令为:npx webpack-dev-server,这里就要下载 webpack-dev-server
devServer: {
// 1.指定服务的ip
contentBase: resolve(__dirname, 'build'),
compress: true, // 启动gzip压缩
host:'localhost',
port: 8000, // 端口号
// open: true // 自动打开浏览器
}
};7.提取css文件成单独文件
一般在项目打包时css样式代码是包含在js文件中的,而在实际开发中可能需要将css样式文件进行抽离出来,进行单独处理。这样样式的引入方式就会从使用style标签引用的方式改为link标签引入的方式,这样一来就防止了style标签引入样式带来的闪屏现象,而且css文件和js文件分离也会提示整体的解析速度。
想要进行css的提取还需要下载一个插件:mini-css-extract-plugin,配置如下:
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
// 入口
entry: './src/index.js',
// 出口
output: {
filename: 'bundle.js',
path: resolve(__dirname,'build'),
},
module: {
rules: [
{
test: /\.css$/,
use: [
//'style-loader',
// MiniCssExtractPlugin.loader会取代style-loader,
// 作用:提取js中的css成单独样式文件
MiniCssExtractPlugin.loader,
'css-loader',
]
}
]
},
// plugin配置
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
}),
new MiniCssExtractPlugin({
// 对输出的css文件进行重命名
filename: 'css/build.css'
})
],
mode: 'development'
};8.css兼容性处理
这里的安装版本是postcss-loader@3? postcss-preset-env@6
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
// 设置nodejs环境变量
process.env.NODE_ENV = 'development';
module.exports = {
// 入口
entry: './src/index.js',
// 出口
output: {
filename: 'bundle.js',
path: resolve(__dirname,'build'),
},
module: {
rules: [
{
test: /\.css$/,
use: [
//'style-loader',
// MiniCssExtractPlugin.loader会取代style-loader,
// 作用:提取js中的css成单独样式文件
MiniCssExtractPlugin.loader,
'css-loader',
/**
* css兼容性处理:postcss --> 想要一个loader和插件
* postcss-loader postcss-preset-env
* postcss-preset-env这个插件就是帮助postcss找到package.json中browserslist里面的配置,
* 通过配置加载指定的css兼容样式。
* package.json中browserslist里面的简单配置如下
* "browserslist": {
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
],
"production": [
">0.2%",
"not dead",
"not op_mini all"
]
}
不管webpack.config.js中的mode是development还是production,browserslist都会默认执行
"production"里的规则。如果想要browserslist它执行"development"里的规则就需要在webpack.config.js
中进行设置node环境变量:process.env.NODE_ENV = 'development'
*/
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: ()=> [
// postcss插件
require('postcss-preset-env')()
]
}
}
]
}
]
},
// plugin配置
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
}),
new MiniCssExtractPlugin({
// 对输出的css文件进行重命名
filename: 'css/build.css'
})
],
mode: 'development'
};9.压缩css
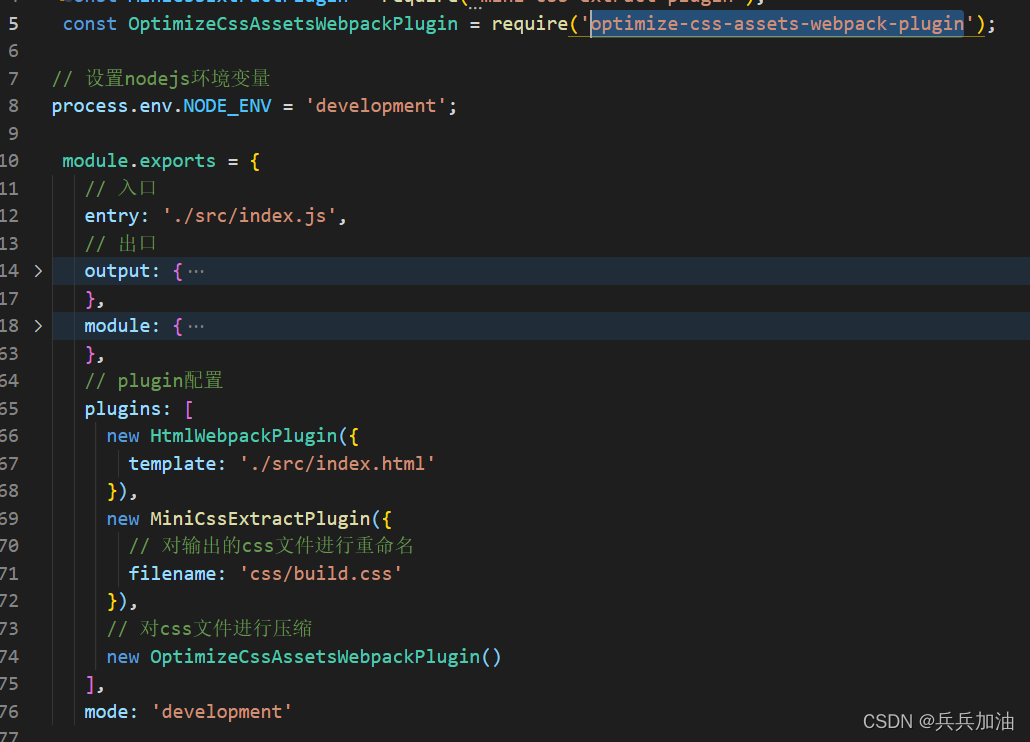
压缩css文件需要使用一个插件optimize-css-assets-webpack-plugin,这里安装的@5,配置如下:

?主要是图片中的 第5行和74行。
在css文件较大时,压缩后不仅能减小文件大小还能提升请求速度,这样页面渲染也更快。
10.js语法检查eslint
module: {
rules: [
{
/**
* 语法检查:eslint-loader,这个loader依赖于eslint这个库,
* 所以eslint-loader 和 eslint都得安装
* 只检查自己写的源代码,第三方库和别人的代码不用检测(也切记不要去检查)
* 设置检测规则:
* 在package.json中eslintConfig中进行设置
* "eslintConfig": {
"extends": "airbnb-base"
}
* 需下载: npm i -D eslint-loader@3 eslint@6 eslint-config-airbnb-base eslint-
plugin-import
* 详情见于npmjs.org搜索eslint
*/
test: /\.js$/,
exclude: /node_modules/,
loader: 'eslint-loader',
options: {
// 自动修复eslint错误
fix: true
}
}, 11.生产环境基本配置
const path = require('path');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const OptimizeCssAssetsWebpackPlugin = require('optimize-css-assets-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const CommonCssLoader = [
MiniCssExtractPlugin.loader,// 处理并抽离css
'css-loader',
{
// css兼容性处理
// 还需要在package.json中定义browserslist
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: () => [
require('postcss-preset-env')()
]
}
}
];
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'build'),
filename: 'js/index.js'
},
module: {
rules: [
{
test: /\.css$/,
use: [...CommonCssLoader]
},
{
test: /\.less$/,
use: [...CommonCssLoader,'less-loader']
},
{
test: /\.js$/,
exclude: /node_modules/,
// 语法检查配置还需在package.json配置"eslintConfig"
enforce: 'pre',// js eslint语法检查要优先于babel兼容性处理
loader: 'eslint-loader',
options: {
// 自动修复eslint检查错误
fix: true
}
},
{
// js兼容性处理
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
options: {
presets: [[
'@babel/preset-env', // 只能做简单兼容性处理
{
// 按需加载
useBuiltIns: 'usage',
corejs: { version:3},
targets: {
chrome: '60',
firefox: '60',
ie: '9',
safari: '10',
edge: '17'
}]
}
]
}
},
{
test: /\.(jpg|jpeg|png|PNG|gif|bmp)$/,
loader: 'url-loader',
options: {
limit: 10 * 1024,
name: '[name].[ext]',
outputPath: 'imgs',
esModule: false
}
},
{
test: /\.html$/,
loader: 'html-loader'
},
{
// 打包其他资源,会原封不动的输出文件
test: /\.(eot|ttf|svg|woff)$/,
loader: 'file-loader',
options: {
outputPath: 'media'
}
}
]
},
plugins: [
new MiniCssExtractPlugin({
// 将抽离的css注入到打包文件下
filename: 'css/index.css'
}),
new OptimizeCssAssetsWebpackPlugin(),//压缩css
new HtmlWebpackPlugin({
// 引入模板
template: './src/index.html',
// 压缩html
minify: {
collapseWhitespace: true,
removeComments: true
}
})
],
mode: 'production'
};
/**
* 生产环境搭建小总结:
* 1、输入输出入口
* 2、css样式处理:
* css的抽离提取及重命名
* css的压缩处理及浏览器版本适配设置
* 3、js处理
* js的语法检查
* 浏览器对js的兼容性
* js压缩
* 4、html处理
* 模板以及压缩
* 5、其他文件处理
*/12.webpack优化配置
开发环境性能优化:
? ? ? ? 优化打包构建速度
? ? ? ? ? ? ? ? HMR
? ? ? ? 优化代码调试功能
? ? ? ? ? ? ? ? source-map
生产环境性能优化:
????????优化打包构建速度
? ? ? ? ? ? ? ? oneOf
? ? ? ? ? ? ? ? babel缓存
? ? ? ? ? ? ? ? 多进程打包
????????优化代码运行的性能
? ? ? ? ? ? ? ? 缓存(hash-->chunkhash-->contenthash)
? ? ? ? ? ? ? ? tree-shaking
? ? ? ? ? ? ? ? code split
? ? ? ? ? ? ? ? 懒加载/预加载
? ? ? ? ? ? ? ? PWA
? ? ? ? ? ? ? ? externals
? ? ? ? ? ? ? ? dll
12.1 HMR:??hot module replacement 模块热更新
* HMR: hot module replacement 模块热更新
* 作用:一个模块发生变化,只会重新打包这一个模块(而不是所有模块)
* 极大提升构建速度
* 配置于devServer: {hot: true,// 开启HMR功能}
* 样式文件: 如果使用的是style-loader来处理的样式,就可以使用HMR功能,因为style-loader内部实现了;
* js文件: 默认不能使用HMR功能--> 如果想要js能够使用HMR功能就需要在入口js文件添加js代码
* HMR功能对js的处理只能处理非入口js文件,如果处理入口文件就会造成不必要的打包入口文件的依赖
* html文件: 默认不能使用HMR功能,(也不需要做HMR功能,因为html文件就一个)
* 解决方案:修改webpack.config.js的入口entry,将html文件引进去
* entry: ['./src/index.js', './src/index.html']
*
js文件: 默认不能使用HMR功能--> 如果想要js能够使用HMR功能就需要在入口js文件添加js代码
import './print.js'
if(module.hot) {
// 一旦module.hot为true,说明开启了HMR功能
module.hot.accept('./print.js', function () {
// 该方法会监听print.js文件(目标文件)的变化,一旦监测到就会执行后面的回调函数
// 其他模块就不会重新打包构建,这样一来就省去了没变化文件的重复打包的问题。
print();
});
}
12.2 source-map:? 提高开发效率
/**
* [inline-|hidden-|eval-|nosources-|cheap-|cheap-module-]source-map
*
* source-map: 外部
* 一种提供源代码到构建后的代码的映射技术。
* 功能:(如果构建后的代码出错了,通过映射就可以追踪源代码的错误)
* 能提供错误代码的准确信息和源代码的错误位置
* 如何开启:只需在webpack.config.js中的module.export中添加devtool: 'source-map'即可
* 开启后,打包后就会在打包文件下生成一个.map的文件
*
* inline-source-map: 内联,即map的base64代码嵌入在打包的js文件代码中。
* devtool: 'inline-source-map'
* 能提供错误代码的准确信息和源代码的错误位置
*
* hidden-source-map: 外部
* 会单独的生成一个map文件
* 只会隐藏源代码,会提示构建后的代码
* 能够提示错误代码的原因和构建后代码错误位置,但不会在源代码中提示错误位置也不提示错误
*
* eval-source-map: 内联
* 每一个文件都生成一个map,都在eval中
* 能提供错误代码的准确信息和源代码的错误位置
*
* nosources-source-map: 外部
* 构建后的代码和源代码都会隐藏
* 能提供错误代码的准确信息,但没有任何源代码的错误信息
*
* cheap-source-map: 外部
* 能提供源代码错误信息,只能精确到行
*
* cheap-module-source-map: 外部
* 能提供错误代码的准确信息和源代码的错误位置
* module会将loader的source-map加入进来
*
* 内联和外部的区别: 外部生成了文件,内联没有;内联构建速度更快
*
* 开发环境:要求速度快,调试友好
* 速度快(eval>inline>cheap...)
* eval-cheap-source-map > eval-source-map > ...
* 调试更友好
* source-map > cheap-module-source-map > cheap-source-map > ...
* 综合可选 --> eval-source-map(vue|react脚手架默认配置) | eval-cheap-module-source-map
*
* 生成环境:源代码要不要隐藏? 调试要不要更好?
* 采用内联的方式会让代码体积变大,所以生产环境不用内联。
* 源代码隐藏:nosources-source-map | hidden-source-map
* 调试更好:source-map
* 综合可选:--> source-map
*/12.3 oneOf:??优化生产环境构建打包速度
module: {
rules: [
{},
{
// 由于不同的文件会有不同的loader来处理,但在匹配loader的过程中可能不止一个loader处理
// 了这个文件,而且配置中的module.rules里面的会从头到尾扫描一遍而造成处理的性能降低。
// 此时可采用oneOf来进行配置,使得一种类型的文件只会有一个loader来处理,从而提高性能。
// 如果必需有2个或者2个以上loader同时处理同一种类型文件时,可以将一部分提取出oneOf放到上面
// 的{}中,因为代码从上至下运行,且oneOf中一旦匹配到合适loader后就不会继续向下匹配了。
oneOf: [
{},
{}
]
}
]
}
比如下:
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
// 语法检查配置还需在package.json配置"eslintConfig"
enforce: 'pre',// js eslint语法检查要优先于babel兼容性处理
loader: 'eslint-loader',
options: {
// 自动修复eslint检查错误
fix: true
}
},
{
oneOf: [
{
test: /\.css$/,
use: [...CommonCssLoader]
},
{
test: /\.less$/,
use: [...CommonCssLoader,'less-loader']
},
{
// js兼容性处理
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
options: {
presets: [[
'@babel/preset-env', // 只能做简单兼容性处理
{
// 按需加载
useBuiltIns: 'usage',
corejs: { version:3},
targets: {
chrome: '60',
firefox: '60',
ie: '9',
safari: '10',
edge: '17'
}
}]
]
}
},
{
test: /\.(jpg|jpeg|png|PNG|gif|bmp)$/,
loader: 'url-loader',
options: {
limit: 10 * 1024,
name: '[name].[ext]',
outputPath: 'imgs',
esModule: false
}
},
{
test: /\.html$/,
loader: 'html-loader'
},
{
// 打包其他资源,会原封不动的输出文件
test: /\.(eot|ttf|svg|woff)$/,
loader: 'file-loader',
options: {
outputPath: 'media'
}
}
]
}
]
}12.4 生产环境缓存配置:
主要包括babel缓存和资源缓存。
1.babel缓存:babel是用来处理js文件的(兼容性处理),缓存后就只对变化的文件进行处理,其他文件从缓存中获取,这样一来不仅可以提升效率也可以让客户端不去下载不需要的资源。使用babel缓存主要是因为生产环境是不会配置HMR功能的,所以需要开启babel缓存功能。
/**
* 1. babel缓存:cacheDirectory: true
* 配置于
* {
// js兼容性处理
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
options: {
presets: [[]],
// 开启babel缓存
// 第二次构建时会读取之前的缓存,提升速度。
cacheDirectory: true
}
}
* 让第二次打包速度更快
* 2. 文件资源缓存:
* hash: 给文件名添加hash值。每次webpack构建时会生成一个唯一的hash值,
* 问题:因为js和css同时使用一个hash值,如果重新打包,会导致所有缓存失效。
* chunkhash: 根据chunk生成hash值,如果打包文件来源于同一个chunk,那么hash值就一样
* 问题:js和css同时使用一个hash值,因为css是在js中被引入的,所以同属于一个chunk
* contenthash: 只要文件内容没变,hash值就不会变
* 让代码上线运行缓存更好使用
*
*
* 配置例如:
* output: {
path: path.resolve(__dirname, 'build'),
filename: 'js/index.[contenthash:10].js'
}
* new MiniCssExtractPlugin({
// 将抽离的css注入到打包文件下
filename: 'css/index.[contenthash:10].css'
}),
*/12.5 tree-shaking:
主要功能:去除应用程序中没有使用的代码,使得代码体积更小。
tree shaking: 去除无用代码
前提:必须使用es6模块化、开启production生产环境
满足前提后即可使用。
在package.json中配置:
"sideEffects": false 表示所有代码都没有副作用即都可以进行tree shaking
问题:可能会把css 或者 @babel/polyfill这些只引入不使用的文件干掉。解决如下:
"sideEffects": ["*.css","*.less"] 表示对[]中的css文件等不进行 tree shaking
12.6 code split: 代码分割
单入口模式-->单页面应用
entry: './src/index.js'
多入口模式-->多页面应用
entry: {
有多少个入口就会输出多少个bundle文件,此时输出可以按文件名输出,如下output
main: './src/index.js',
test: './src/test.js'
}
output: {
filename: 'js/[name].[contenthash:10].js',
path: path.resolve(__dirname, 'build')
}
在webpack.config.js中的module.exports中配置
optimization: {
splitChunks: {
chunks: 'all'
}
}
功能:
1.可以将node_modules中的代码单独打包成一个chunk并最终输出.
2.自动分析多入口的chunk中有没有公共的文件,如果有会打包成单独的一个chunk.
对于多入口模式上面的功能1和功能2只要配置了optimization都会满足,但是对于单入口模式.
就算配置了optimization,也只会满足功能1,如果想要它满足功能2可以使用动态引入模块的方式。
如:import('./xxx.js').then().catch(),此时打包后的文件名会以id和hash值为名,如果改名可以
使用webpack魔法注释:import(/* webpackChunkName: 'xxx' */'./xxx.js').then().catch()
有点像路由懒加载
12.7 懒加载和预加载:
lazy-loading: js 文件懒加载
懒加载:文件需要使用时才加载。
预加载:prefetch,会在使用之前加载js文件。对浏览器要求高。
正常加载可以认为是并行加载。
预加载:等其他资源加载完毕,浏览器空闲了,再偷偷加载资源
import(/* webpackChunkName: 'xxxnaem',
webpackPrefetch: true */'./xxxname.js').then().catch()12.8 PWA:
PWA:渐进式网络开发程序
可以使得网页在离线时也可以访问。
需要使用一个插件:workbox-webpack-plugin
使用:
1.在webpack.config.js中引入这个插件
const WorkboxWebpackPlugin = require('workbox-webpack-plugin');
2.在plugins中调用这个插件:
new WorkboxWebpackPlugin.GenerateSW({
// 功能1:帮助serviceworker快速启动。
// 功能2:删除旧的serviceworker
// 最终会生成一个serviceworker配置文件
clientsClaim: true,
skipWaiting: true
})
3.注册serviceworker:
如下:
注册serviceworker:
注册代码:编写在入口js文件中
if('serviceWorker' in navigator) {
window.addEventListener('load',()=>{
navigator.serviceWorker.register('/service-worker.js')
.then(()=>{
console.log('sw注册成功了');
})
.catch(()=>{
console.log('sw注册失败');
});
})
}
注意1.由于eslint不认识 浏览器中的window、navigator等全局变量
解决:需要修改package.json中eslintConfig的配置,如下:
"eslintConfig": {
"extends": "airbnb-base",
"env": {
"browser": true, // 支持浏览器全局变量
//"node": true, // 支持node全局变量,需要则可加上
}
}
注意2. serviceWorker代码必须运行在服务器上,即构建后的build需用服务器启动;
--> nodejs
npm i -g serve // serve能够快速创建一个静态资源服务器
serve -s build // 启动服务器,将build目录下的所有资源作为静态资源暴露出去12.9 多进程打包:
多进程打包:使用之前得下载一个loader:thread-loader
开启多进程打包有利有弊:
因进程启动大概需要600ms,进程通信也有开销;
只有工作消耗时间比较长,才需要多进程打包。
配置:和babel-loader一起使用,先babel后thread,
此时有多个loader一起使用,需要使用use: [{loader1},{loader2}]12.10 webpack--externals
在开发中如果有使用cdn引入得文件,可以使用externals来防止这个文件打包,
因为此时不需要它打包。可以减轻打包文件体积和构建速度。
配置:在webpack.config.js中的module.exports中添加如下代码:
externals:{
// 忽略的库名或者包名
如:
jquery: 'jQuery'
}本次笔记的package.json:
??{
"name": "mysnabbdom",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack-dev-server"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.17.5",
"@babel/polyfill": "^7.12.1",
"@babel/preset-env": "^7.16.11",
"babel-loader": "^8.2.3",
"core-js": "^3.21.1",
"css-loader": "^3.6.0",
"eslint": "^6.8.0",
"eslint-config-airbnb-base": "^15.0.0",
"eslint-loader": "^3.0.4",
"eslint-plugin-import": "^2.25.4",
"file-loader": "^4.3.0",
"html-loader": "^0.5.5",
"html-webpack-plugin": "^3.2.0",
"less": "^4.1.2",
"less-loader": "^5.0.0",
"mini-css-extract-plugin": "^0.9.0",
"optimize-css-assets-webpack-plugin": "^5.0.8",
"postcss-loader": "^3.0.0",
"postcss-preset-env": "^6.7.1",
"snabbdom": "^3.3.1",
"style-loader": "^1.3.0",
"url-loader": "^3.0.0",
"webpack": "^4.46.0",
"webpack-cli": "^3.3.12",
"webpack-dev-server": "^3.11.3",
"workbox-webpack-plugin": "^5.1.4"
},
"browserslist": {
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
],
"production": [
">0.2%",
"not dead",
"not op_mini all"
]
},
"eslintConfig": {
"extends": "airbnb-base",
"env": {
"browser": true
}
}
}